iPadがあるなら一度は挑戦してみたいのがデジタルでのお絵描き。
iPadとApple Pencilがあれば普通の紙とペンのように、いやむしろそれ以上に思い通りに絵画を楽しむことができます。
 カナちひ
カナちひ今回iPadを使って「Procreate」でLINEスタンプを作ってみたので、その過程を紹介しながら基本的な機能を解説していきます。
「Procreate(プロクリエイト)」は直感的に使えて、操作性もかなりいいので子供たちにも大人気。気になったひとは是非最後までご覧いただき魅力を感じてみてください。
- iPadでこれからイラストに挑戦したいひと
- オリジナルのLINEスタンプを作りたいひと
- お絵描きアプリ選びに迷っているひと
- Procreateの使い方を知りたいひと
「Procreate(プロクリエイト)」とは


まずは「Procreate(プロクリエイト)」の概要について少しだけ紹介します。
「Procreate」は、iPadのイラストアプリとしてはかなり人気の高いアプリですが、優秀な点を僕なりにまとめると以下の通りです。
- 直感的なインターフェースで誰でも簡単に使える
- レイヤーやグルーピング機能が優秀
- ブラシが豊富(カスタムやダウンロードも可能)
- 自動保存で作業の中断も容易
- 簡単なアニメーションも作成可能
- POPなイラストや水彩画風まで幅広い作品作りが可能
特にiPadに最適化されたシンプルなUIがとても使いやすく、簡単なイラスト程度であれば初めてでも戸惑わず使えると思います。(もちろん基本的なレイヤーやマスク機能も充実しています)
僕はイラスト以外でもブログに掲載する写真などの簡単な加工にも活用していますが、わずか2,000円の買い切りでこの機能性は本当にコスパの高いアプリです。
「Procreate」の基本的な使い方
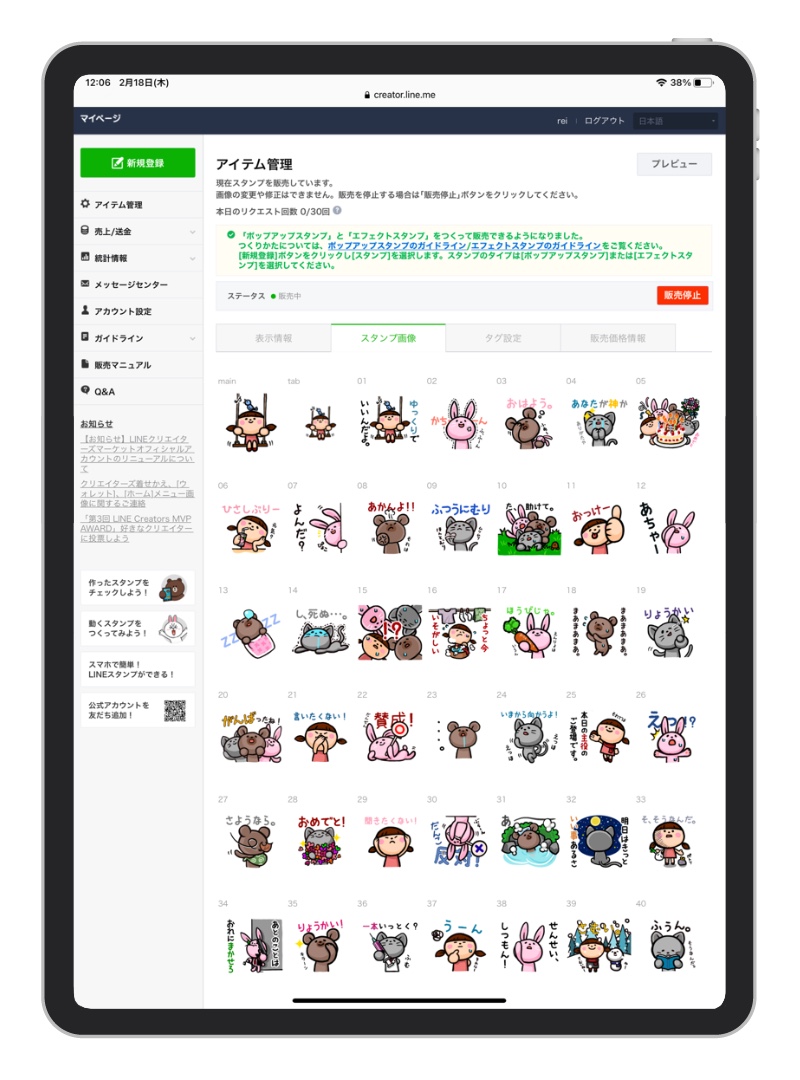
今回はLINEスタンプを作っていきますが、完成のイメージは以下リンクをご覧ください。


40個ほどのイラストを描いてみた感想としては、イラスト自体も小さくProcreateなら紙にペンで手書きしていく感覚でサクサク進むので思ったより大変さは感じませんでしたよ。
それではこのスタンプの中から一つを選んで作成手順を解説していきます。
新規キャンパスの作成
まずLINEスタンプに使うイラストサイズのキャンパスを作成しましょう。
LINEスタンプサイズ:最大で 横370 × 縦320px
少し大きめに作成して後から縮小することもできますが、今回は最初から完成サイズで作っていきます。
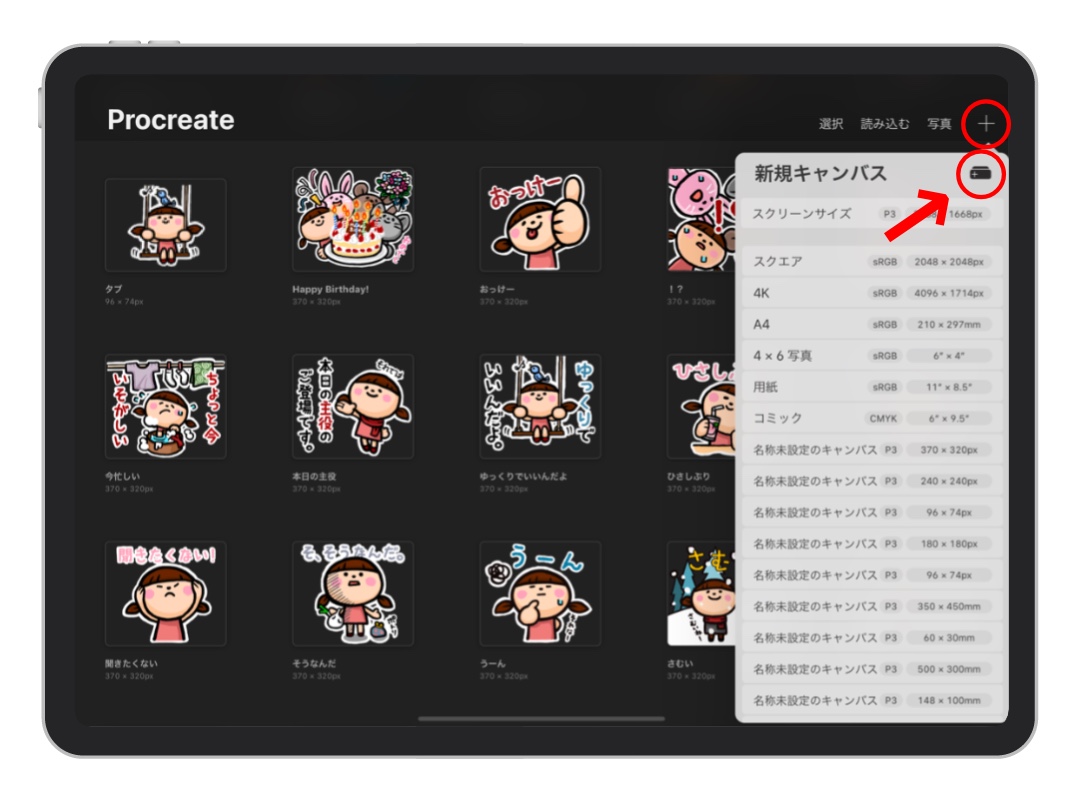
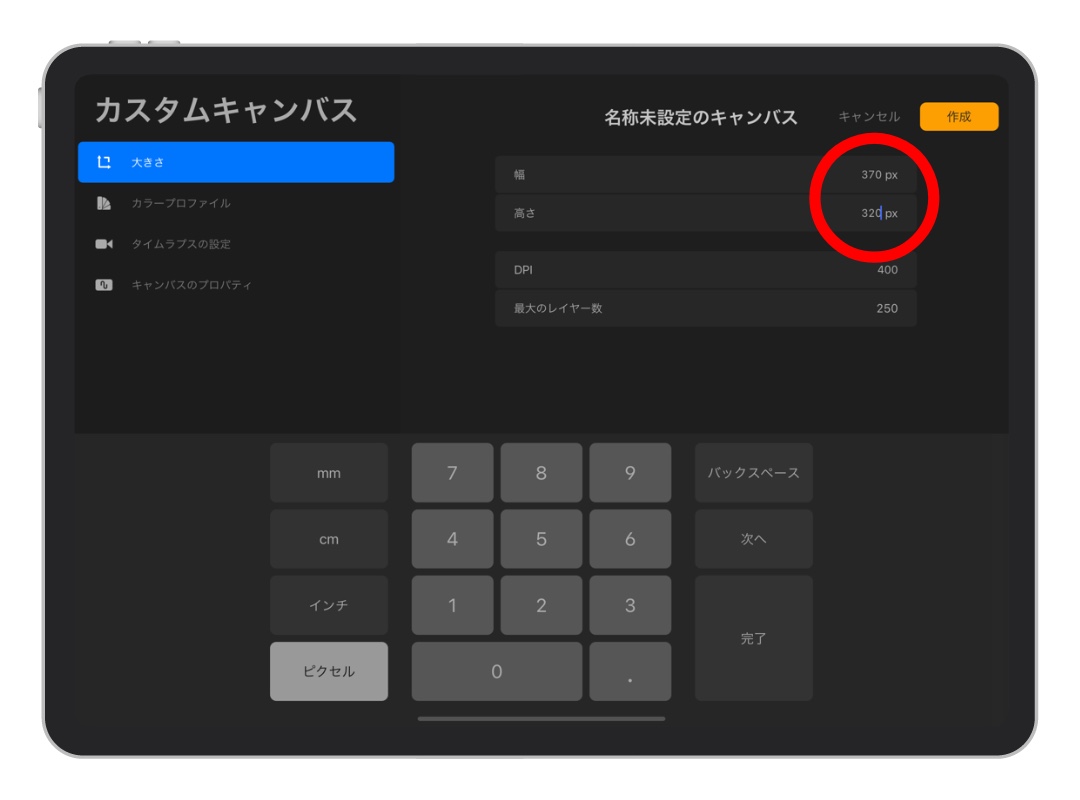
一度作成したキャンパスサイズは自動的に保存されていきますが、今回は最初から作成するので一番右上の「カスタムキャンパス」のアイコンをタップします。
LINEスタンプ用のサイズ「幅370px|高さ320px」に設定して[作成]をタップします。
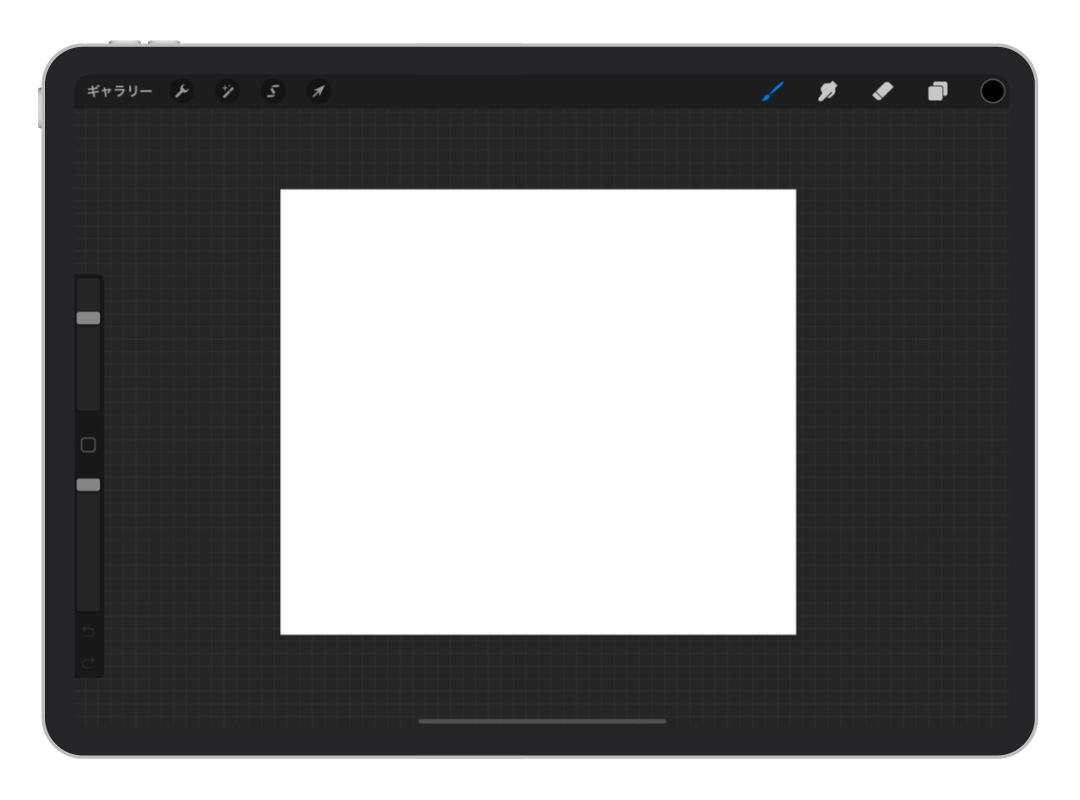
指定のサイズでキャンパスが作成されました。
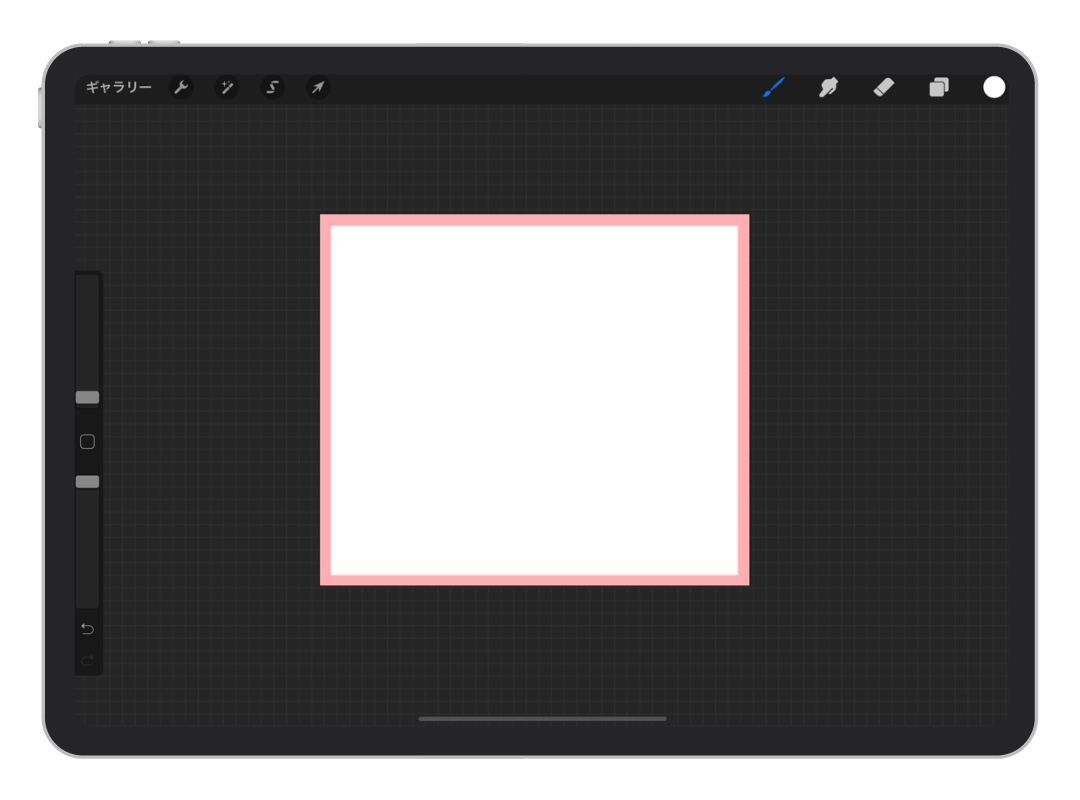
外周に余白を作成
LINEスタンプの場合上下左右に10pxほどがカットされてしまうので、予めその余白部分がわかるな背景を作成しておきます。



今回は僕が作成した背景画像を貼っておくのでこれを保存して使ってください。
イラストの作成手順
それではイラストの線画から仕上げまでの手順を順番に紹介します。
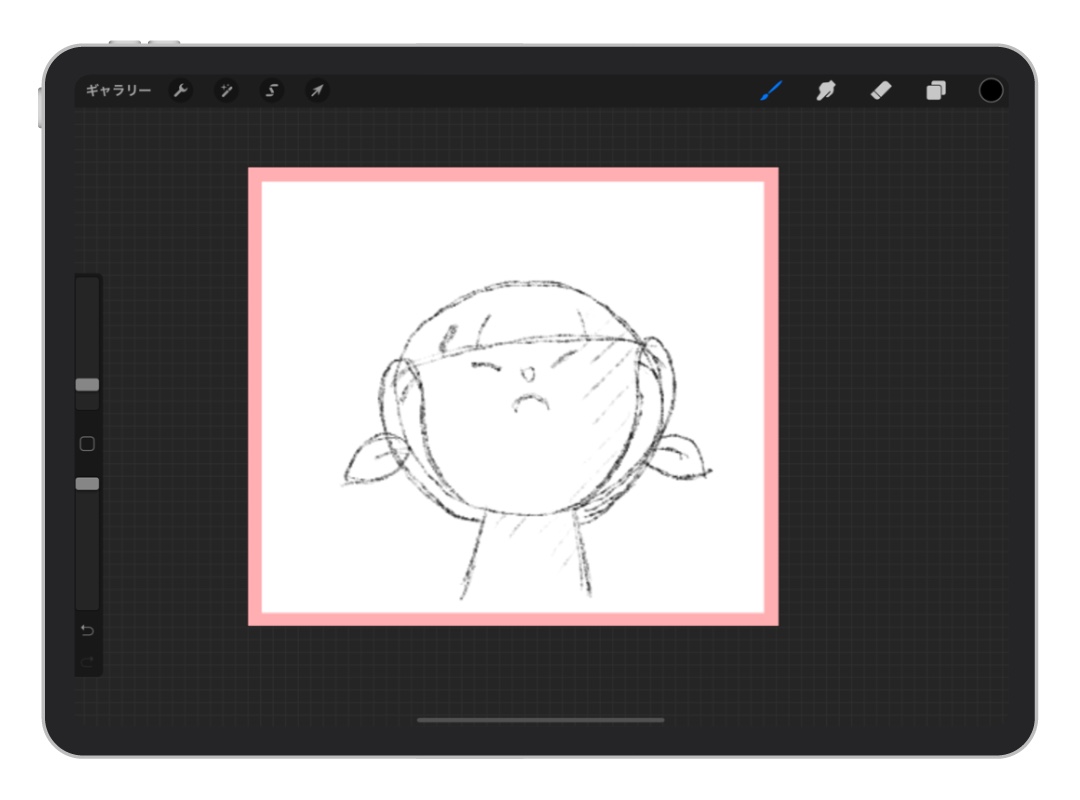
鉛筆ツールを選択し下書きをします。下書きはあとで丸ごと削除するので細かい部分は気にせず気ままに描いていきましょう。
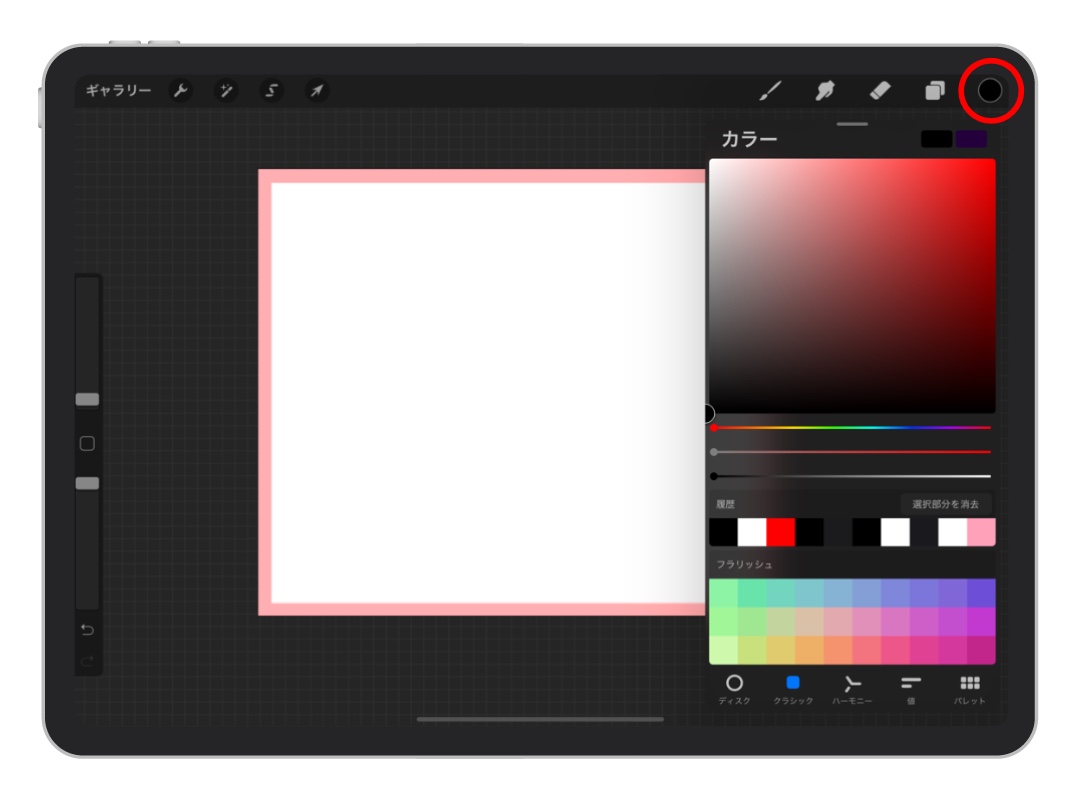
下書き用のペンの色を選びます。好きな色で大丈夫ですが、普通に黒が見やすいです。
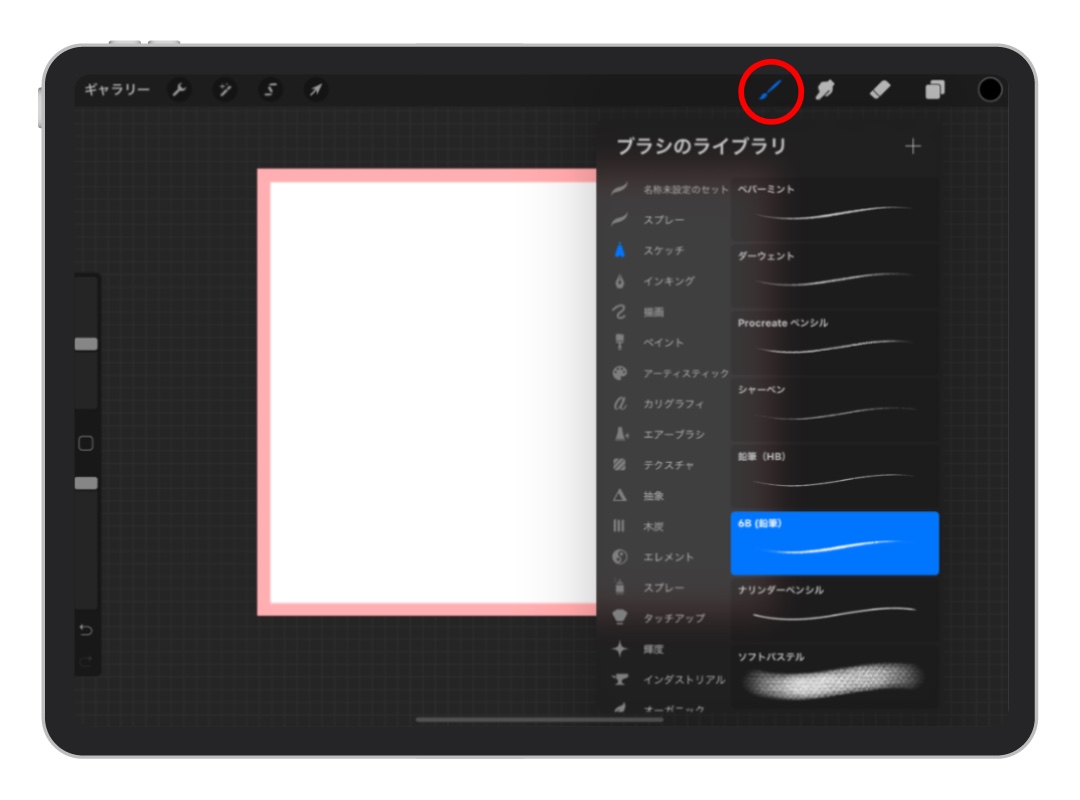
ブラシライブラリから6B(鉛筆)を選びます。
鉛筆で下書きをしていきます。あまり細かく書きすぎるとペン入れのときに潰れてしまうので気をつけましょう。
ピンクの枠線を越えないようできるだけ大きく描いていくのがポイントです。(今回はテキストを入れたいので上部はあえて開けています)
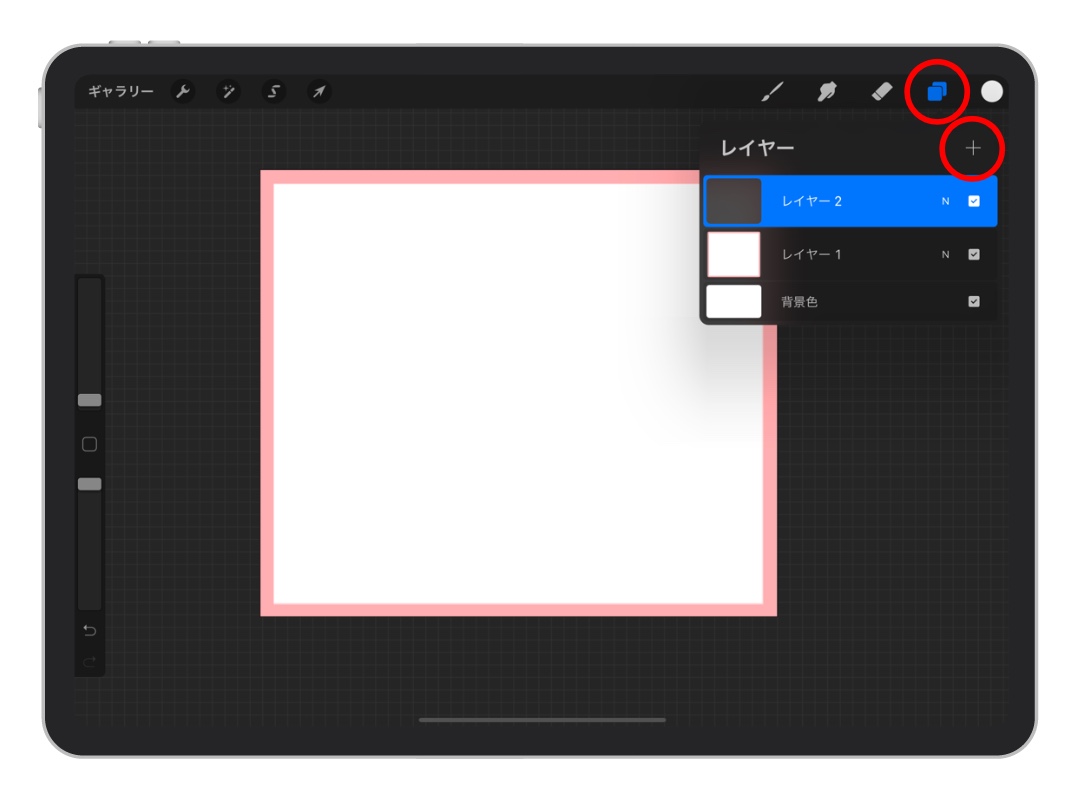
下書きの上に新しいレイヤーを追加しペン入れをしていきます。(下書きのレイヤーに重ねて描かないように注意)


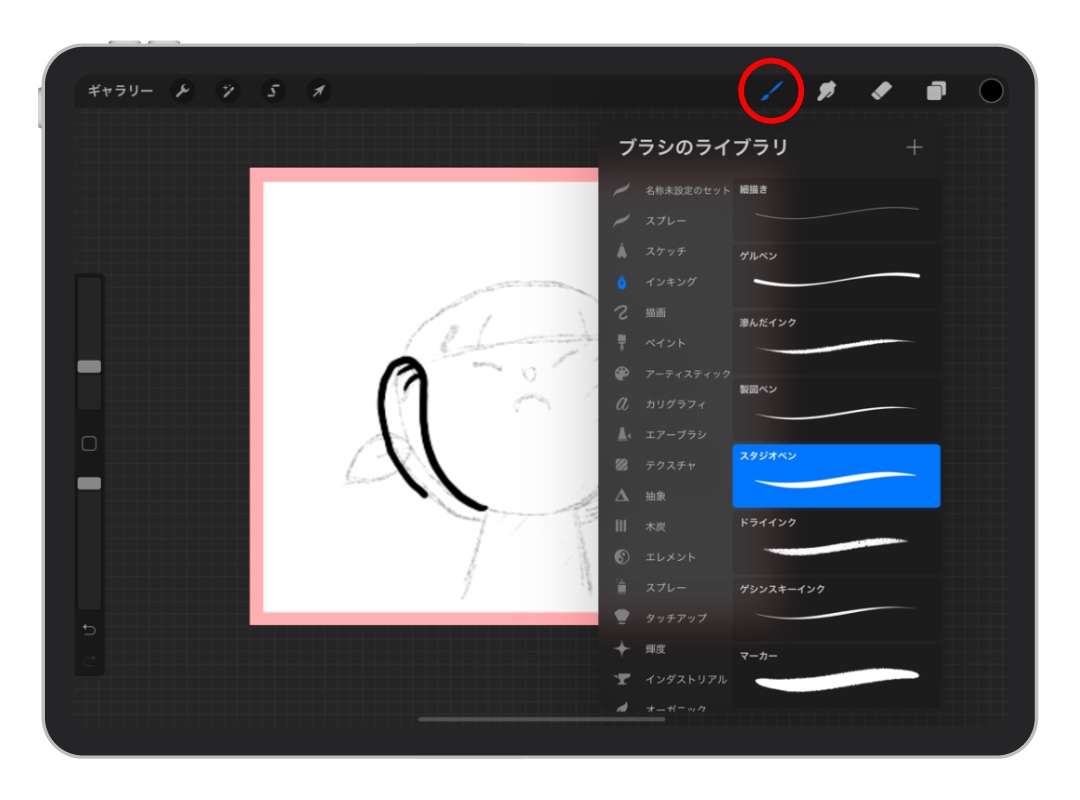
今回は手書き感が欲しかったので筆圧による線の変化が大きく、ハッキリとした線がひける「スタジオペン」を使いました。(均一な太さの線を描きたいなら「製図ペン」がお勧め)



他のペンでもOKですが、完成画像はかなり小さくなるので線をしっかり見せたいなら少し太いと感じるくらいでいいかも知れません。
ブラシのライブラリから「スタジオペン」を選択し、先ほどの下書きをトレスしていきましょう。
細かい部分は、指で画面をピンチアウト(拡大)しながら描いていきます。
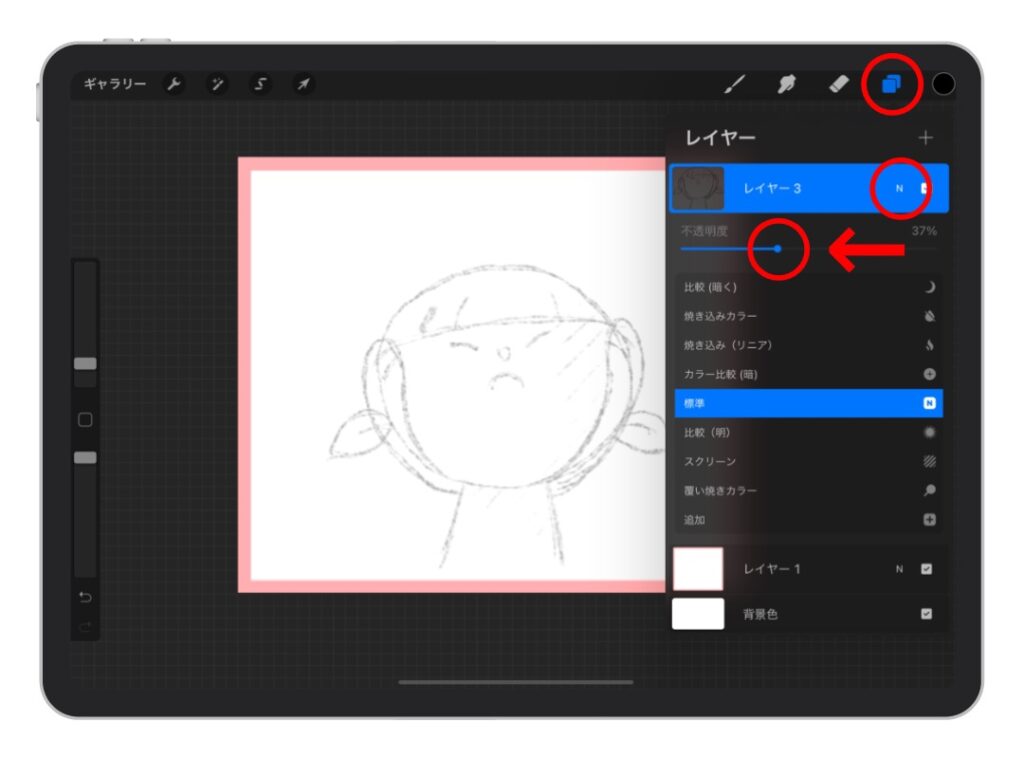
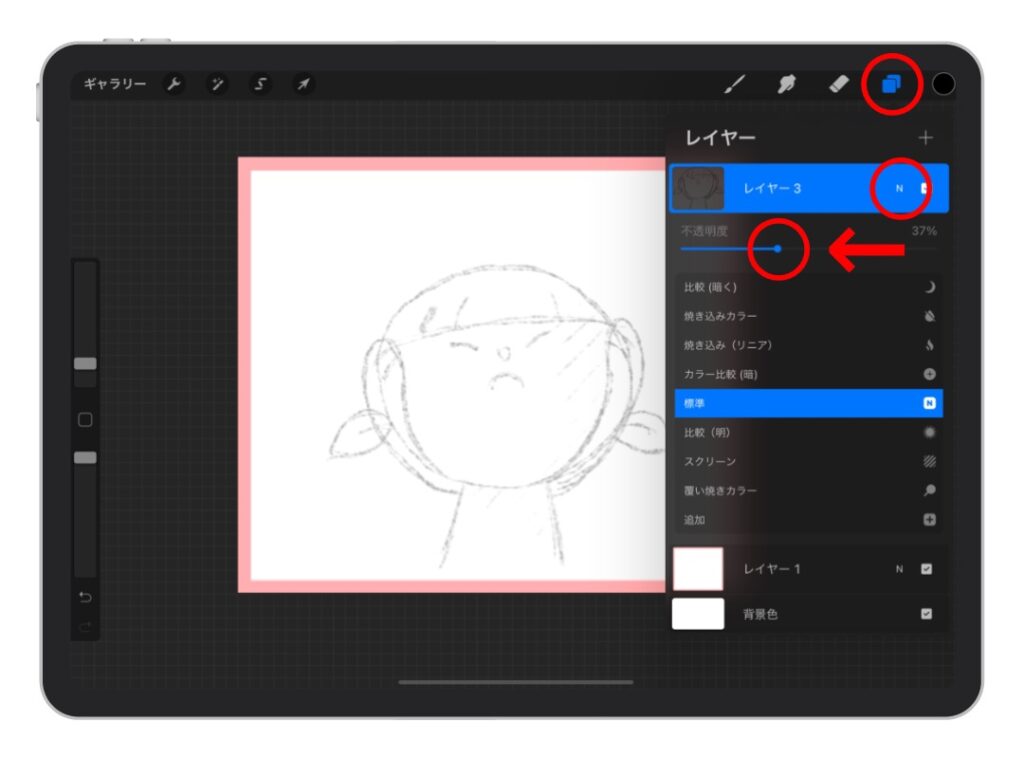
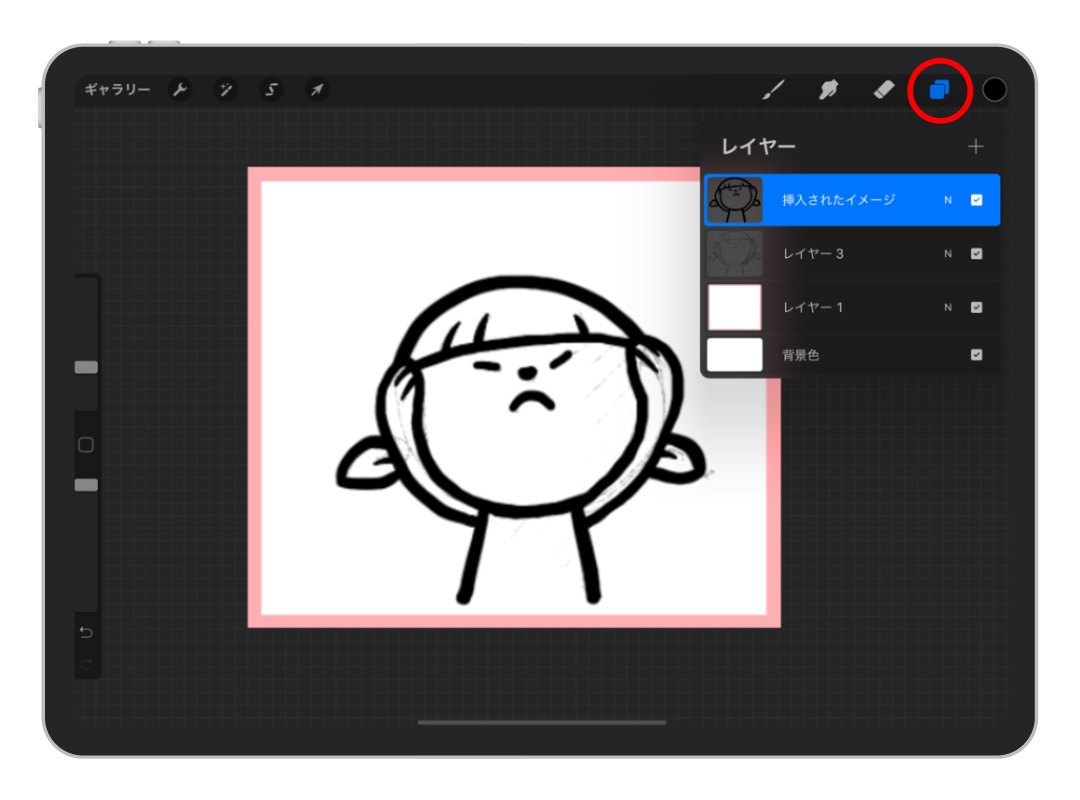
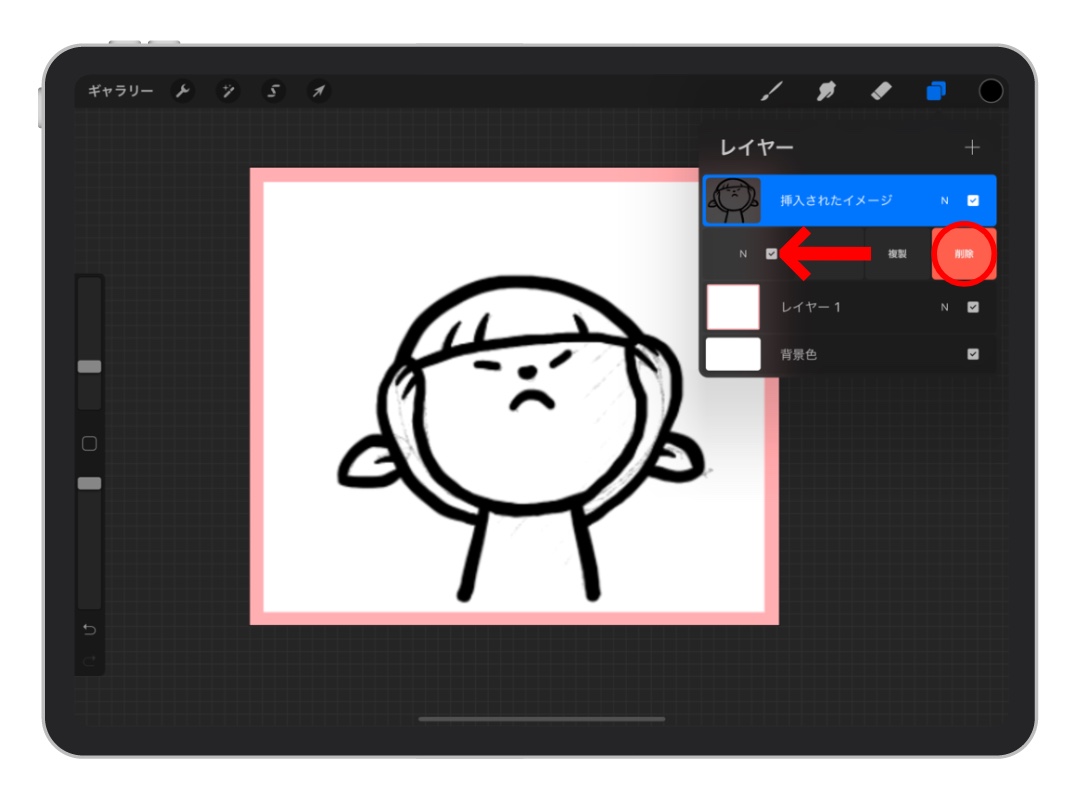
ペン入れが完了したら不要になった下書きを削除していきます。(レイヤーの右側にあるチェックを外すことで非表示にもできます)
下書きのレイヤーをタップしたまま左にスライド > [削除]で、下書きが削除されます。
線画が完成したら色を付けていきます。ここでも新しくレイヤーを作成しパーツ毎に塗っていくことを心がけましょう。
ちなみにレイヤーは最大250枚まで追加可能なので惜しまずどんどん重ねていっても大丈夫です。
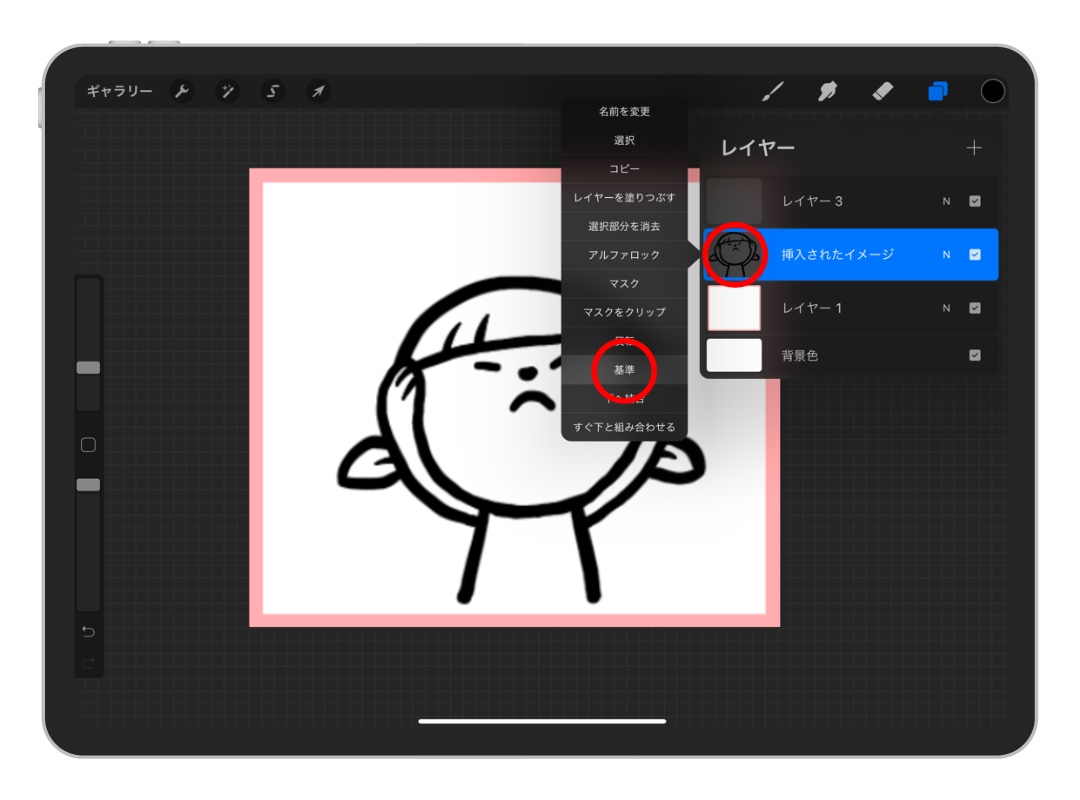
線で囲まれた広い範囲を塗る場合は、まず上の図のように線画を[基準]に設定してから塗りつぶす方法を取ります。
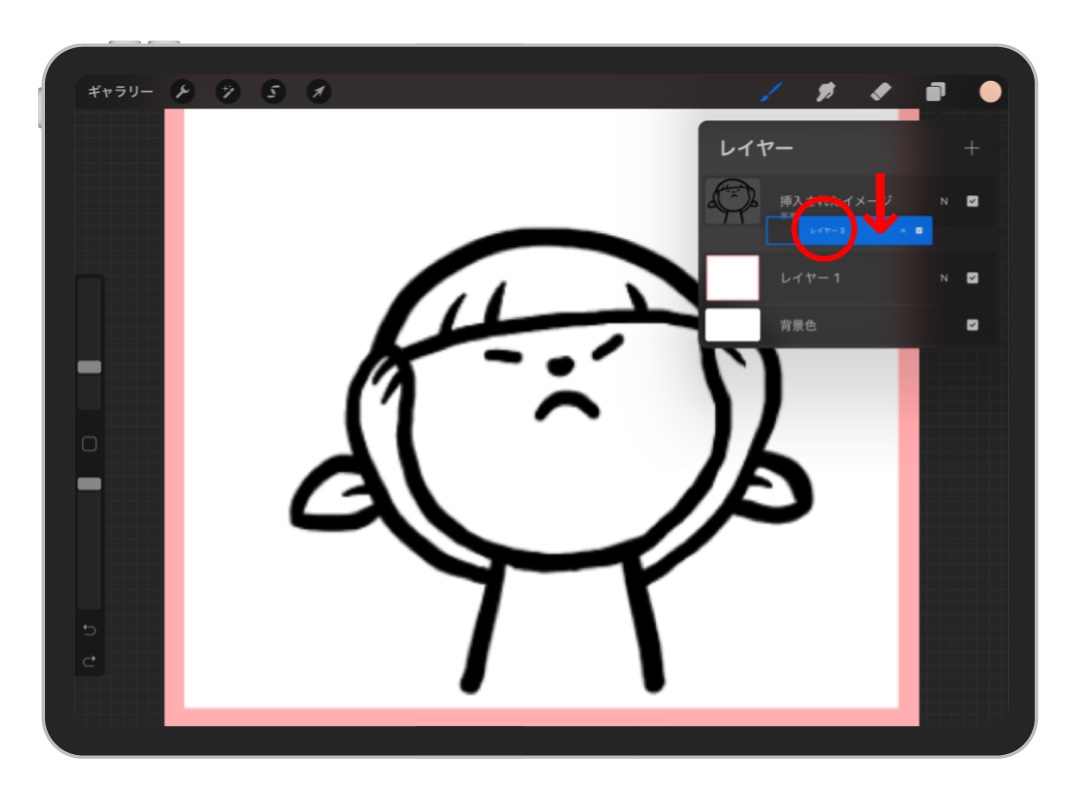
線画を潰さないよう、色塗り用の新規レイヤーを線画レイヤーの下に移動します。
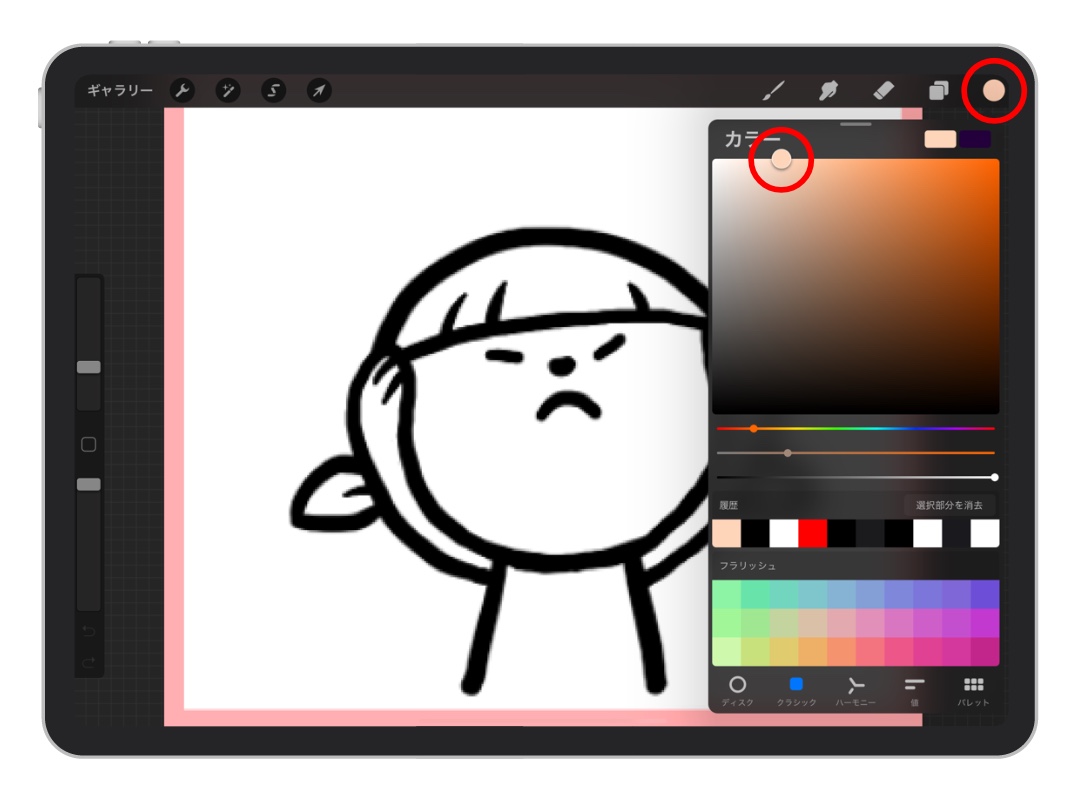
カラーパレットから塗りたい色を選択。ここでは肌色を選びます。
指定した範囲を塗り潰すときは、カラーパレットから塗りたい場所にドラッグ&ドロップします。
基準に設定した線画に囲まれた範囲が一気に塗り潰されました。
続いて線画で囲まれていない範囲を塗っていきます。
線で囲われていない箇所や細い部分はペンで塗っていきます。使用するブラシはムラなくベタ塗りできるものを使いましょう。
ベタ塗りが完成しました。
陰影やハイライトを入れる場合は、線画の下にもう一つレイヤーを重ねてブラシで塗っていきましょう。(ここは割愛します)
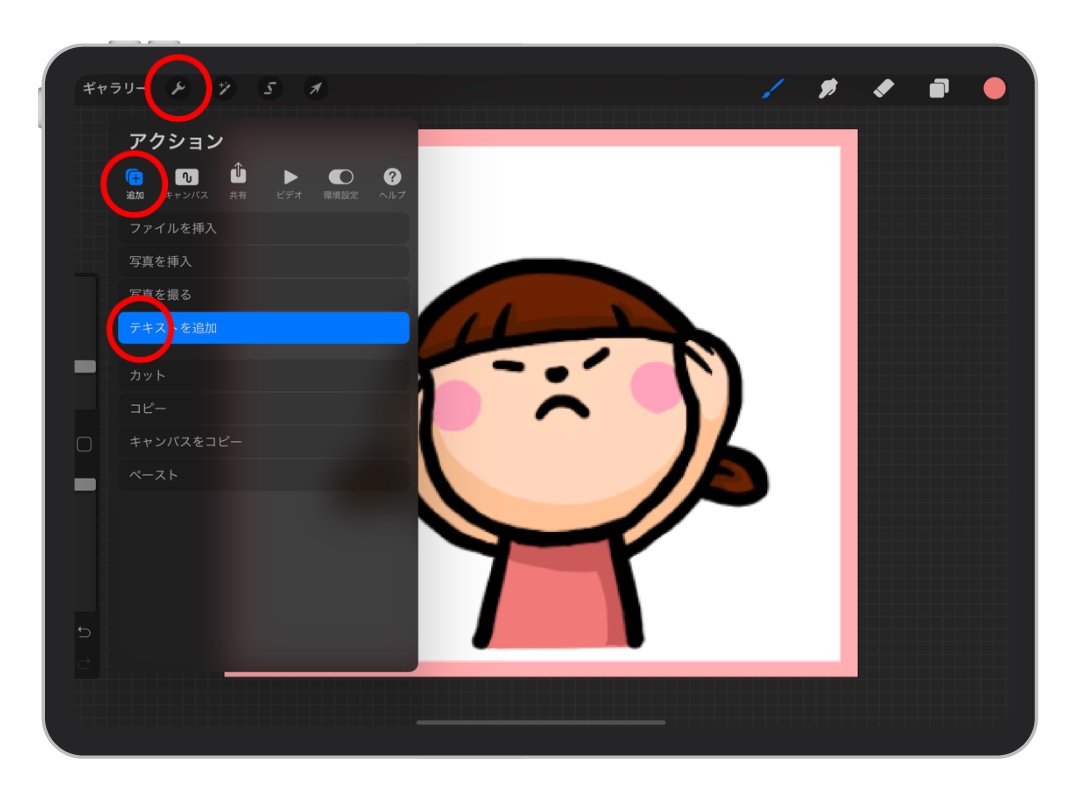
次に空けておいたスペースにテキストを追加していきます。
文字に関してもある程度の大きさは確保しておきましょう。(あとで見えなくなるので)
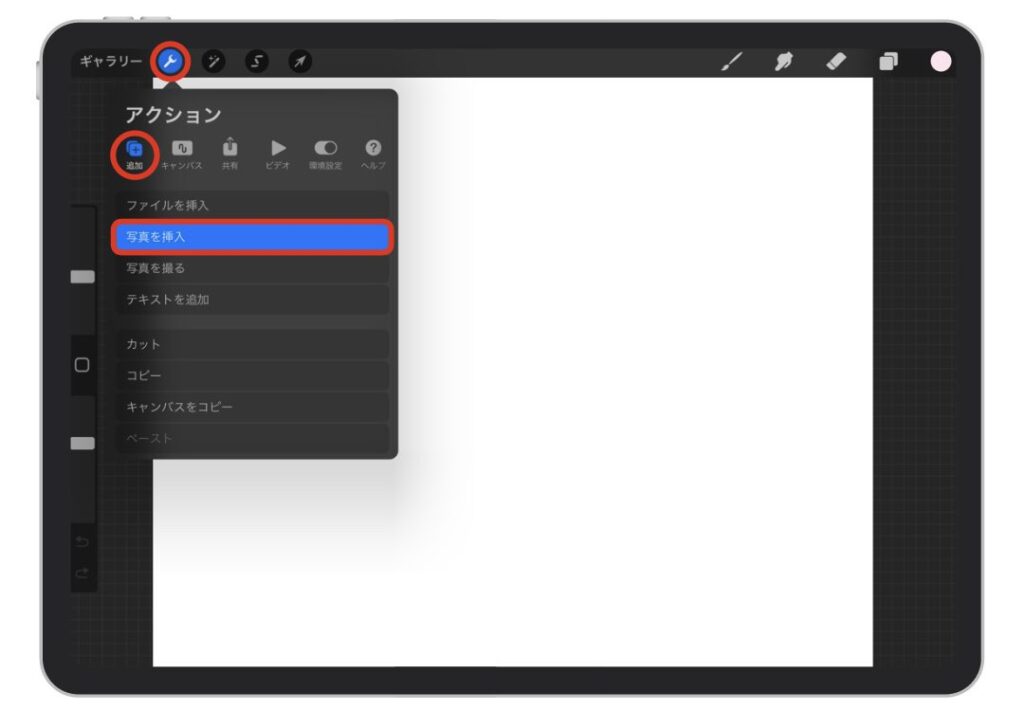
先ほど写真を挿入した手順で「テキストを追加」します。(レイヤーは自動追加されます)
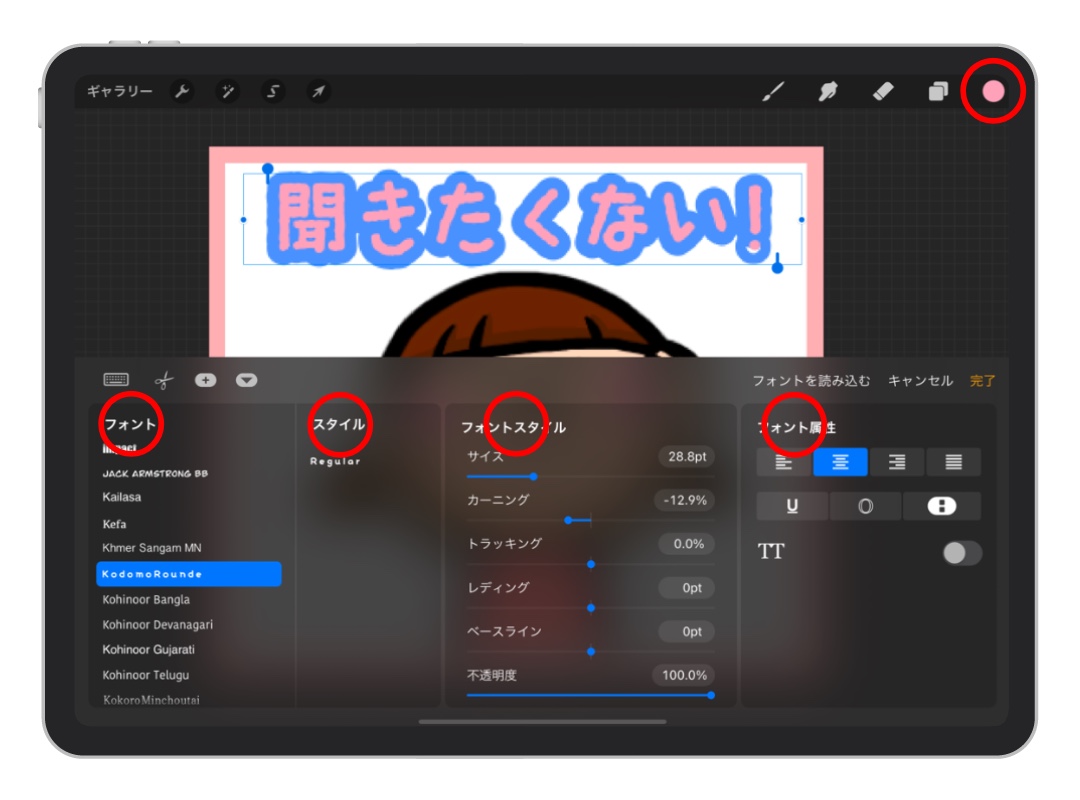
任意の場所にテキストを入力します。
文字の色やフォント、スタイルもここで調整していきましょう。ある程度太さのあるフォントがおすすめです。
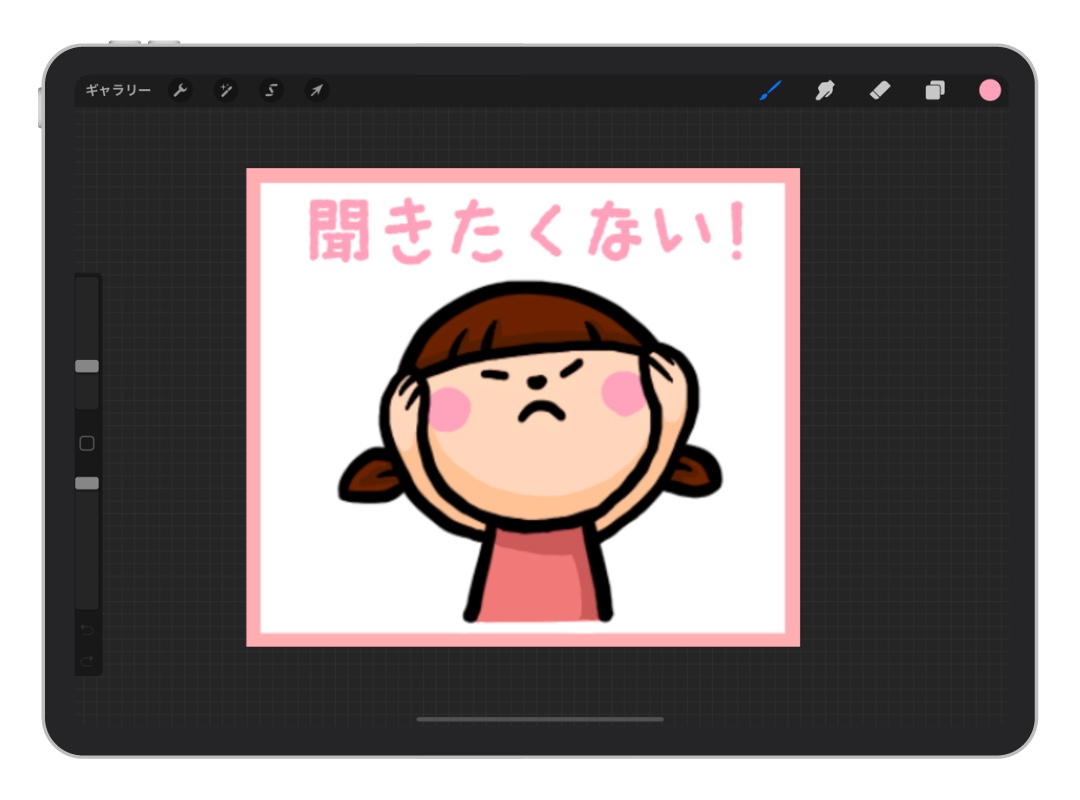
これでイラスト自体は完成です。
最後に、LINEスタンプにしたときキチンと表示されるよう仕上げていきます。
このまま背景画像を消して完成させてもOKですが、今回は線画も綺麗に表示されるよう縁取りをしていきます。



この作業で絵と背景の境に別の色を挟むことで、線画とLINEの背景の色が同色の場合でもキチンとスタンプが見えるようになります。
残念ながら「Procreate」には自動で境界線を描く機能はないので手書きで書いていきましょう。まあここは適当でも大丈夫。
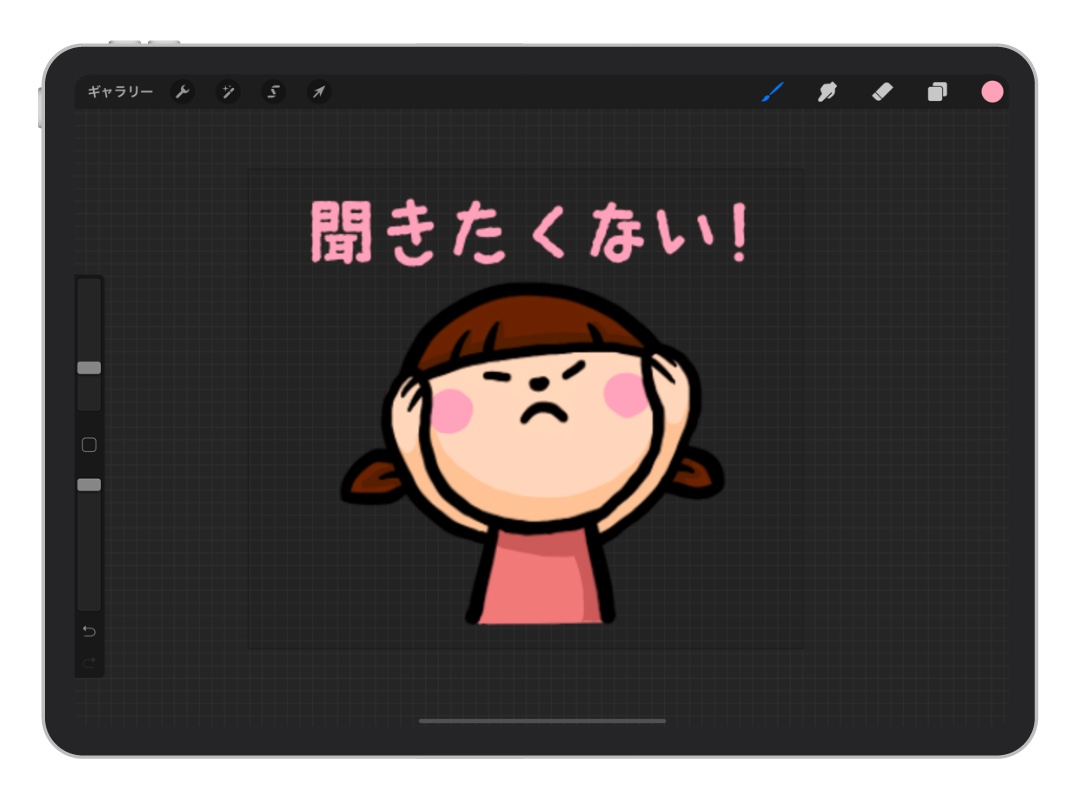
作業は背景のキャンパスを非表示(透明)にした状態で進めます。
もしLINEの背景が黒だった場合、線画が消えてしまうので今回は白色で縁取りをしていきます。
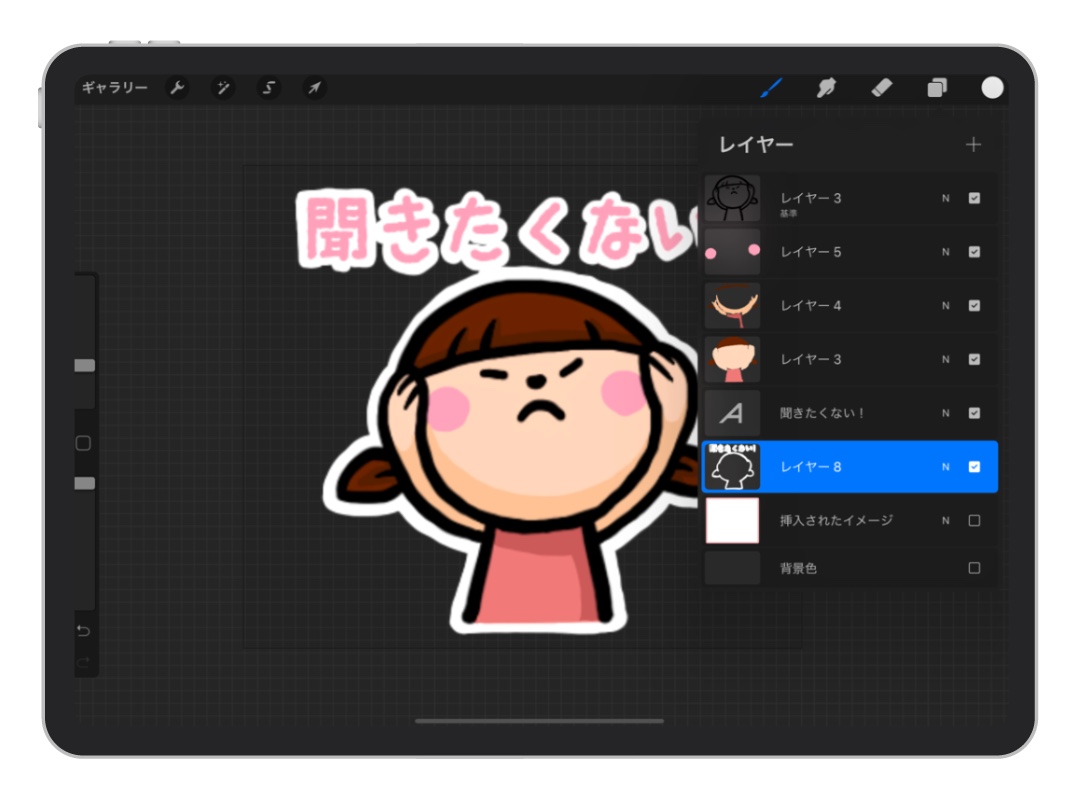
一番下に新規レイヤーを追加したら、線画の周りをブラシで縁取っていきます。
縁取りは必ずしも必要な作業ではないため、仕上げの好みに合わせて行ってください。


まとめ


さてLINEスタンプ作りを例に「Procreate(プロクリエイト)」についてまとめてみましたが、いかがでしたでしょうか。
絵自体は得意ではなくても、タッチを揃えて描けば味のある独創的な良いスタンプになるので、iPadをお持ちであれば是非一度チャレンジしてみてください。



価格の安さはもちろん、「iPadで絵を描く」ことに特化した操作性の良さが「Procreate」をおすすめする理由です。
今回は簡単なイラストを描いてみましたが、SNSなどで検索すると「Procreate」で描いた素晴らしい作品に出会うことも出来ますので気になったひとは是非検索してみてくださいね。
それでは。





































コメント