iMovieでの動画編集に慣れてきて「もう少しクオリティの高い作品にもチャレンジしたい!」と考えるとMacユーザーの頭に浮かぶのが「Final Cut Pro」。
実際、有名YouTuberも使用していたり、買い切りで使える手軽さだったりと、とてもおすすめできる動画編集アプリですが、最初は何ができるのか 使い勝手はどうなのかイメージがつかないひとも多いのではないでしょうか。
この記事では「Final Cut Pro」で初めて動画を作成することを前提に実際の画面で基本の操作と作業手順を一つずつ説明していきますので、よければ最後までお読みいただけると幸いです。
今回作成するのは上の作品。フリー素材と「Final Cut Pro」の基本機能のみを使用した30秒の動画です。
 カナちひ
カナちひフリー素材のリンクも共有しますので、良かったら同じものを一緒に作ってみてください。一通り編集の流れが理解できれば「Final Cut Pro」の特性も見えてくるはずです。
初めにやっておくべき設定
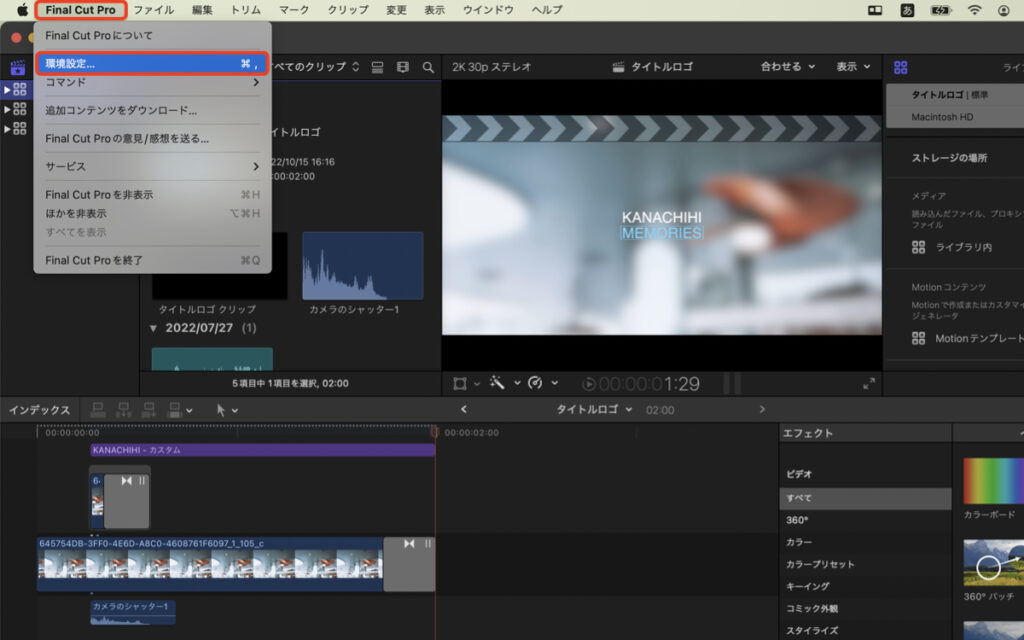
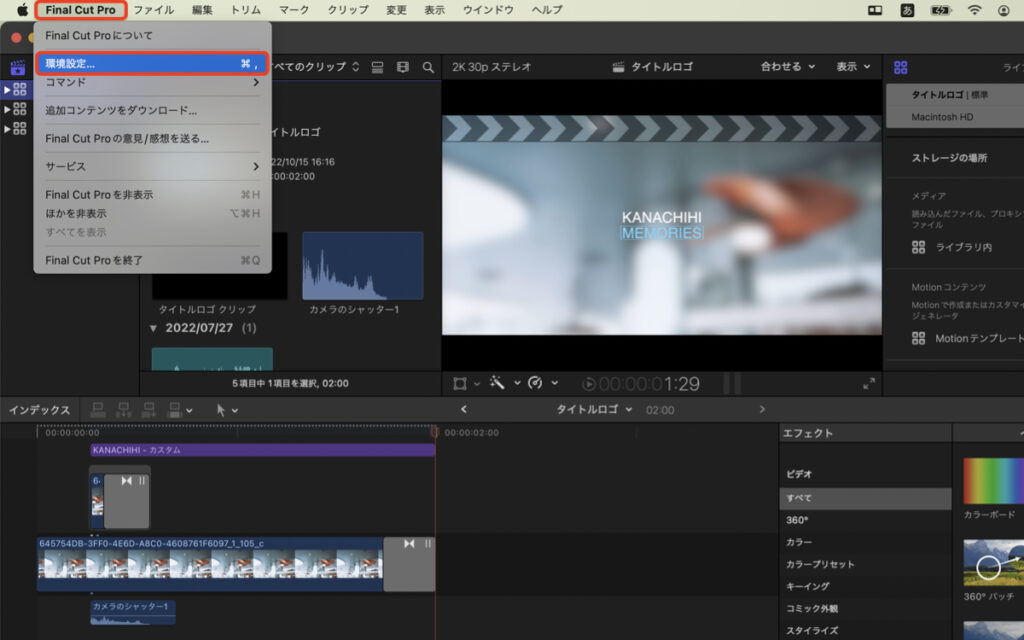
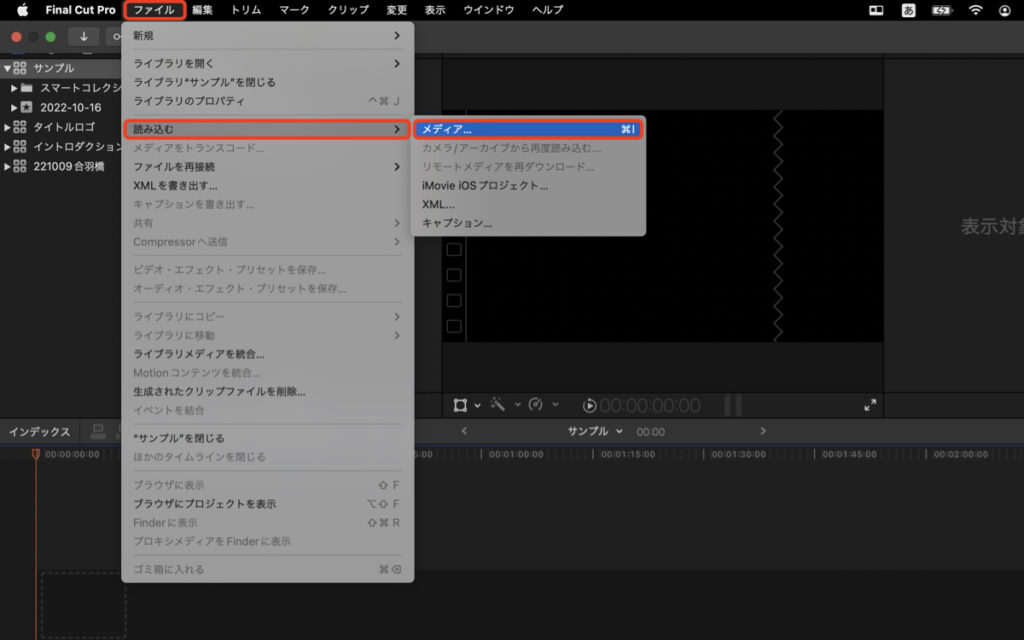
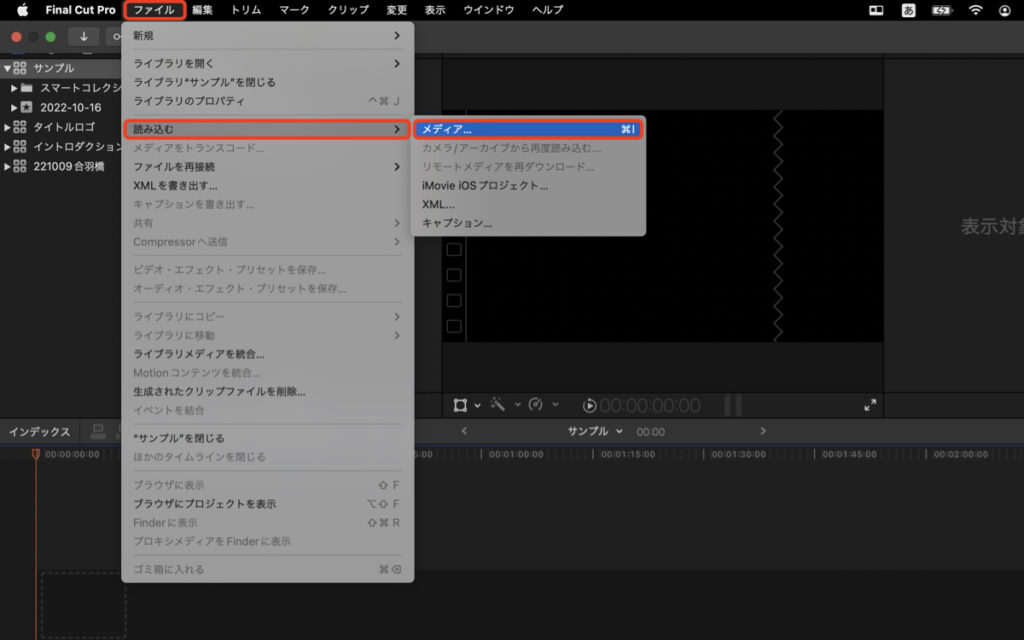
まず、初めて「Final Cut Pro」を使う際にやっておいた方がいい設定を1つ紹介します。
それは動画を読み込む際の、ファイルとトランスコードの設定。
動画編集では内部ストレージを圧迫しがちなので、できるだけ必要以上のデータを増やさないための設定です。
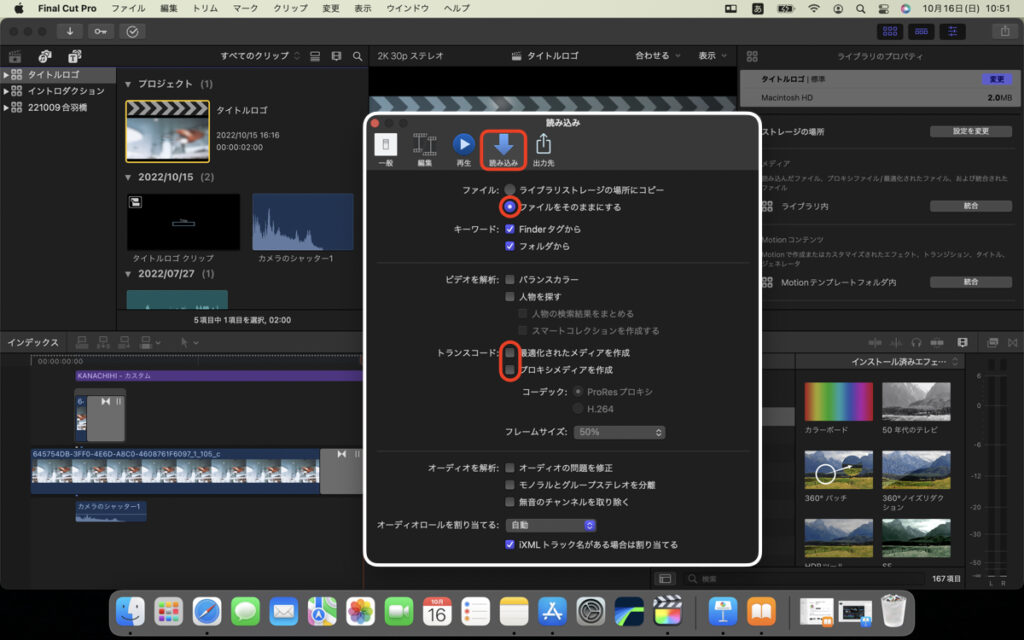
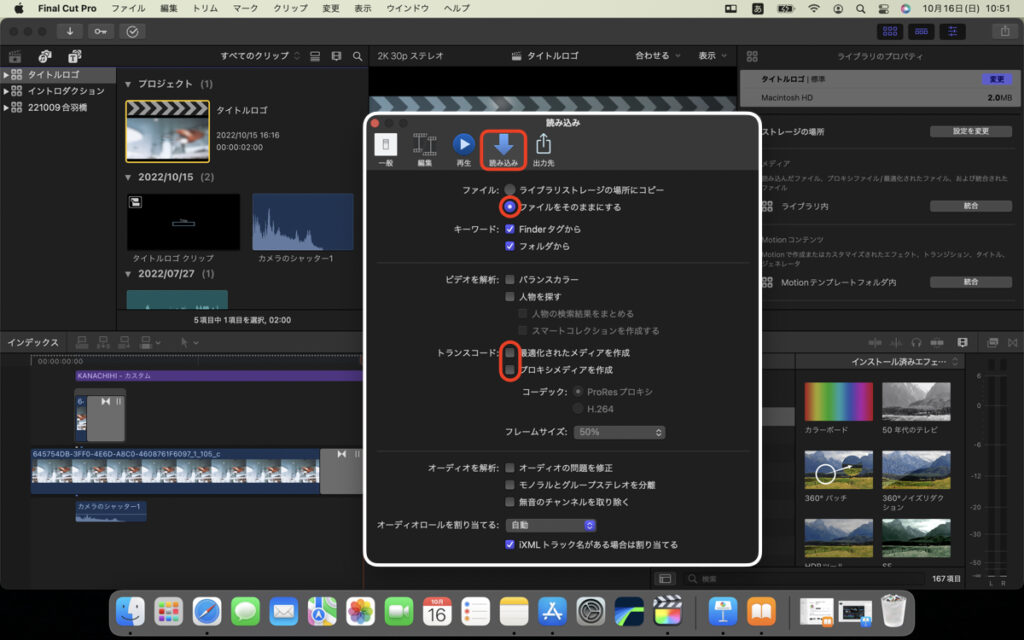
読み込みの設定




Final Cut Proのライブラリに動画素材をコピーするか、元の保存場所からリンクさせるかの設定です。コピーしておくことでバックアップにはなりますが、その分データ量は増えるので特に理由がない限り「そのままにする」でOKです。(作業効率的にはどちらを選んでも変わりません)
作業用のデータ作成の有無。プロキシメディア(作業用素材データ)を作ることで4Kなどの重い動画の編集作業が軽減されますが、作成に時間がかかる+追加分のデータでMacのストレージを圧迫します。M1/M2のMacでは特にプロキシデータを作成しなくてもマシンパワーで対応可能なため、チェックは外してOKです。


動画素材を準備する
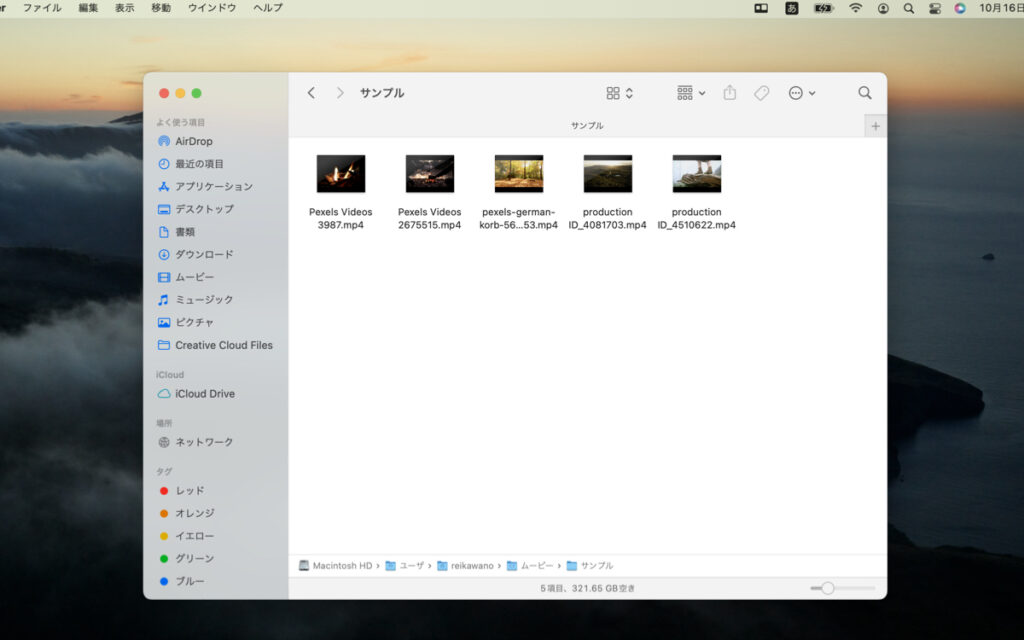
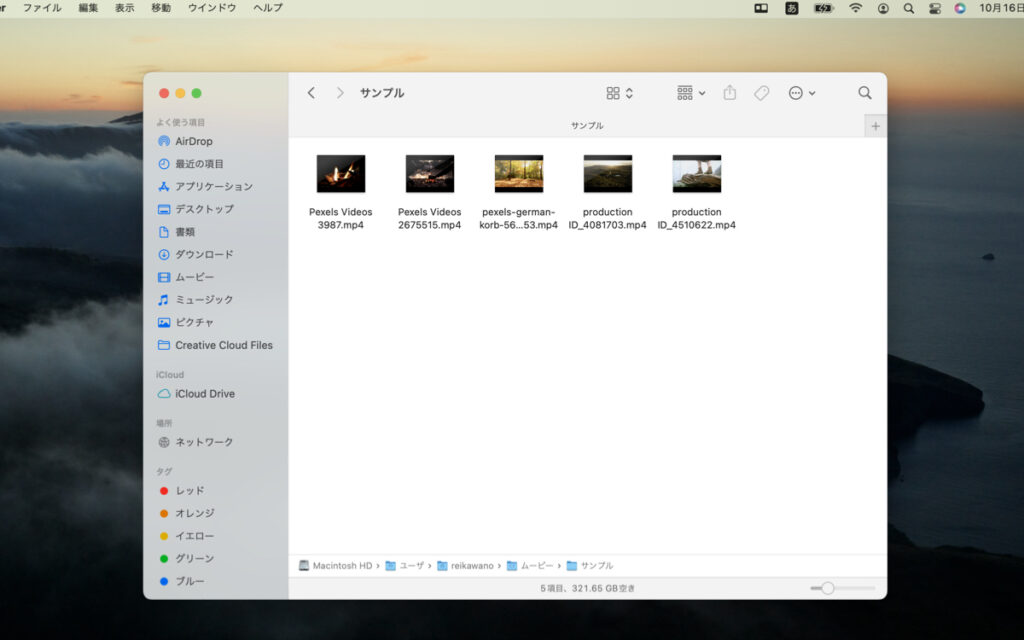
さっそく「Final Cut Pro」での編集作業をはじめていきたいところですが、後々の作業を円滑に進めるためにまずは一つのフォルダに使用する素材(動画など)をまとめていきます。
少々面倒な作業に感じますが、一つの動画に使う素材はできるだけまとめて1箇所で管理する方が色々と効率的ですので慣れるまでは新規作成の都度この作業をおすすめします。
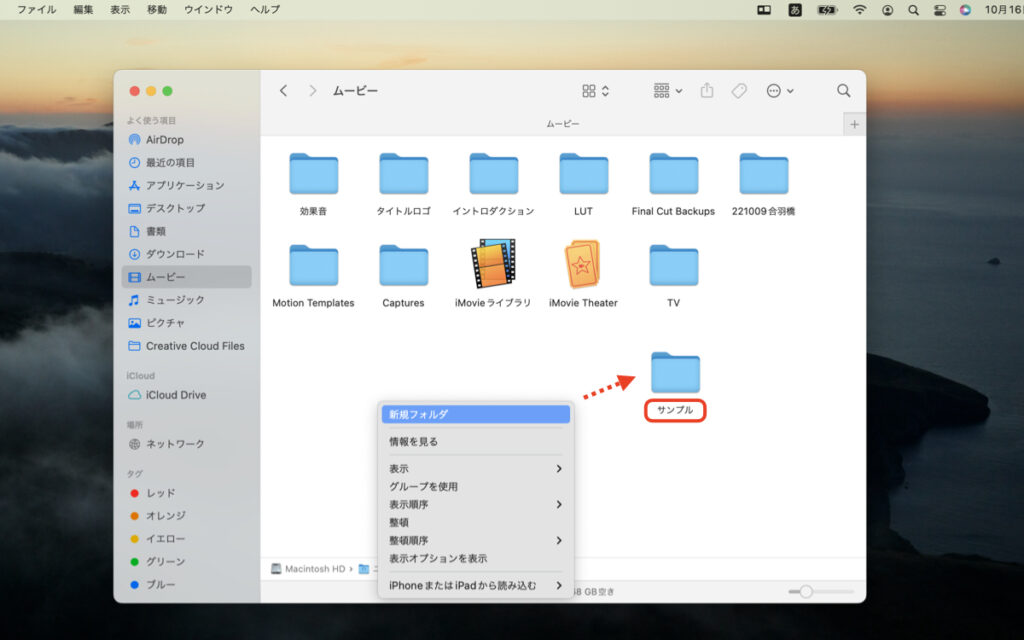
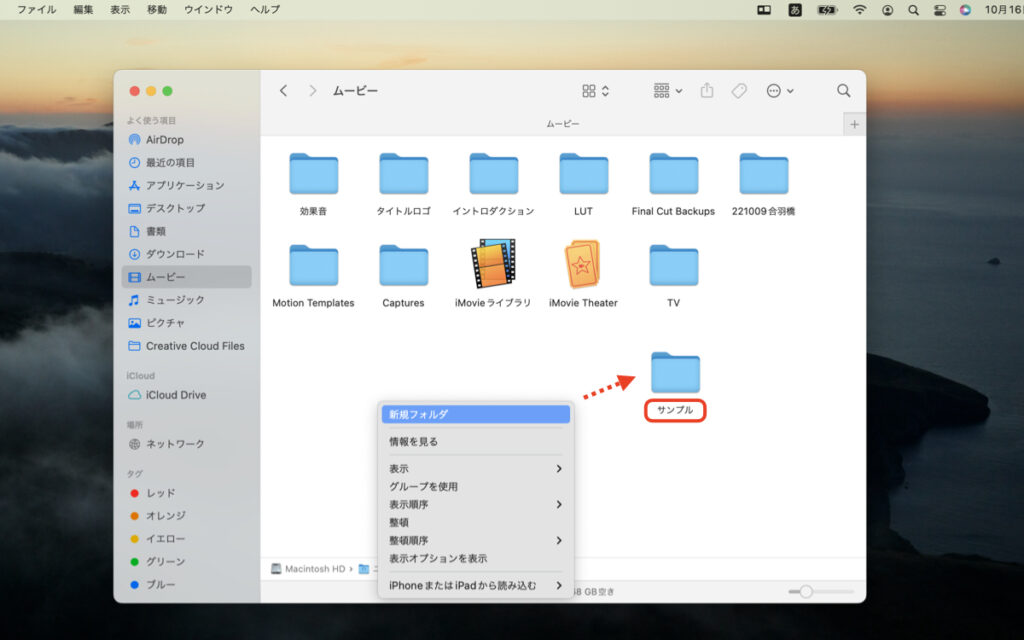
新規フォルダを作成し素材をまとめる


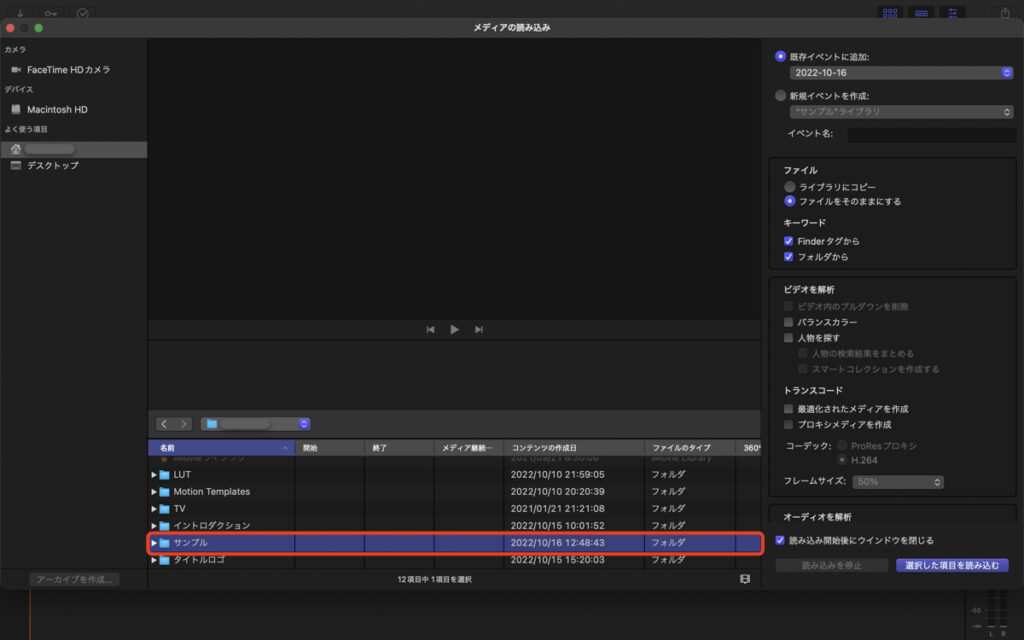
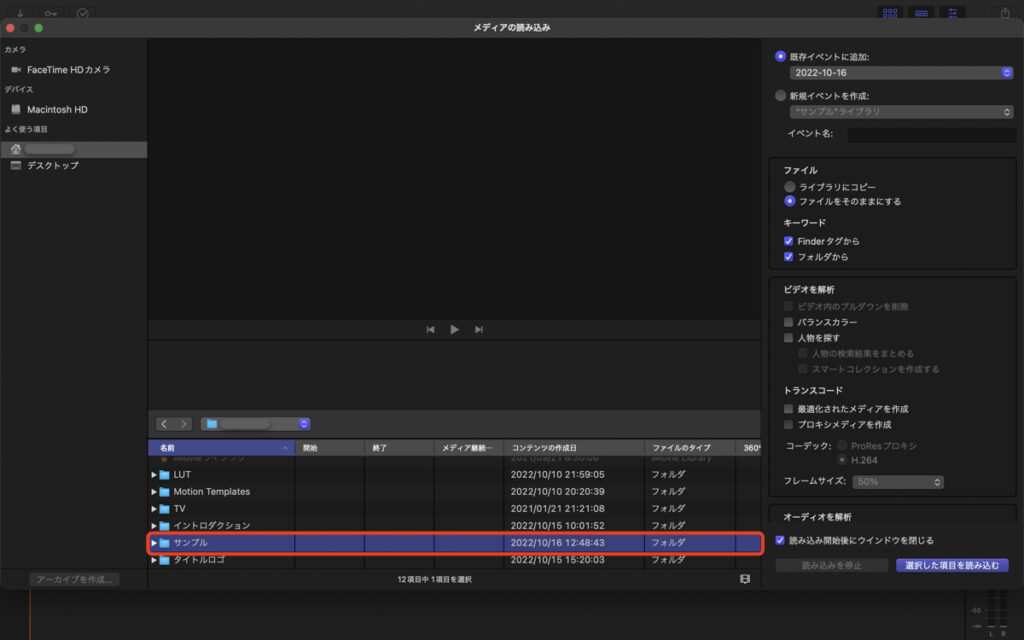
作成したフォルダ名は動画の予定タイトルと同じものを付けておくと動画が増えた際に見つけやすくていいです。(この記事では今後任意で名前をつける際はすべて「サンプル」とします)
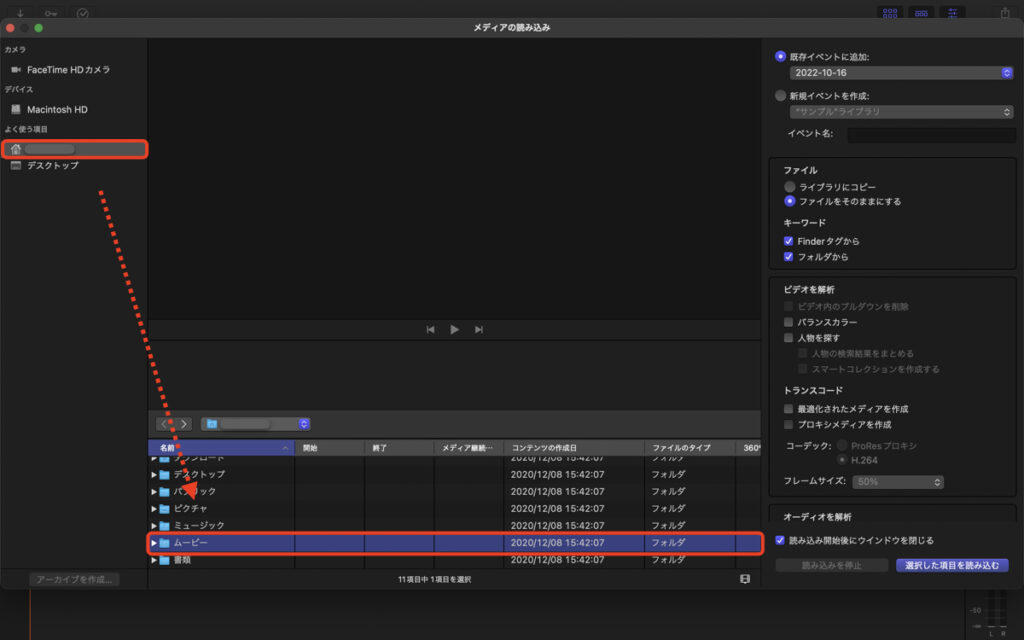
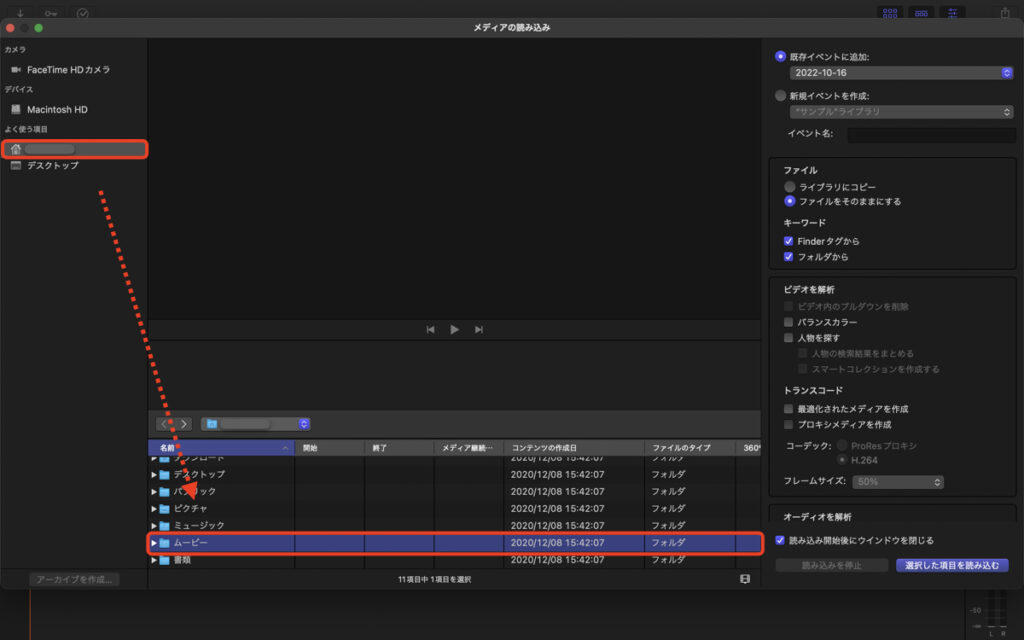
ここでは「Finder」内のムービーに動画フォルダを作成しましたが、保存先は任意でOKです。(あとから移動も可)
これから作成する動画のプロジェクトやイベントも同じファイルに保存していきますので、分かりやすい場所に保存しておきましょう。


尚、今回の動画素材は全て「pexels.com」のフリー素材を使用しています。
「Final Cut Pro」の使い方
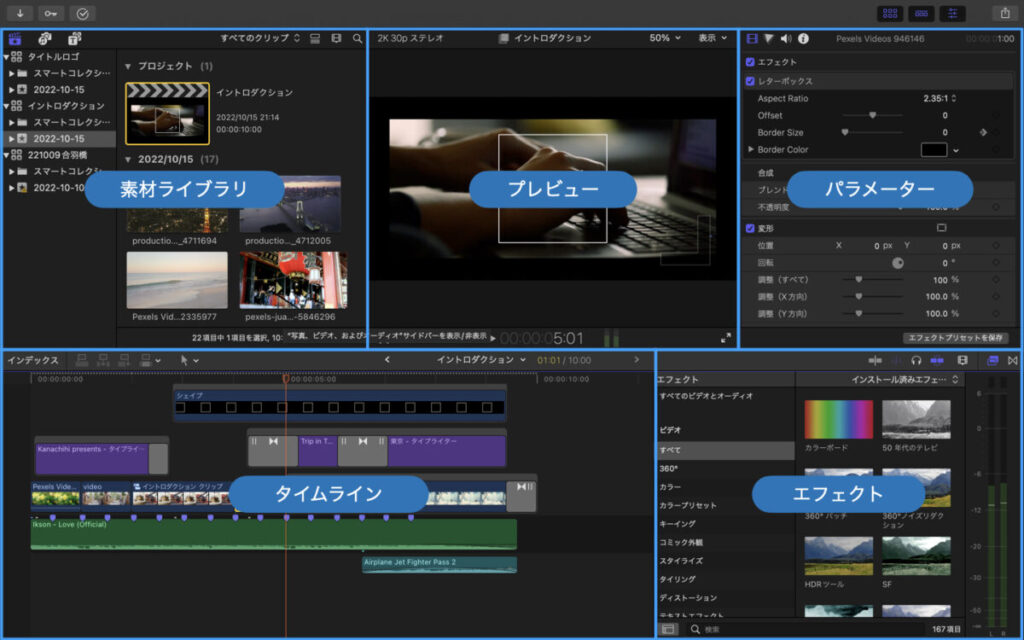
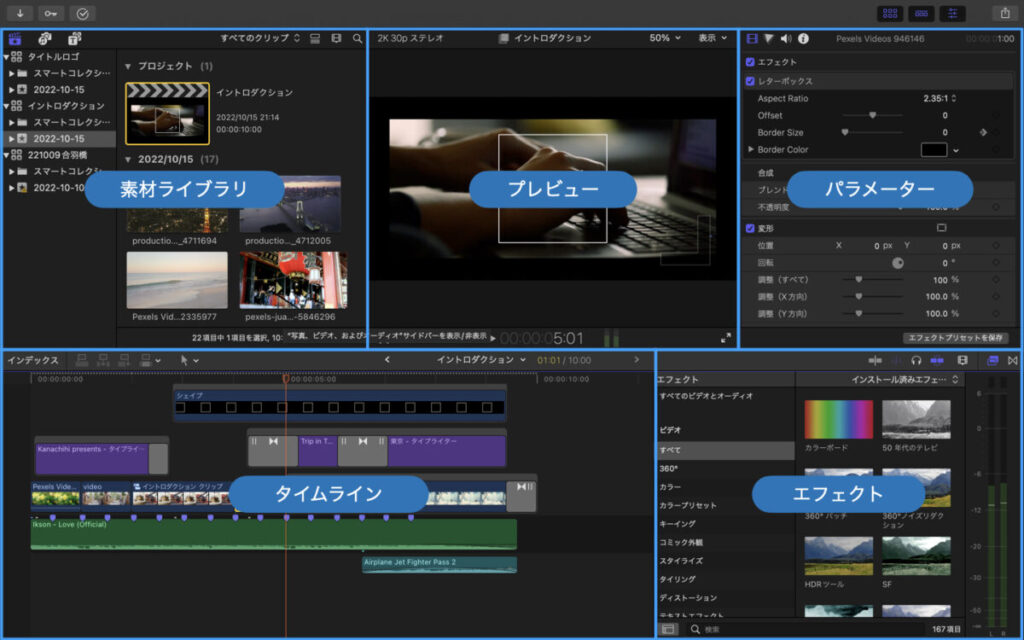
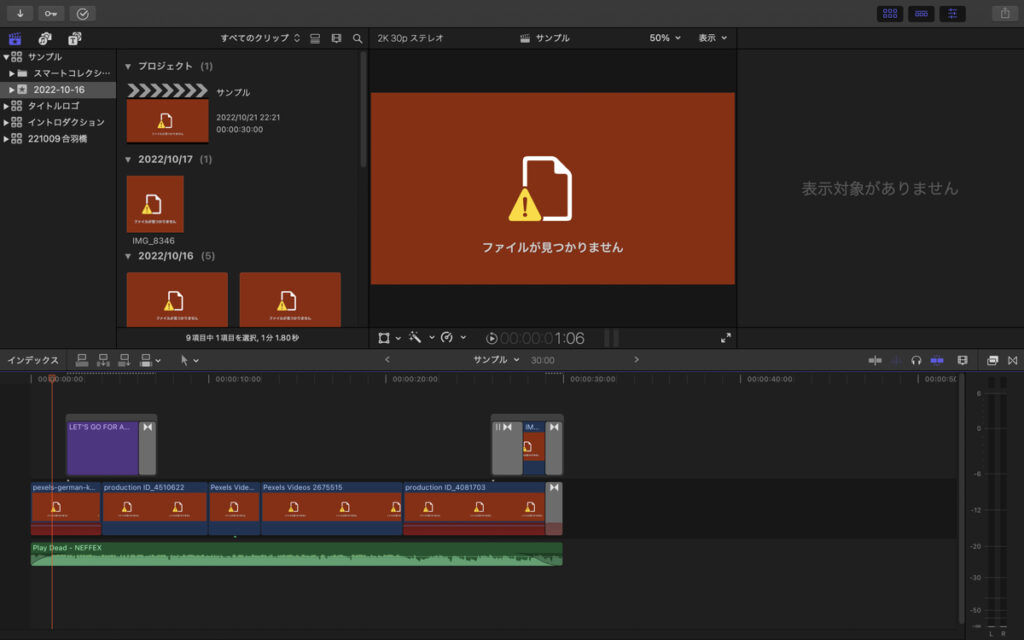
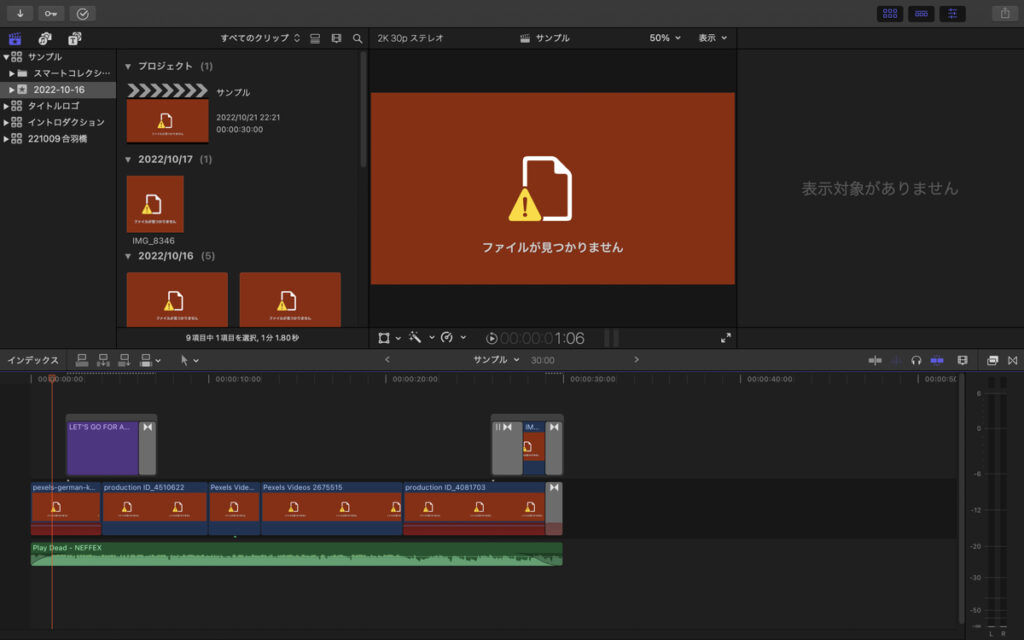
基本の画面構成
まずは「Final Cut Pro」の基本の画面構成を説明します。(初期画面では全て展開していないと思うので、ここは参考程度に留めていただければOKです)


| 素材ライブラリ | 動画、画像、音声、テキスト、オートシェイプなどの管理画面 |
| プレビュー | 選択した動画のプレビュー画面 |
| パラメーター | テキスト、カラー、音声、エフェクトなどの調整画面 |
| タイムライン | 各種素材を組み合わせて動画を編集する画面 |
| エフェクト | 各種エフェクトやトランジションを追加する画面 |
同じAppleの無料動画編集ソフト「iMovie」によく似ているので、iMovieをお使いの方であれば移行はスムーズだと思います。
それではいよいよ動画編集作業に入っていきます。今回説明する編集手順はだいたい以下の通り。
- 新規プロジェクトの作成
- 動画クリップの配置・編集
- ミュージックの追加
- テキストの挿入
- 静止画の追加
- エフェクトとトランジションを追加
- 動画の書き出し
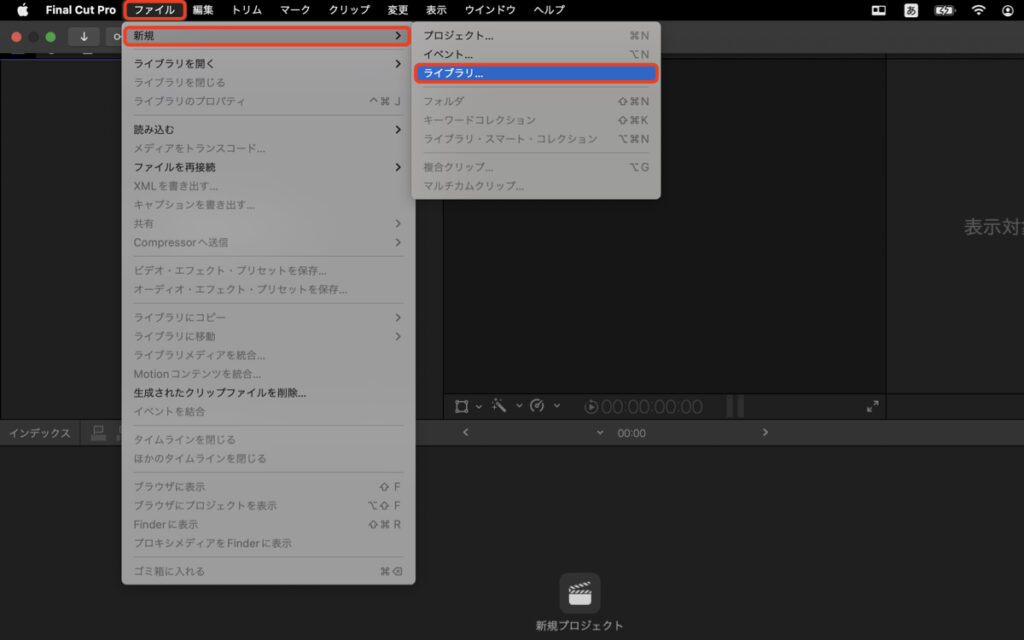
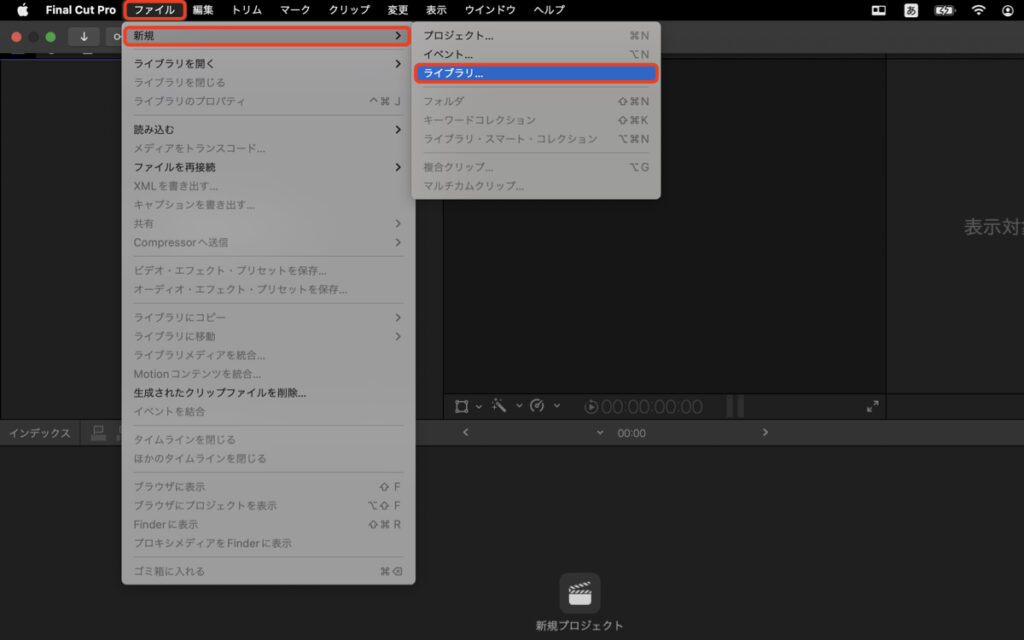
新規プロジェクト作成とライブラリの準備
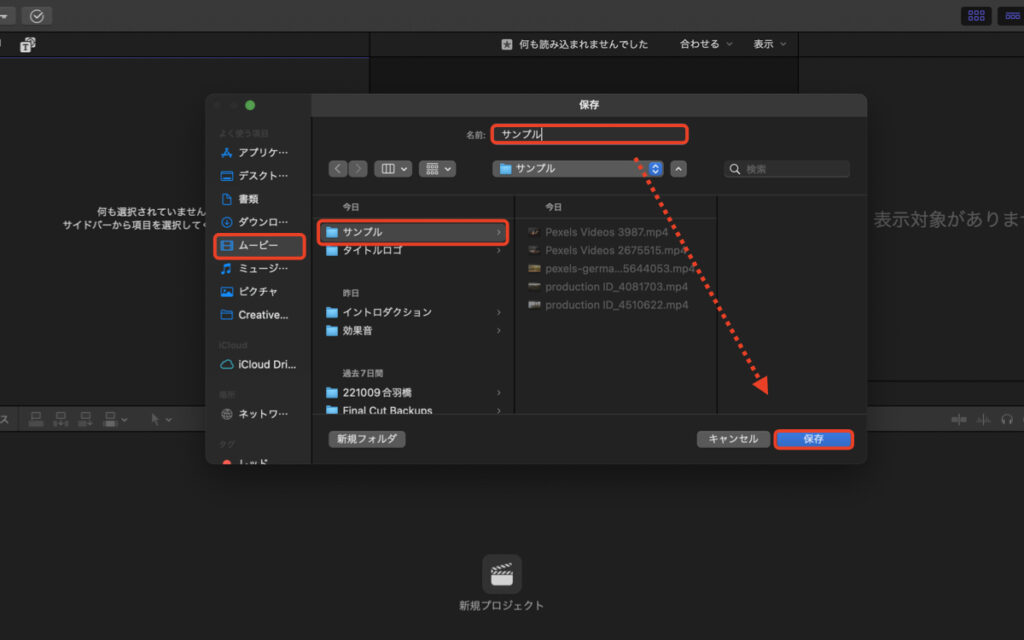
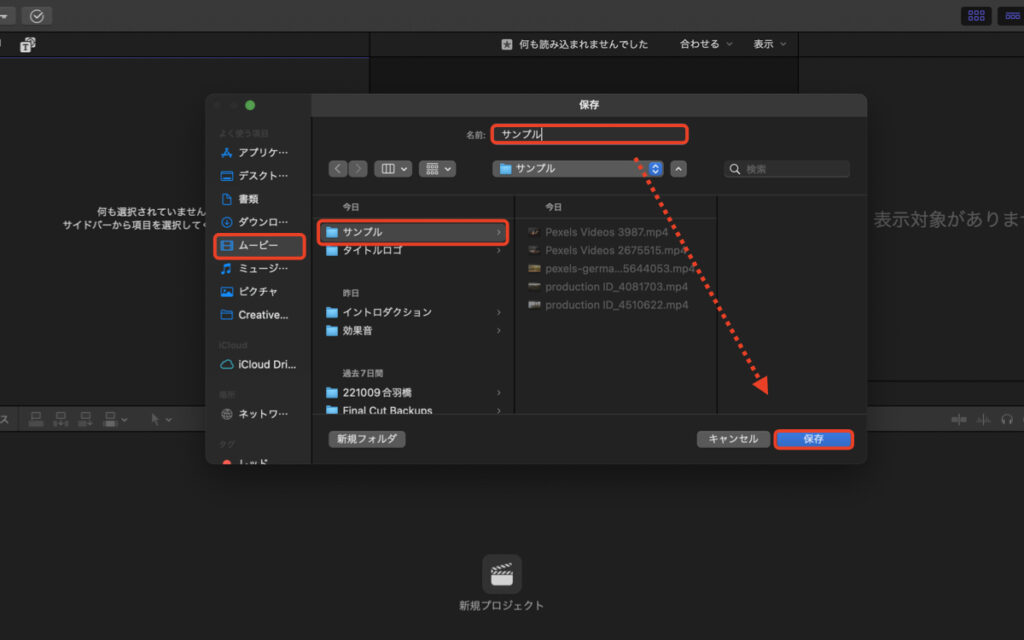
新規ライブラリの作成






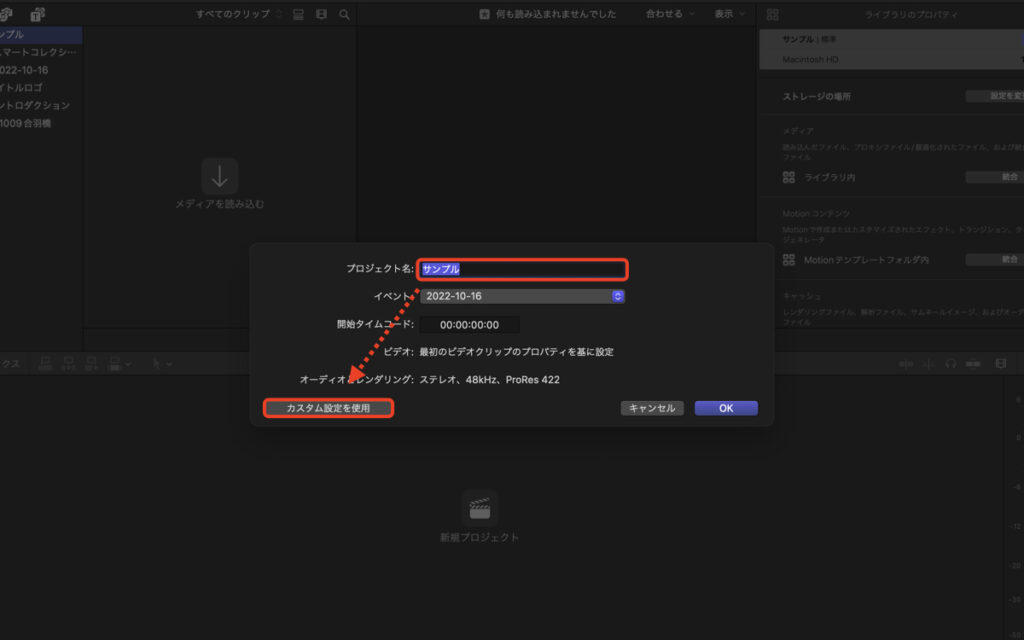
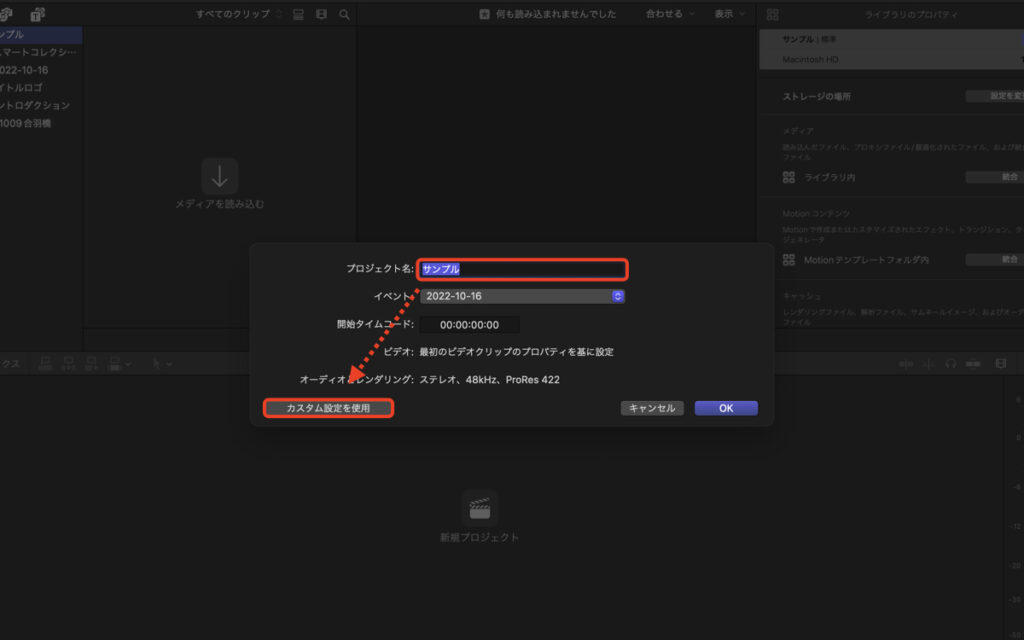
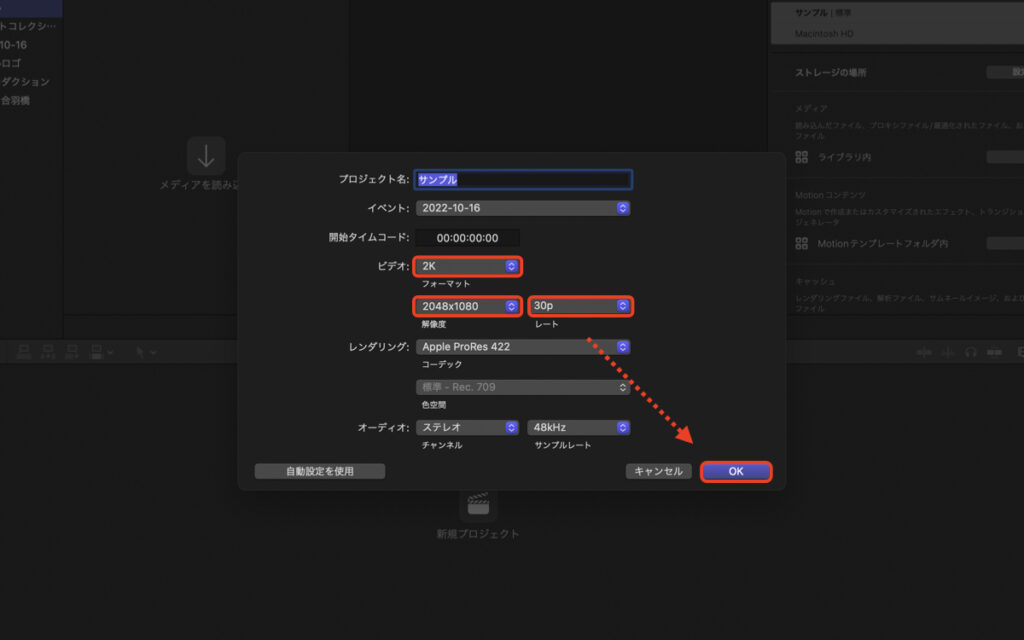
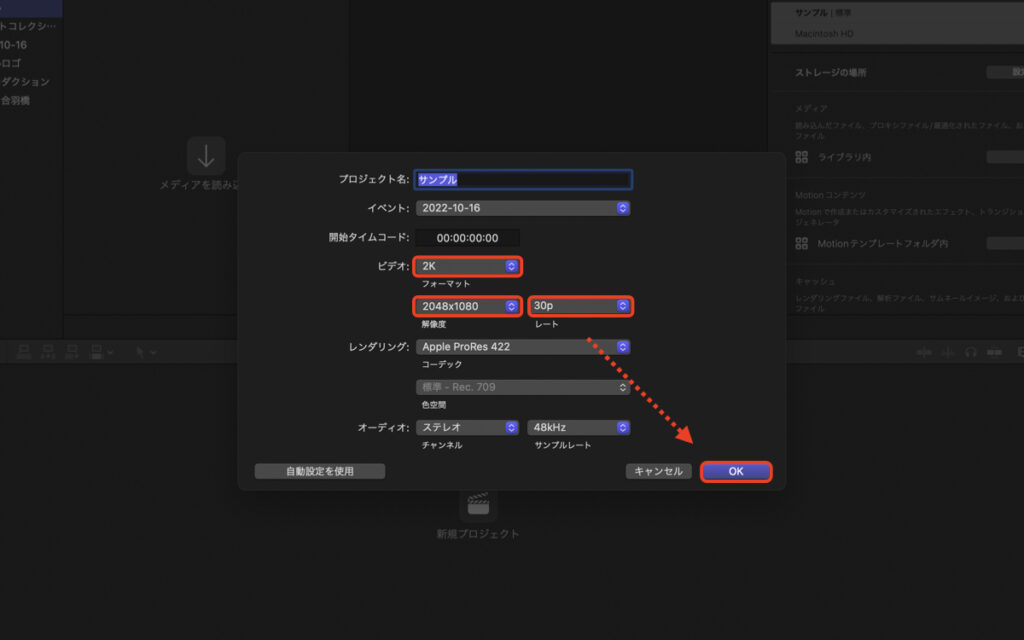
新規プロジェクトの作成




ここで[OK]を選択した場合、最初に追加したクリップ(動画素材)のサイズで自動設定されます。




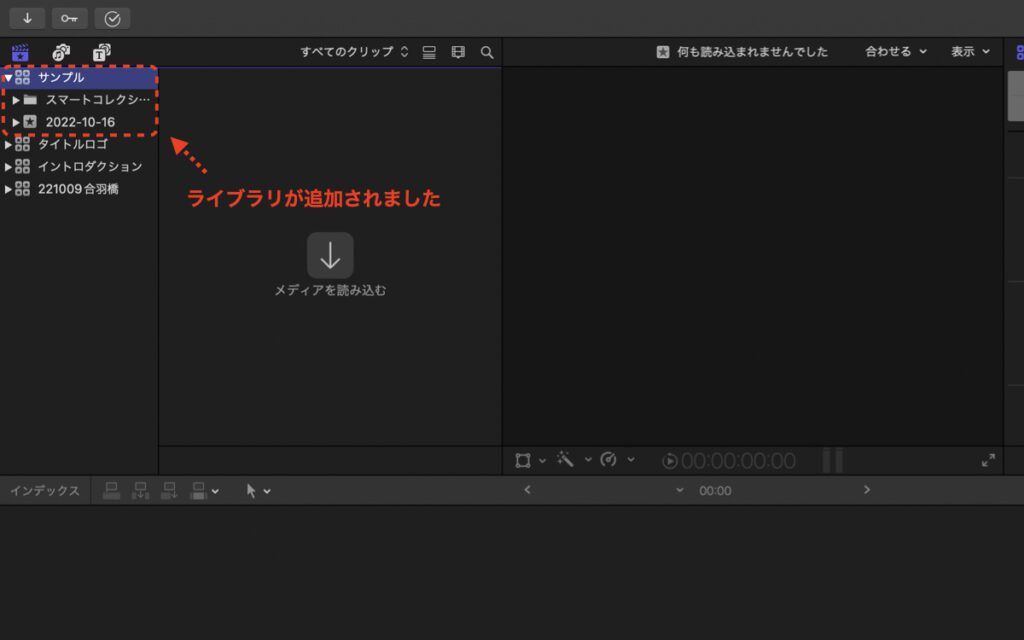
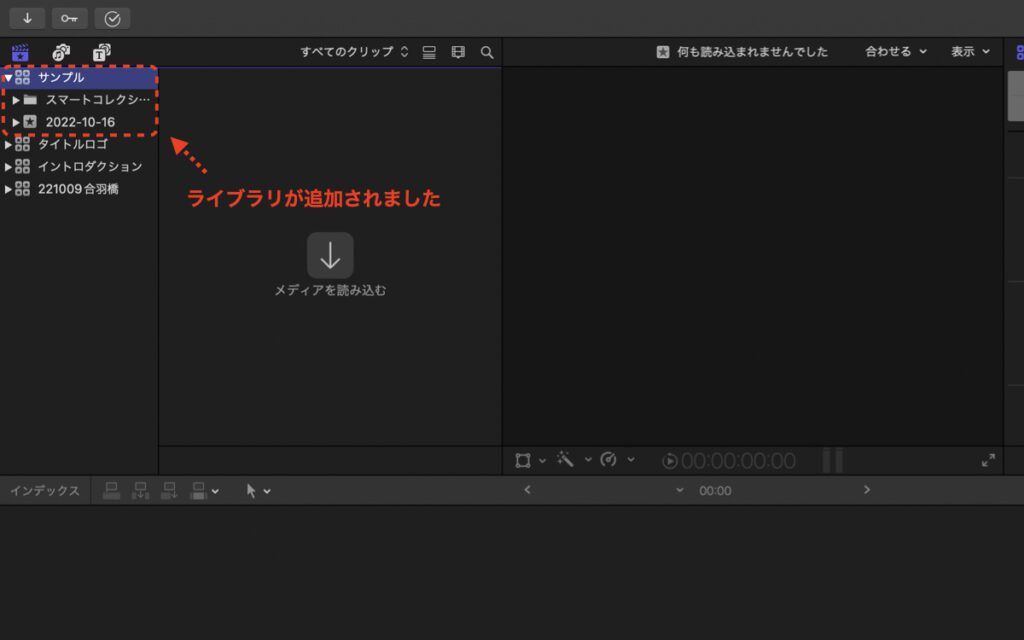
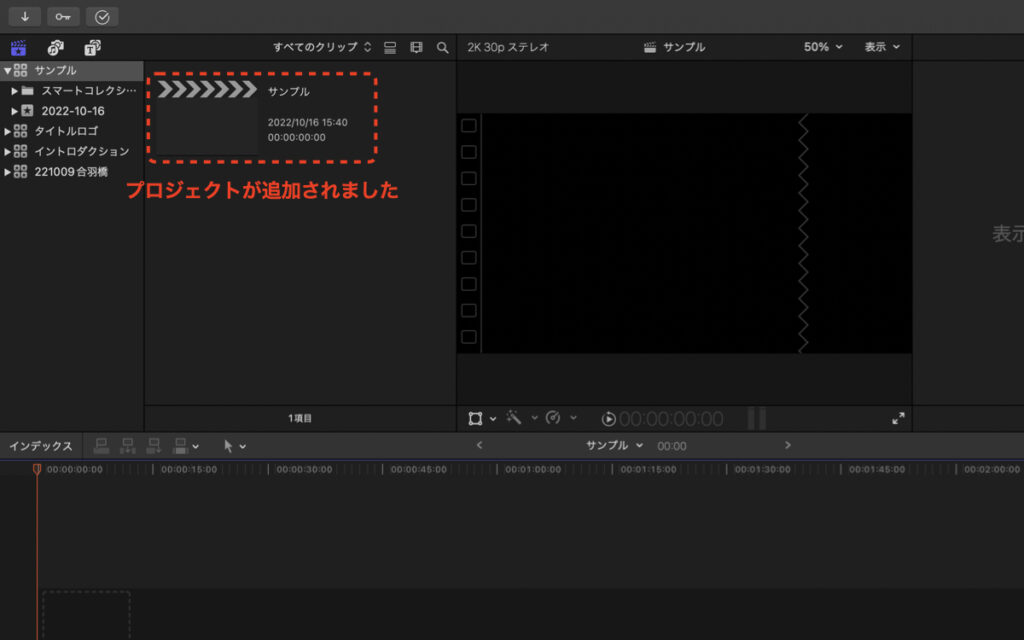
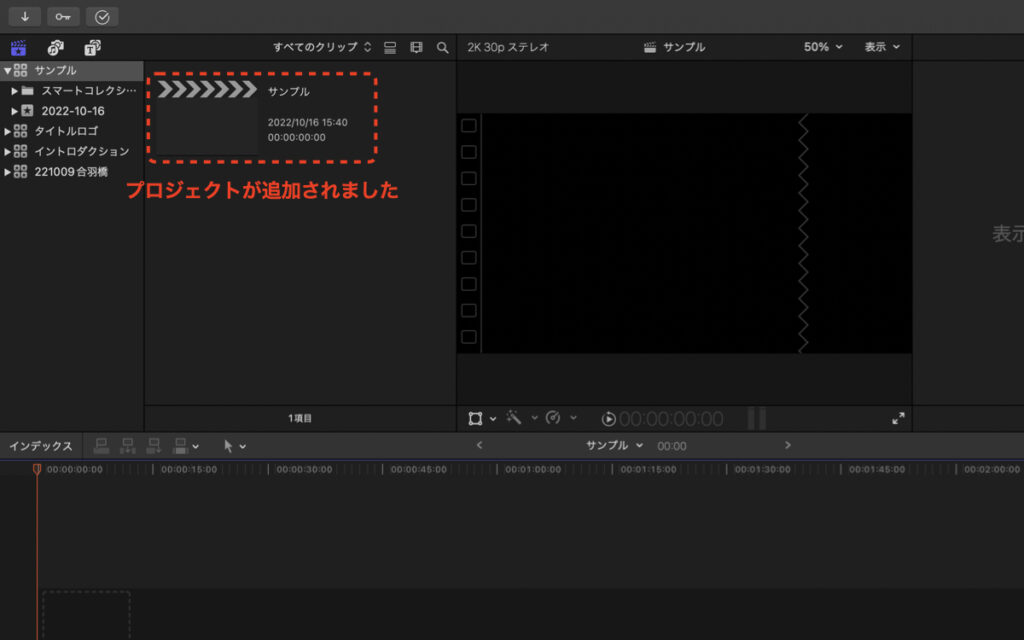
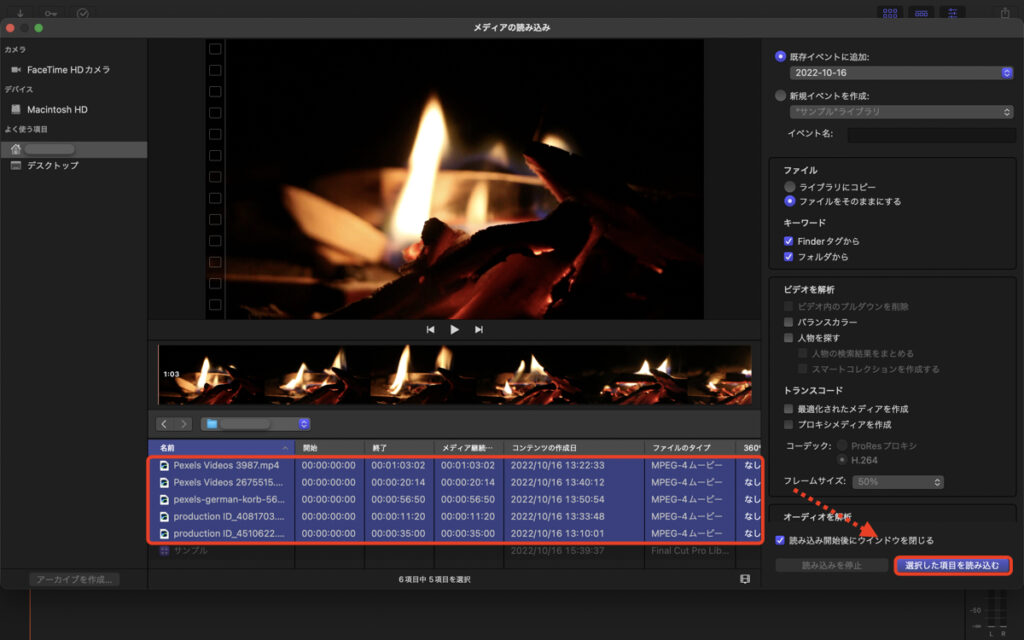
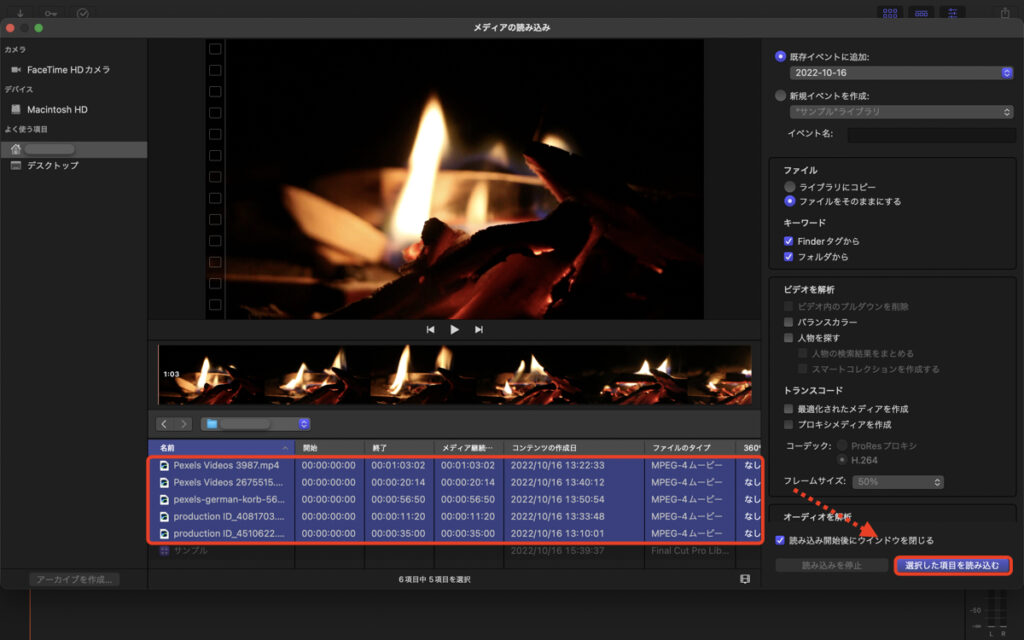
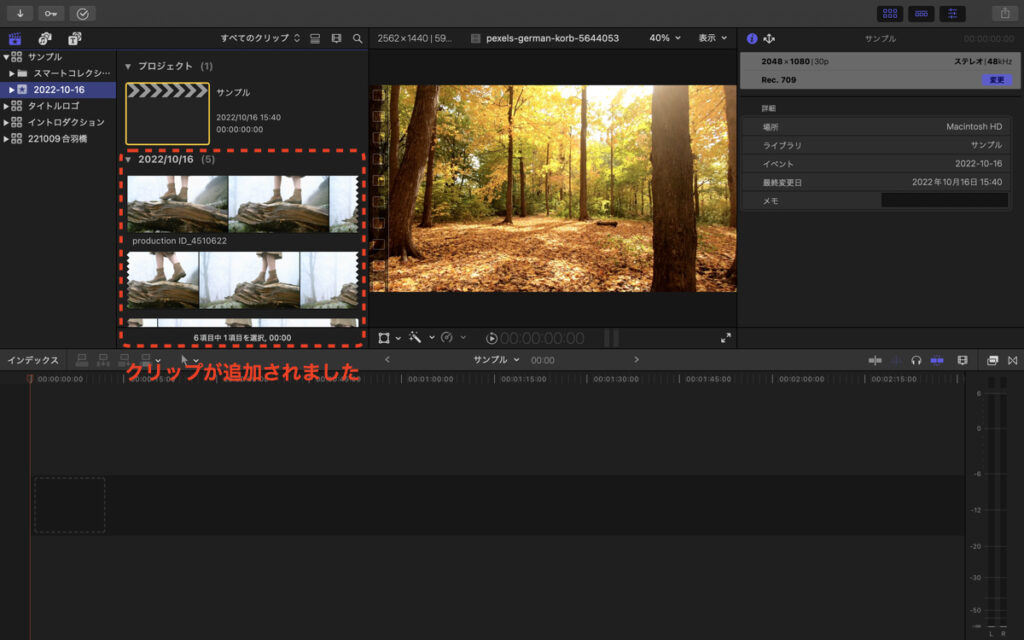
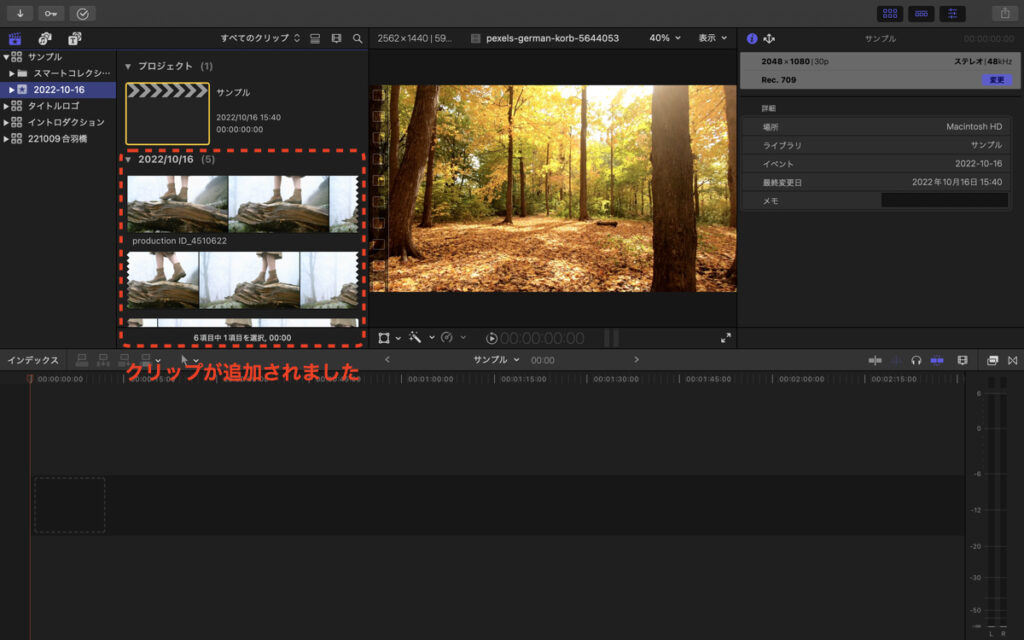
ライブラリにクリップを追加する










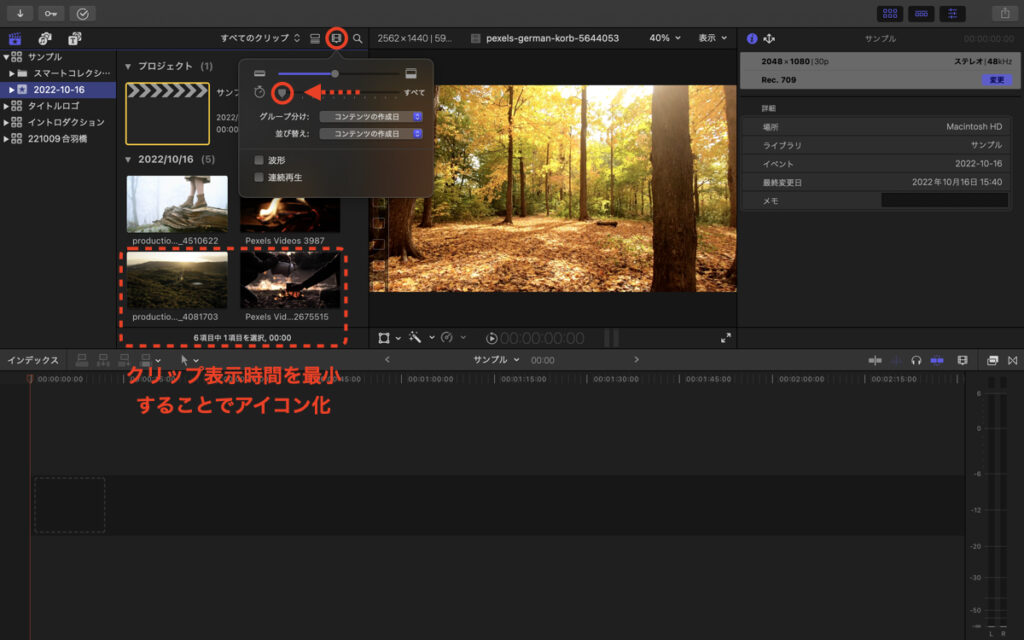
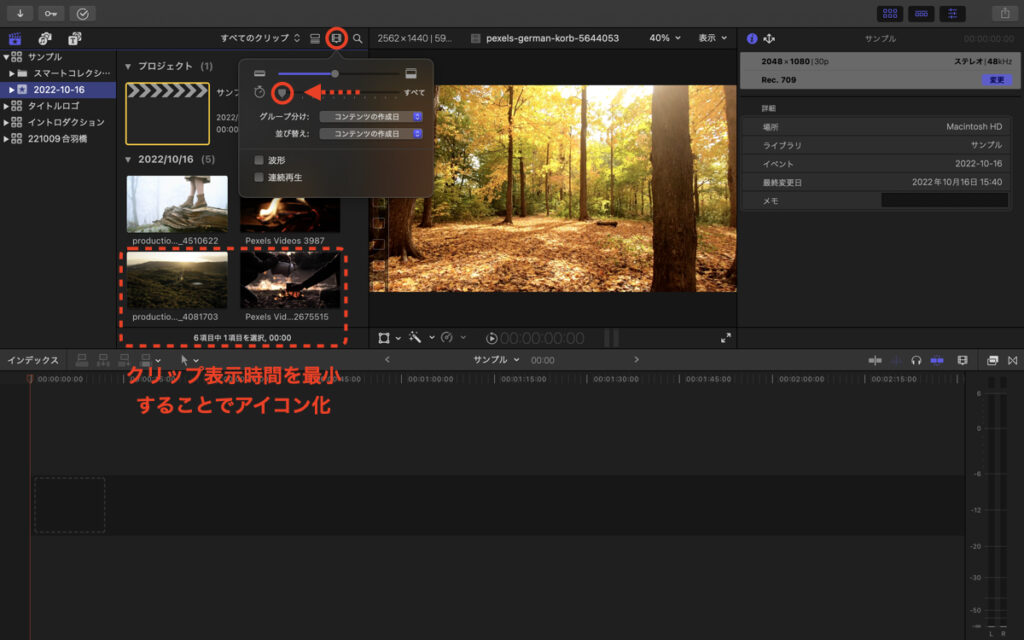
このままでもいいのですが、クリップの時間表示が長く一覧できないので見やすいサイズに変更します。


以上で、新規プロジェクトの作成とライブラリの準備は完了です。


タイムラインでの動画編集方法
それでは準備したクリップを使いタイムラインで作業していきます。
動画クリップを配置する


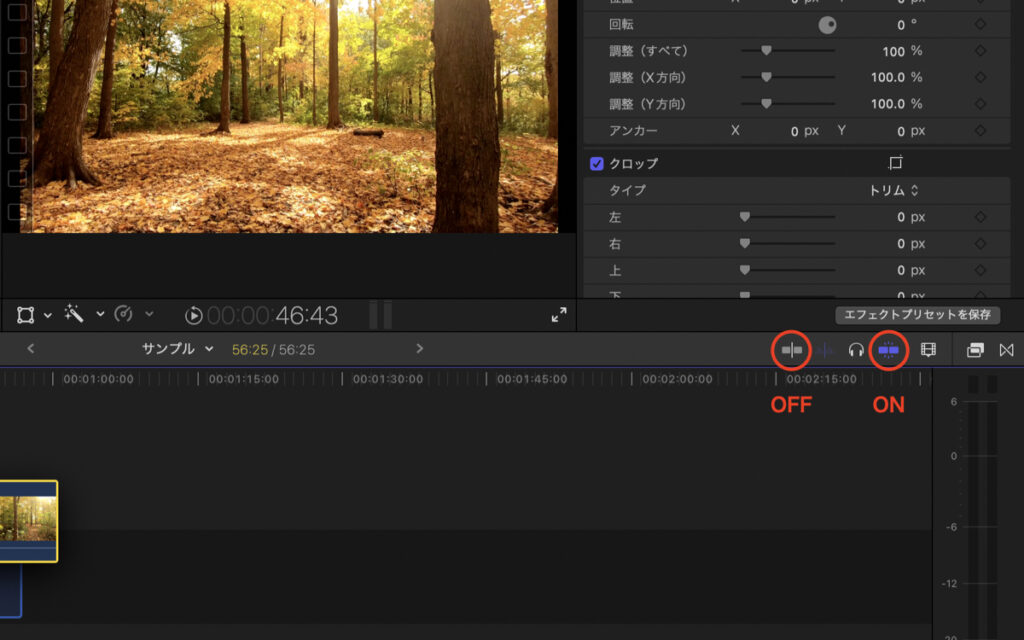
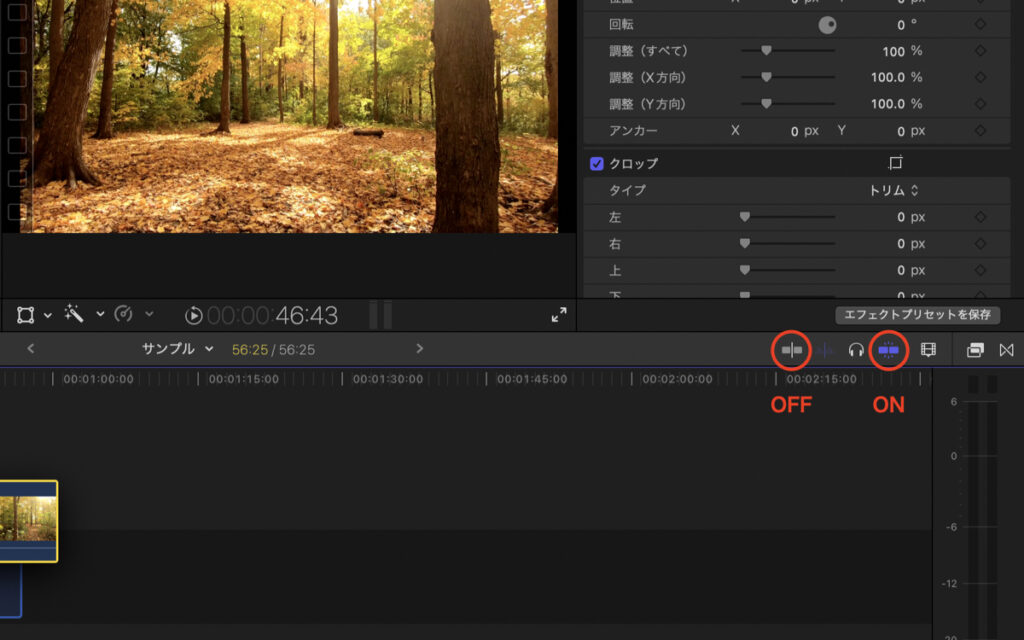
クリップの編集に移る前に、タイムラインの設定をしておきましょう。


左のアイコンは「スキミングのバー(スキマー)」の自動追従の設定で、ONの場合はタイムライン上のカーソルの動きに合わせて自動的に再生の位置が変わります。これは後で説明する「再生ヘッド」で操作した方がよいのでここではOFFとしましょう。
右のアイコンは「スナップ」設定で、ONの場合は隣にあるクリップと磁石のようにくっつけてくれます。クリップ間に隙間がある部分は映像が途切れてしまうので通常はONにしておきます。
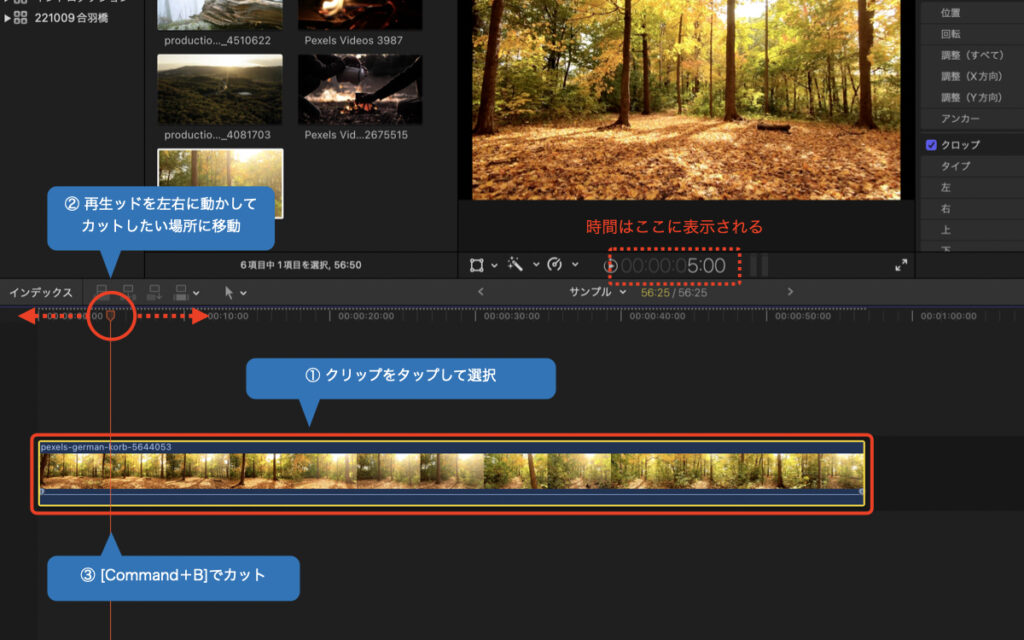
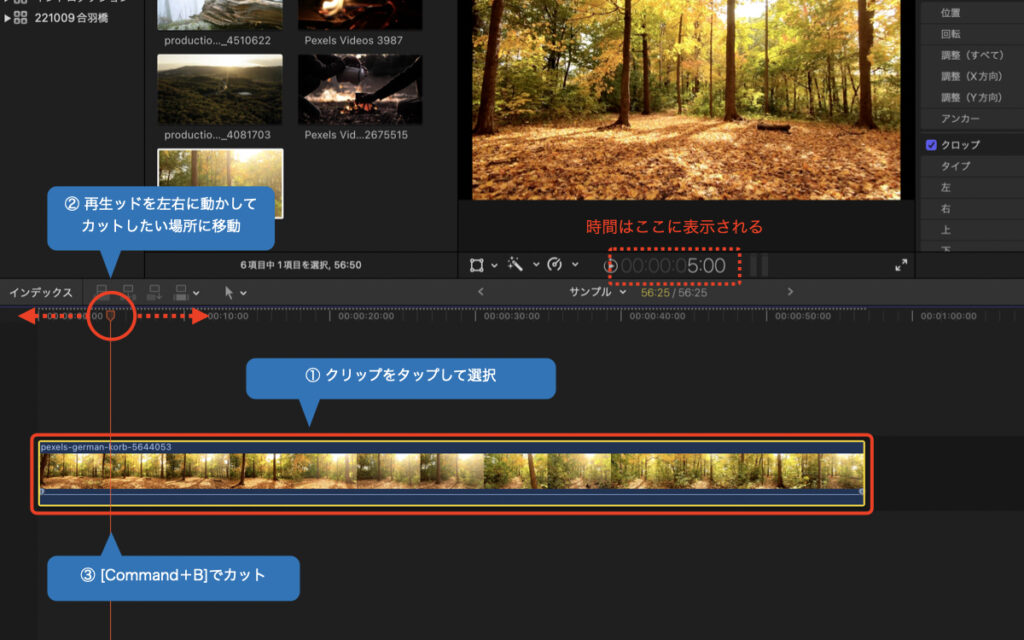
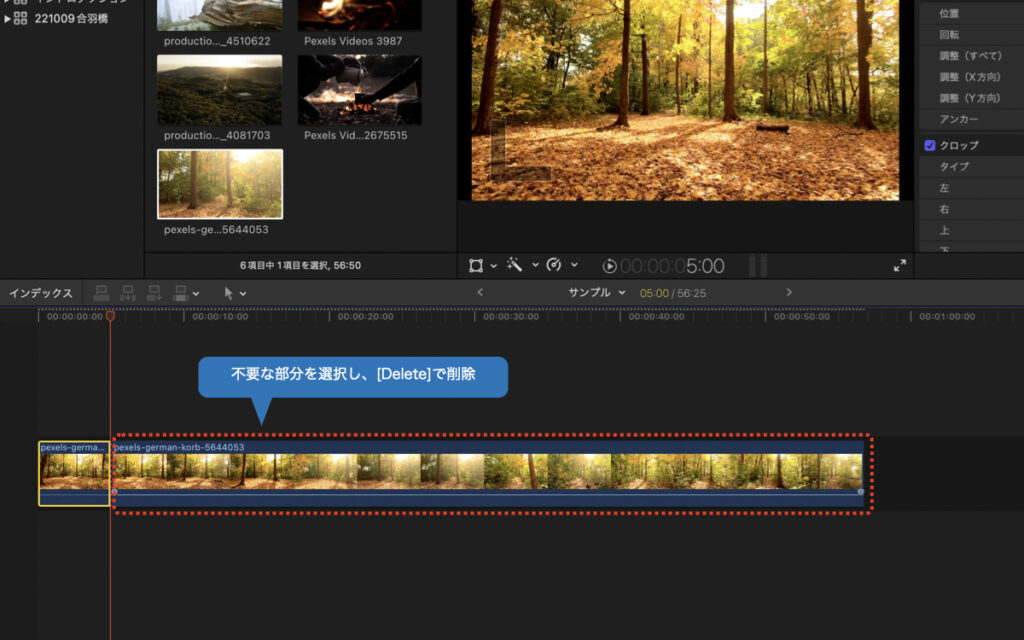
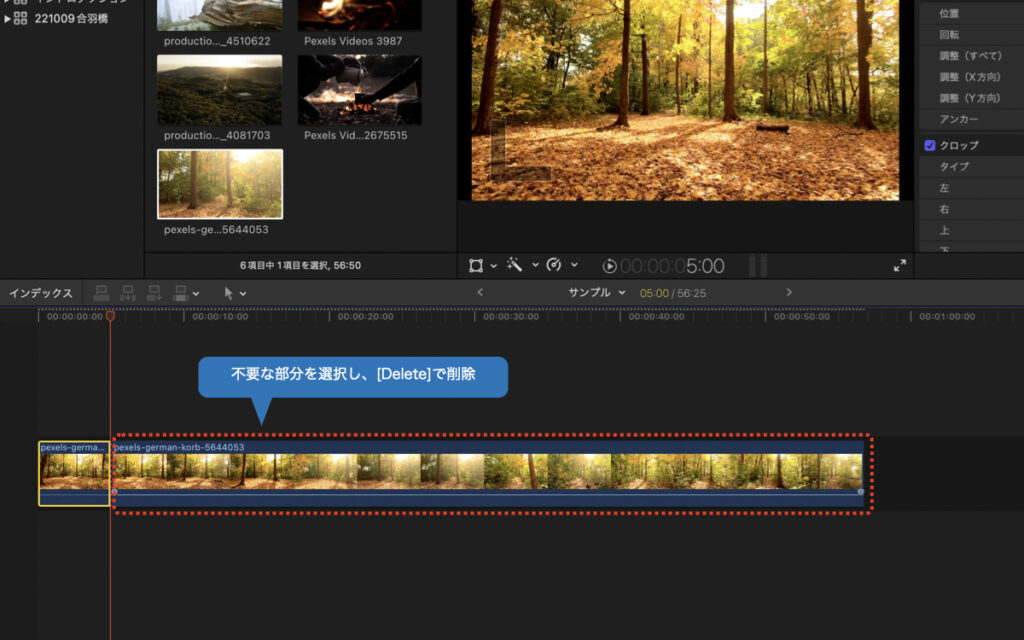
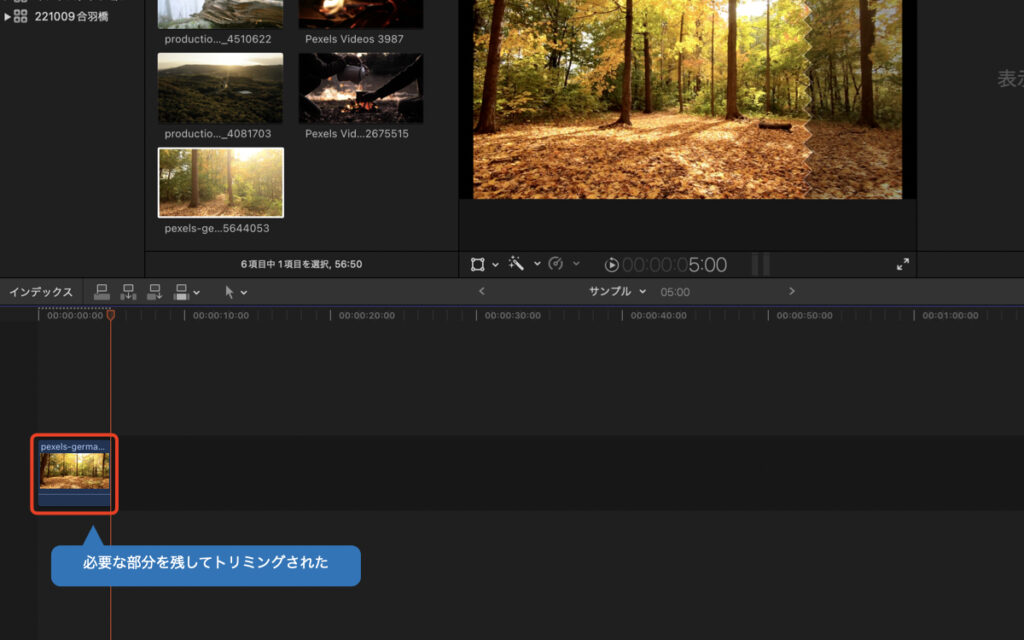
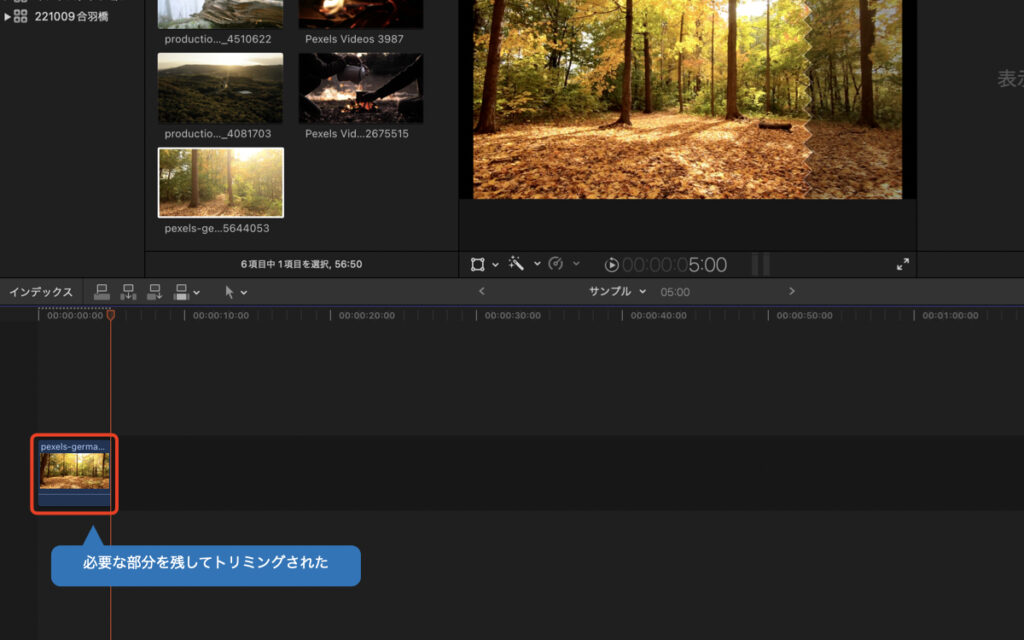
クリップを使いたい部分だけカット
変化の少ない動画は飽きてしまうので、ここでは5秒程度を残し残りの部分はカットしていきます。






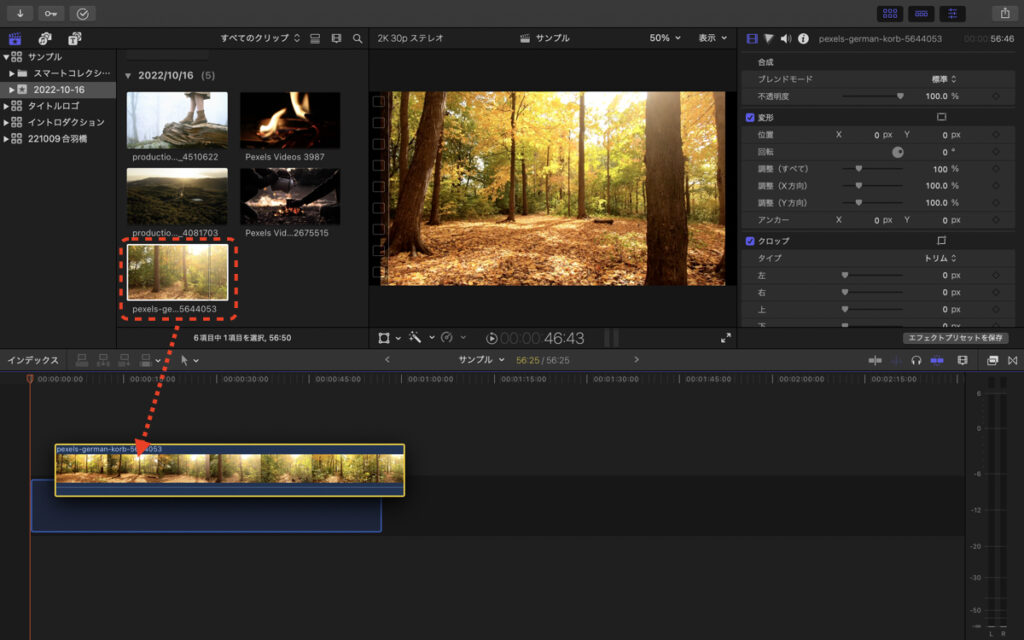
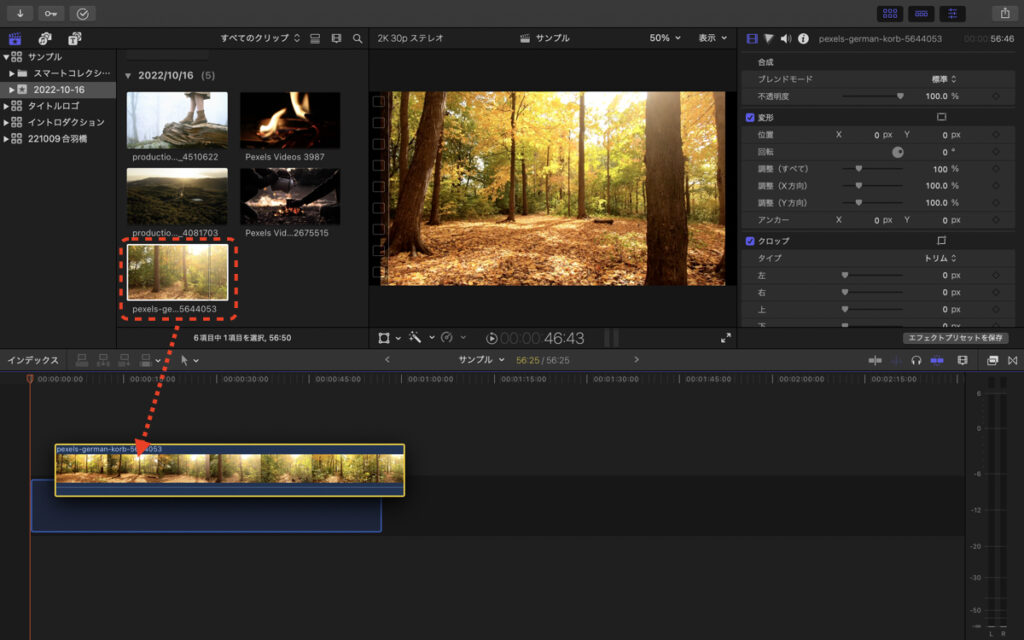
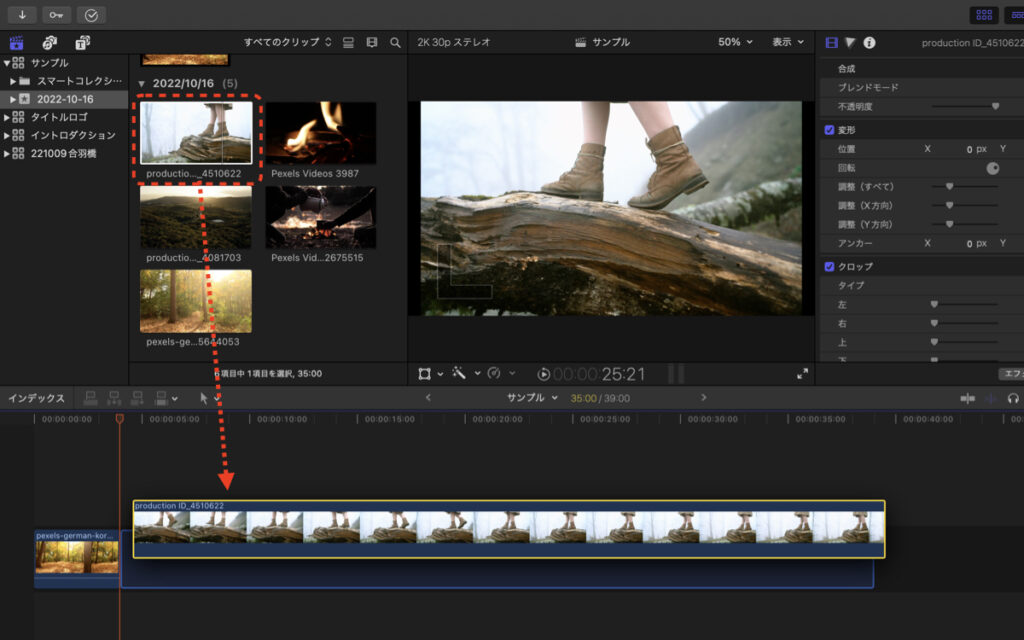
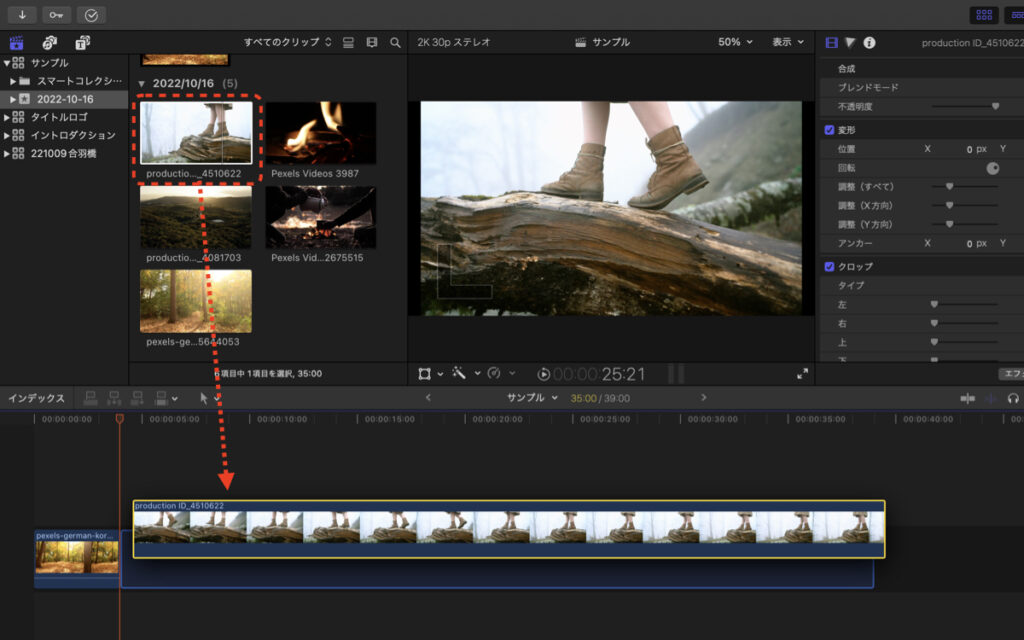
クリップを追加する
続いて2つ目のクリップを追加していきましょう。先ほどと同じくドラッグ&ドロップで最初のクリップの右側に配置します。


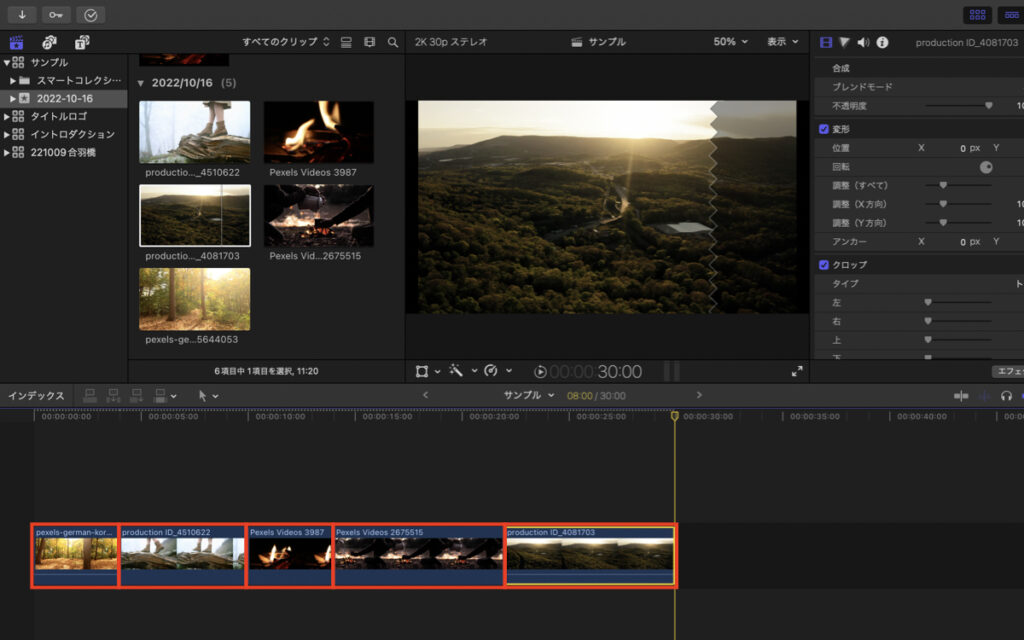
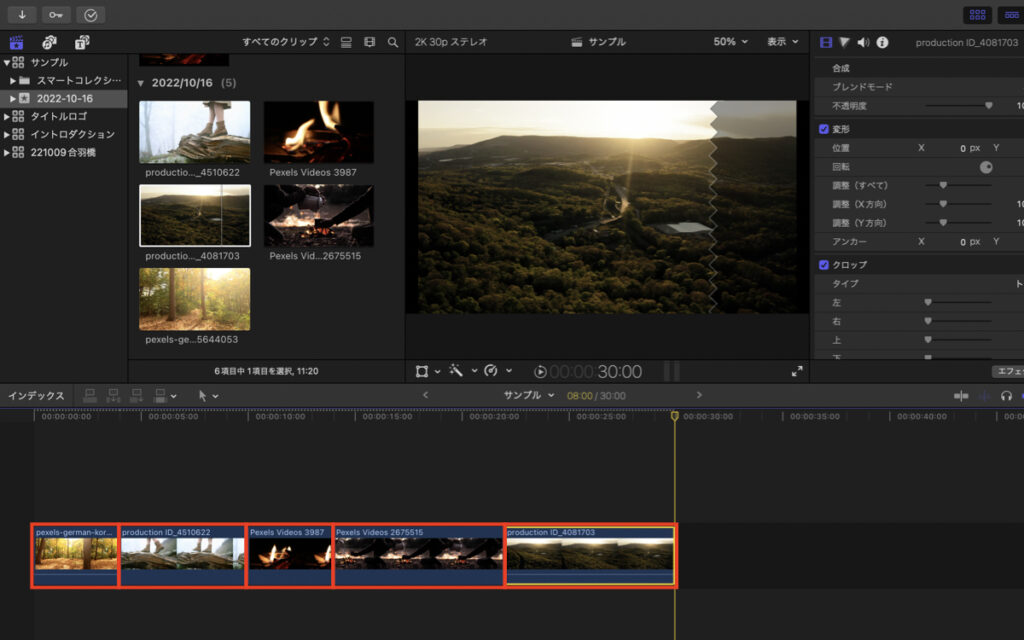
3つ目以降も同じ手順でドラッグ&ドロップ→適当な部分でカットして並べていきます。


短時間で連続的に動画を切り替える場合は、単調にならないよう長さを変えて配置すると良いです。


映像の切り替わりがぶつ切り状態ですが、あとからトランジション(映像の切り替わりエフェクト)を追加するので、このまま次の音声追加に進みます。


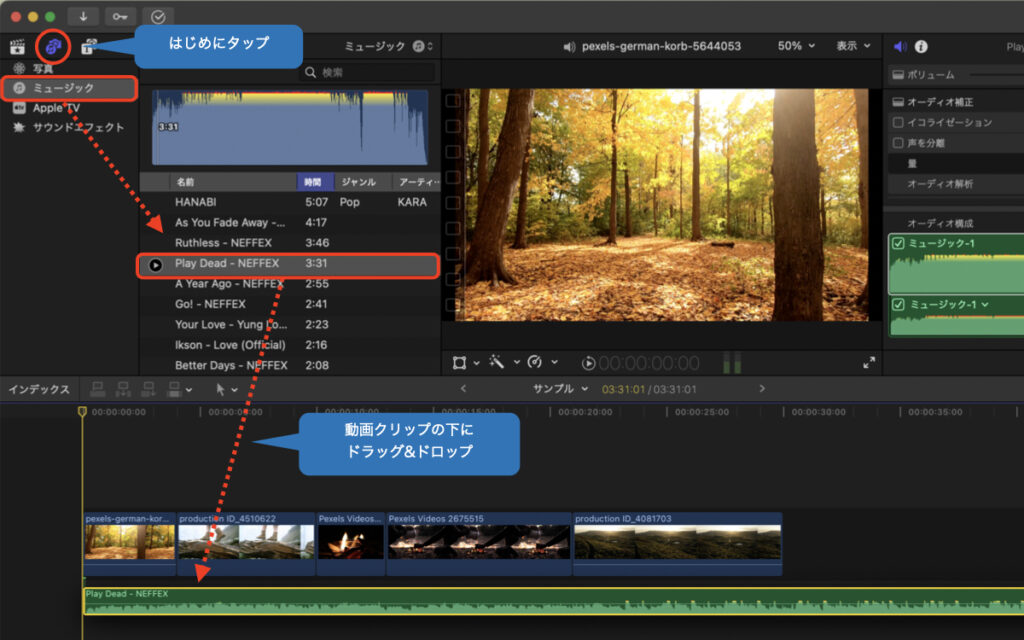
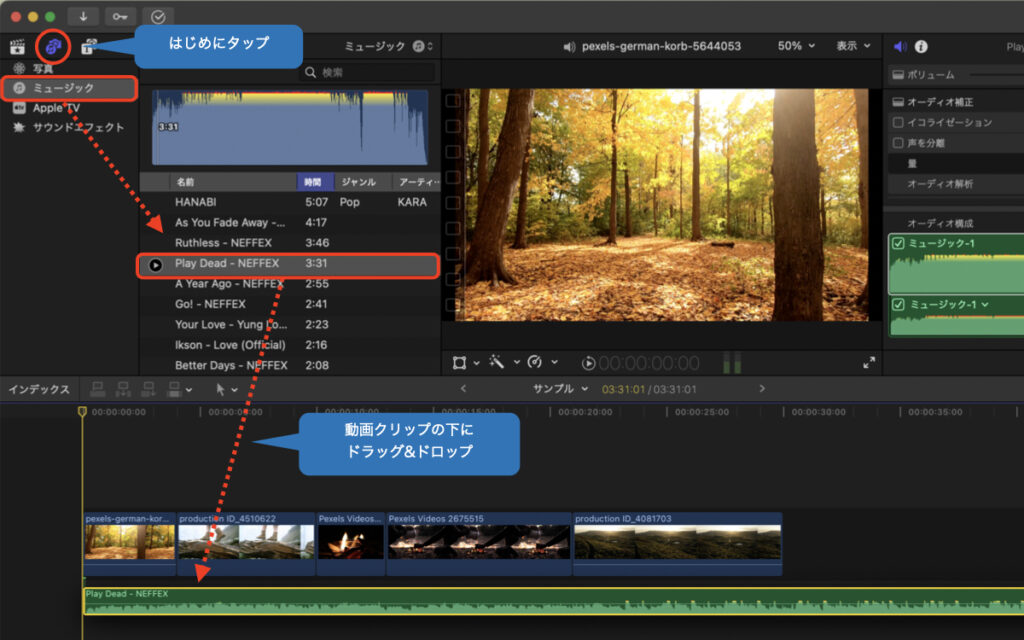
ミュージックを追加する
次にバックミュージックとなる音声クリップを追加していきます。
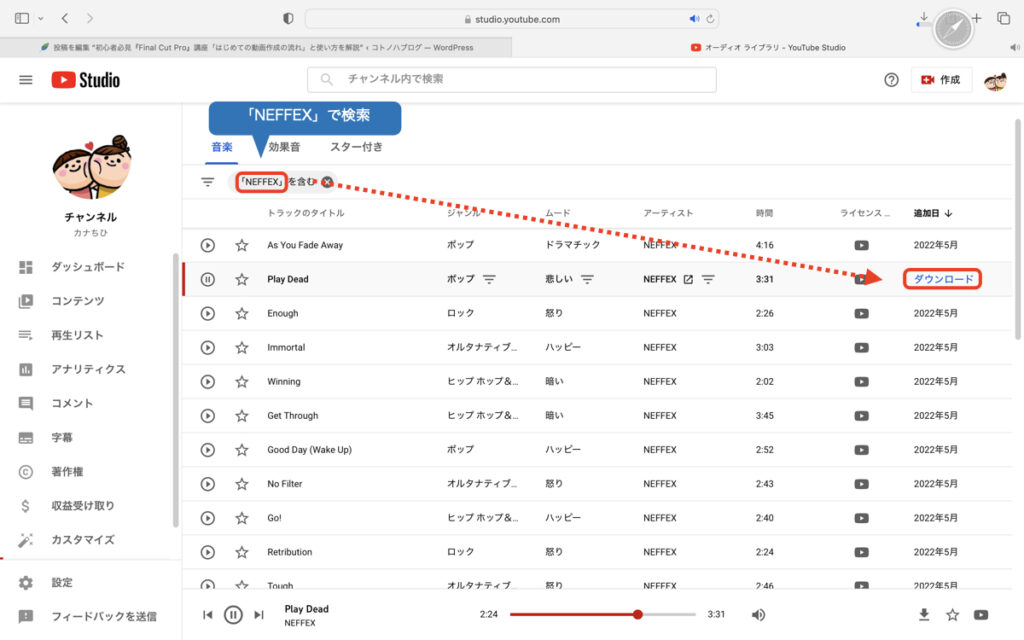
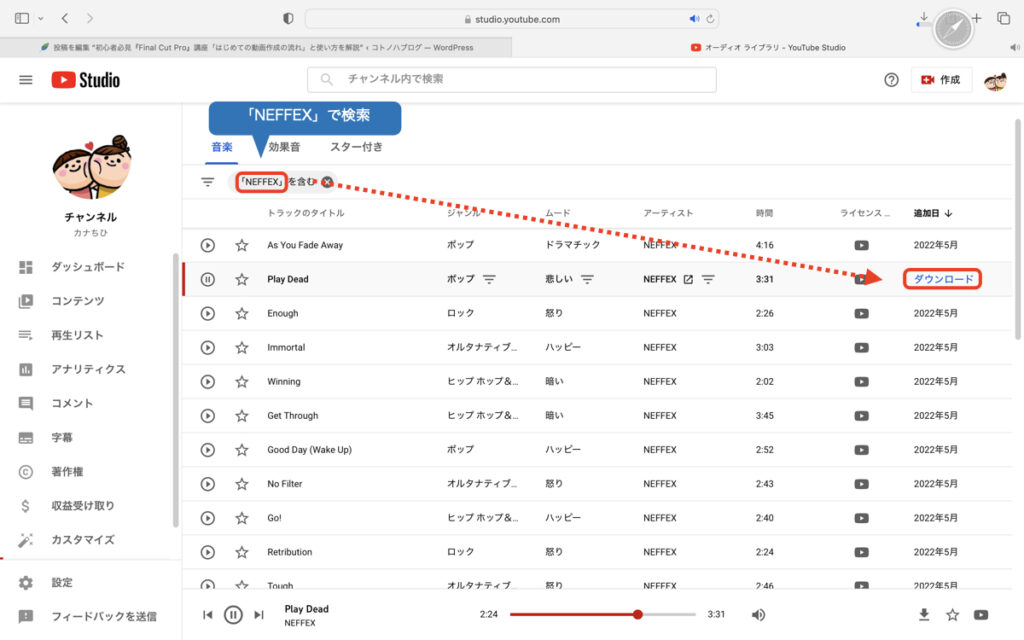
今回は「YouTube Studio」のオーディオライブラリから著作権フリーの楽曲をDLしましょう。


「YouTube Studio」では音楽だけでなく、効果音のDLも可能。DLした音源はMacの「ミュージック」アプリに追加されます。


ミュージックを準備できない場合は同じタブ内の[サウンドエフェクト]から「Final Cut Pro」のプリセット音源を活用しましょう。(時間順に並び替えて時間の長いものがミュージッククリップです)




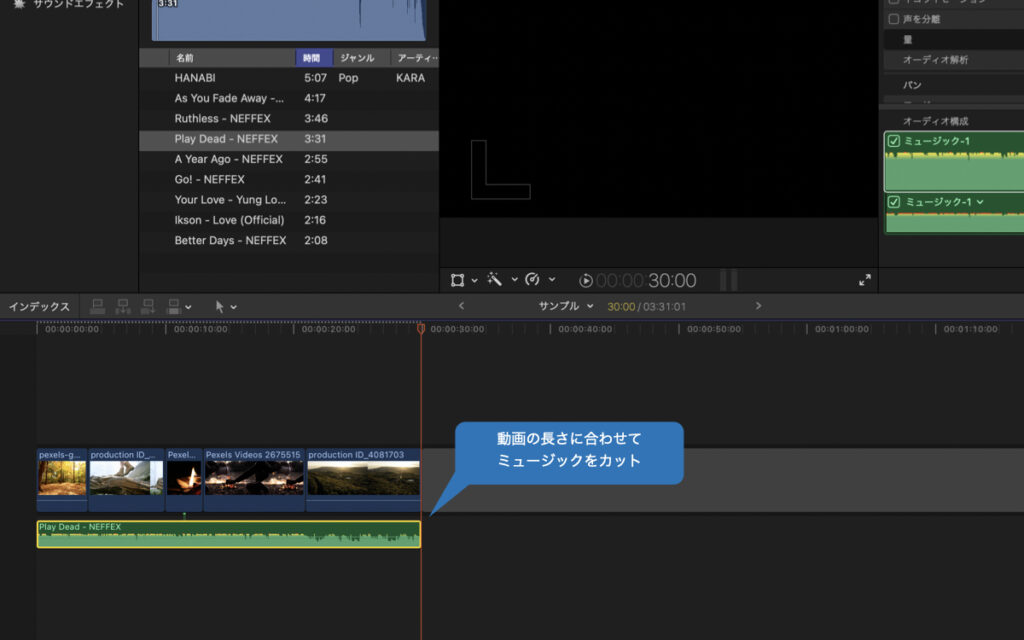
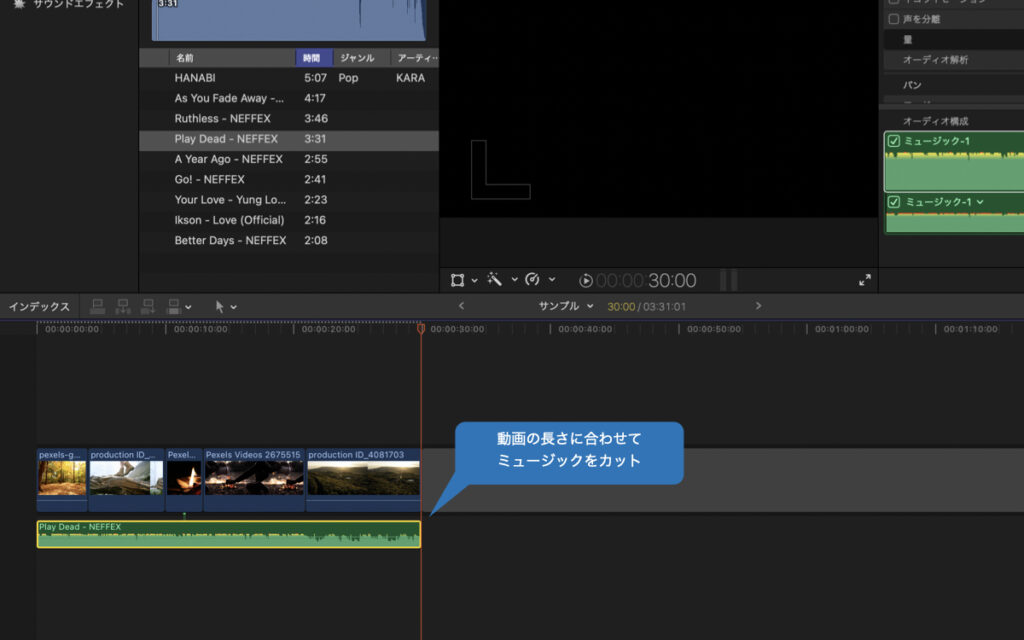
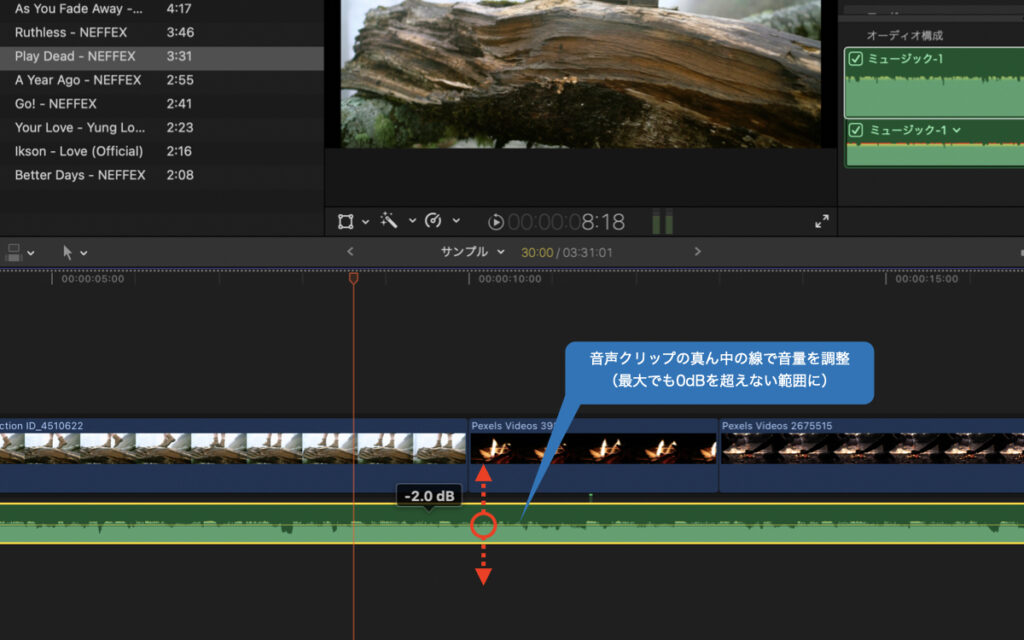
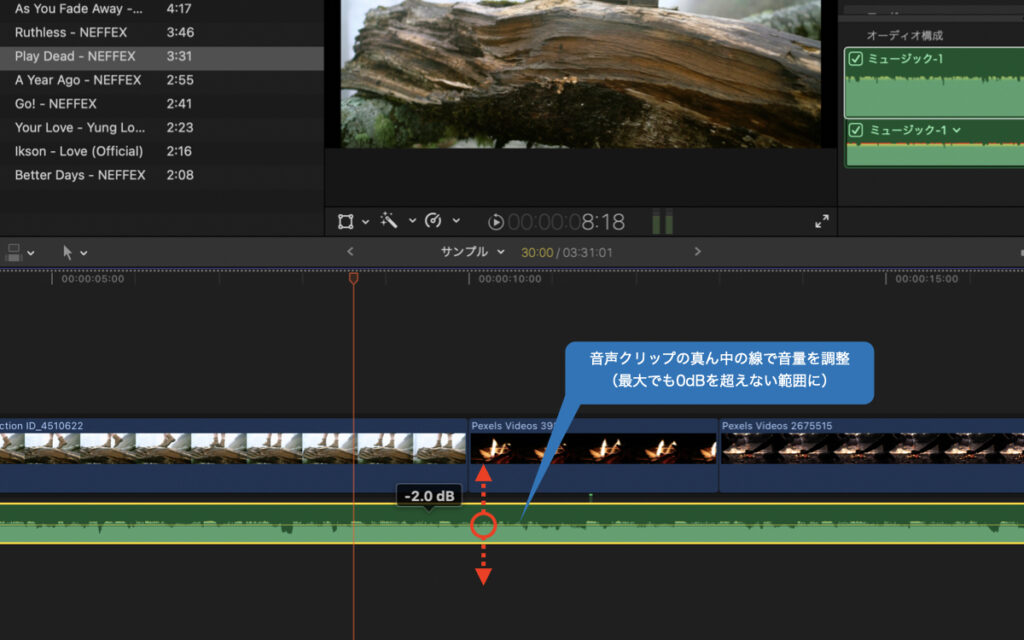
緑の音声クリップの波形を見ながら赤い部分(0dB|音割れする目安)がなくなるよう調整していきます。
全体の音量調整が終わったら、クリップの最初と最後の音量を調整して楽曲がぶつ切りにならないようにします。


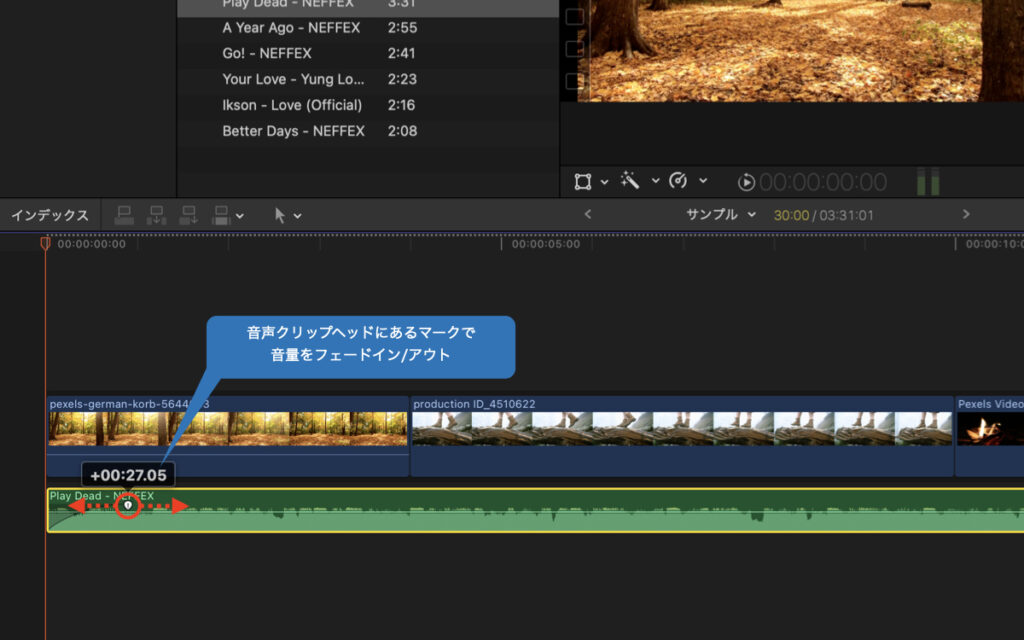
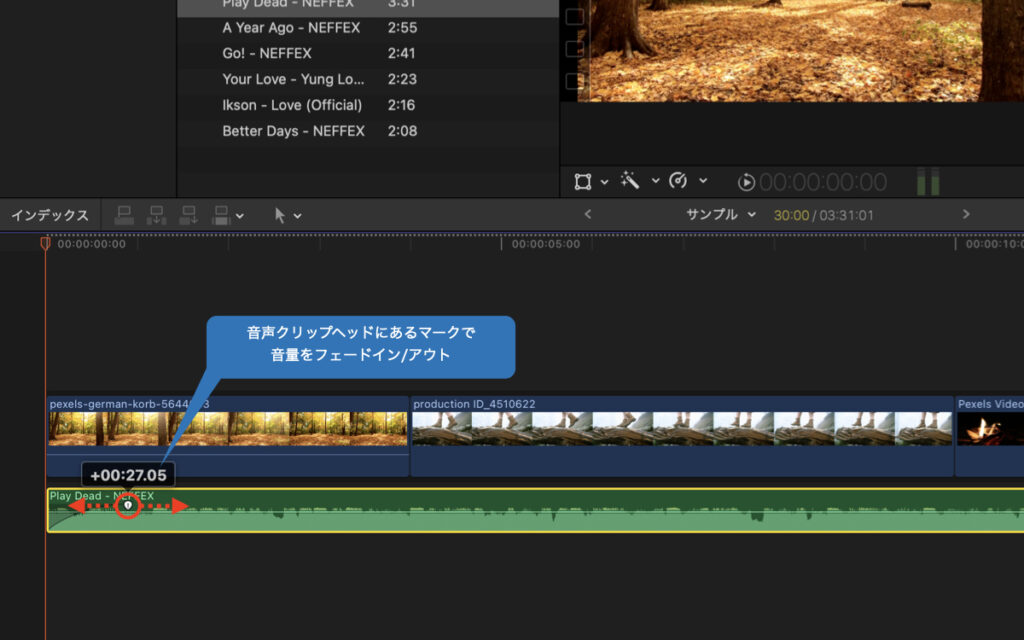
クリップヘッド(先頭)にあるマークを調整してミュージックをフェードイン(音量を徐々に大きく)させます。動画の終わり部分も同様の手順でフェードアウト(音量を徐々に小さく)させましょう。
これでミュージックの編集は終わりです。



慣れてきたらミュージックを先に配置して、そのリズムに合わせて動画クリップを編集していくとより統一感が出てお勧めですよ!
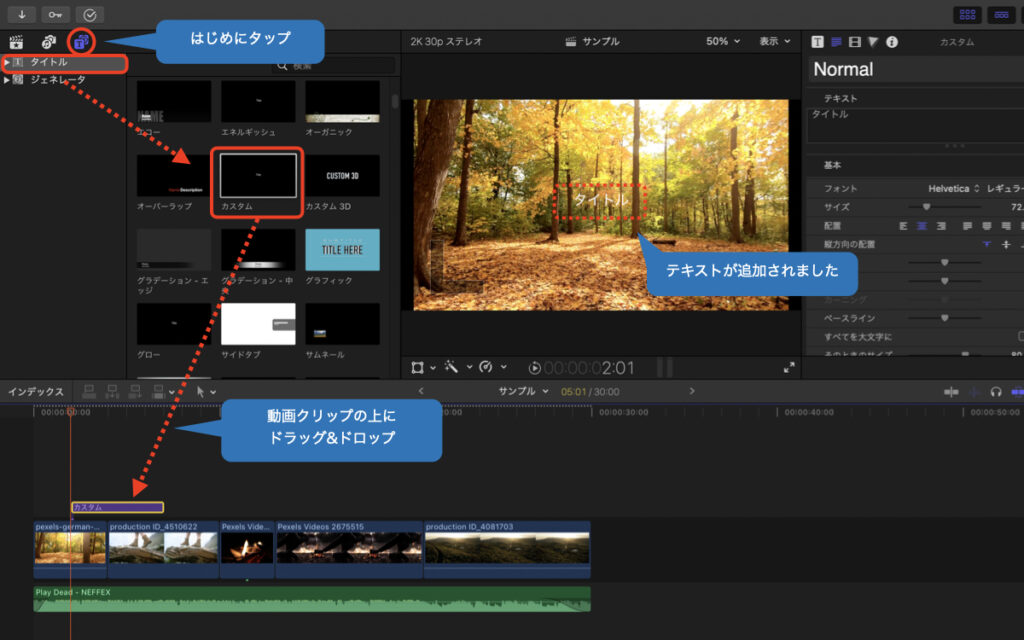
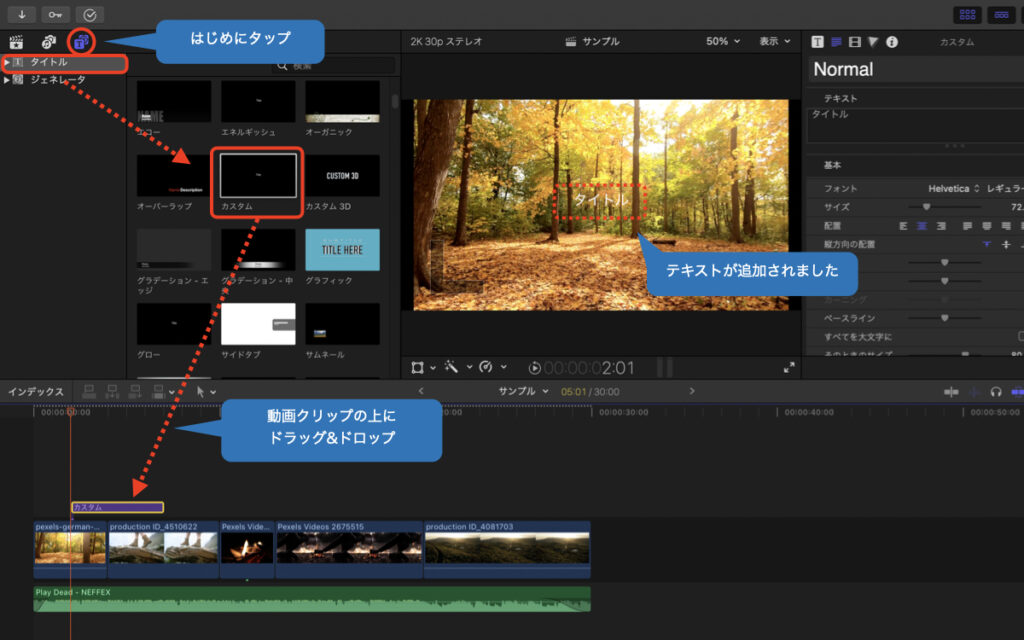
テキストを追加する
続いてテキストを追加していきます。


今回は演出のない「カスタム」を選択しましたが、3D文字やタイプライターのように順番に文字を表示させるアニメーション文字も選択可能です。


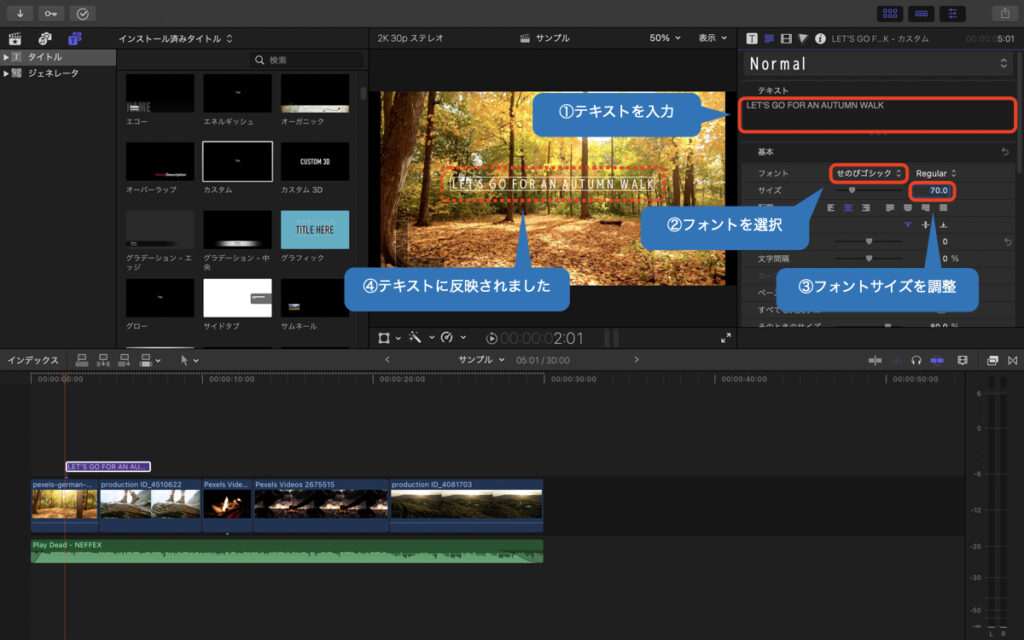
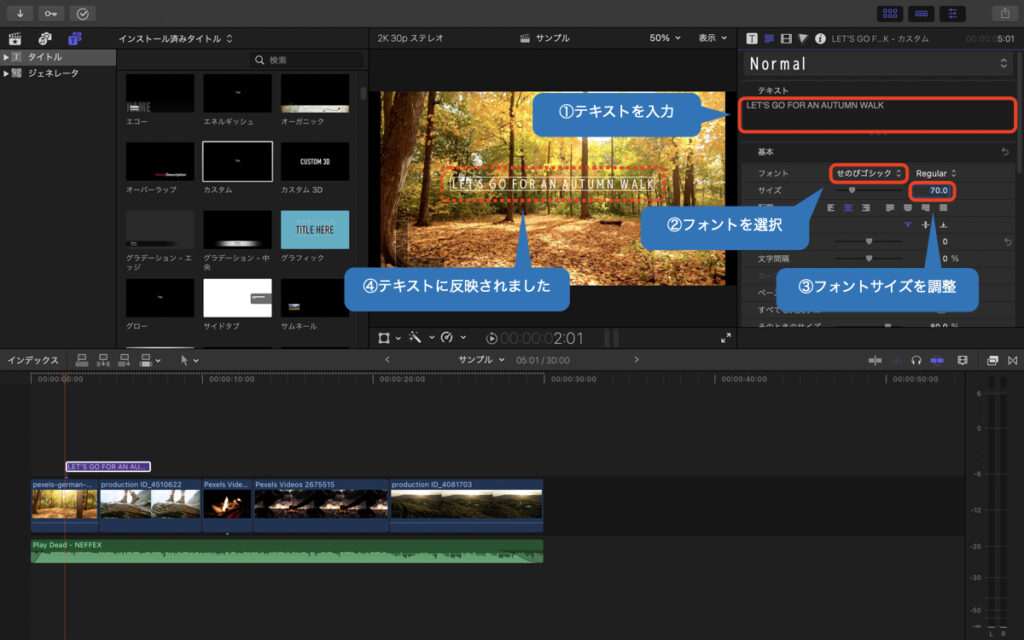
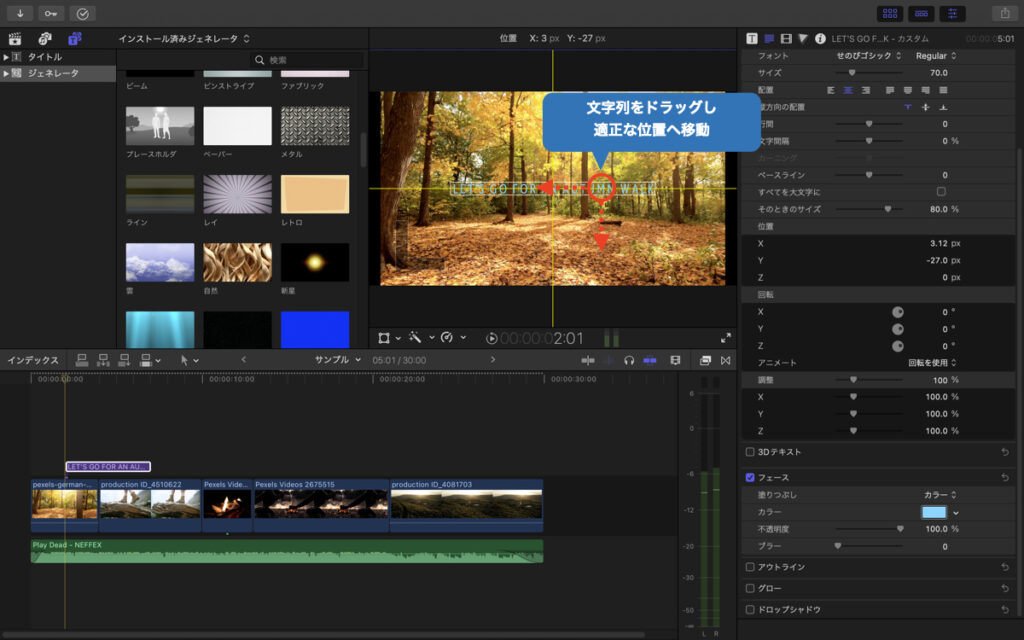
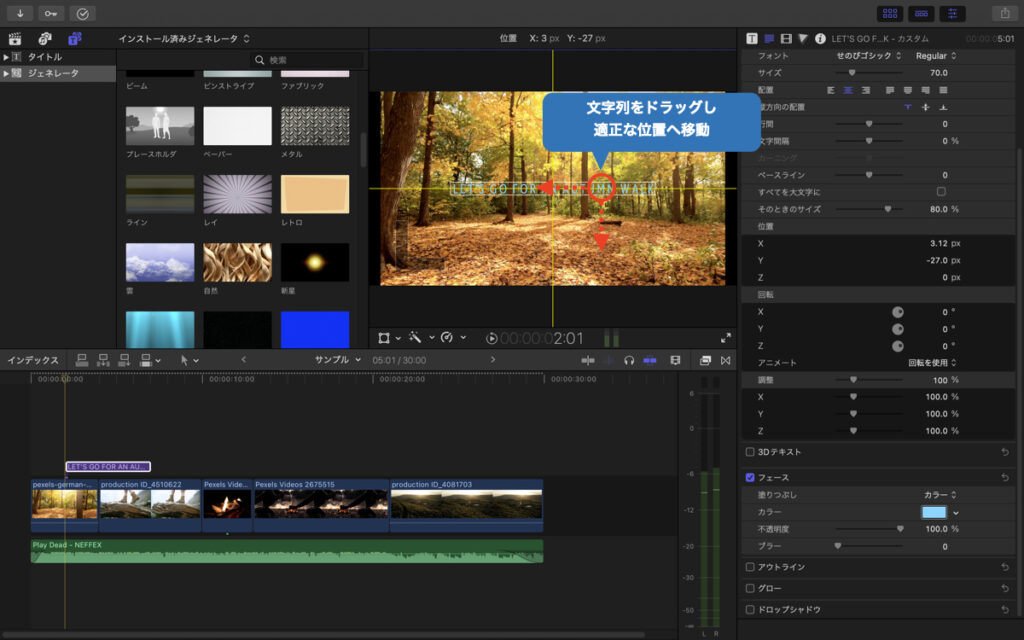
テキストを入力後、フォントやサイズを選択していきます。


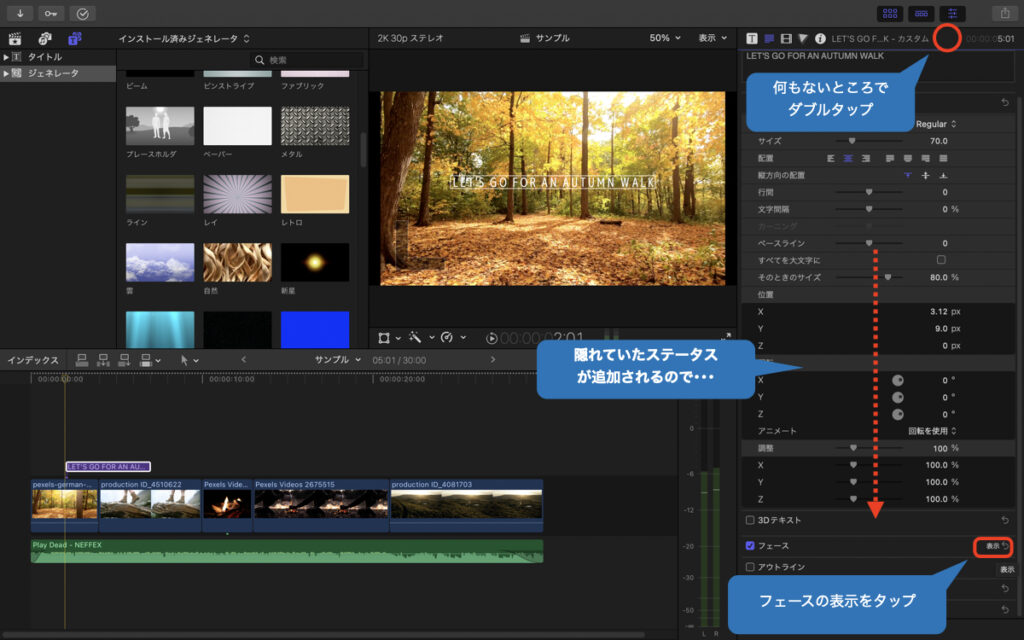
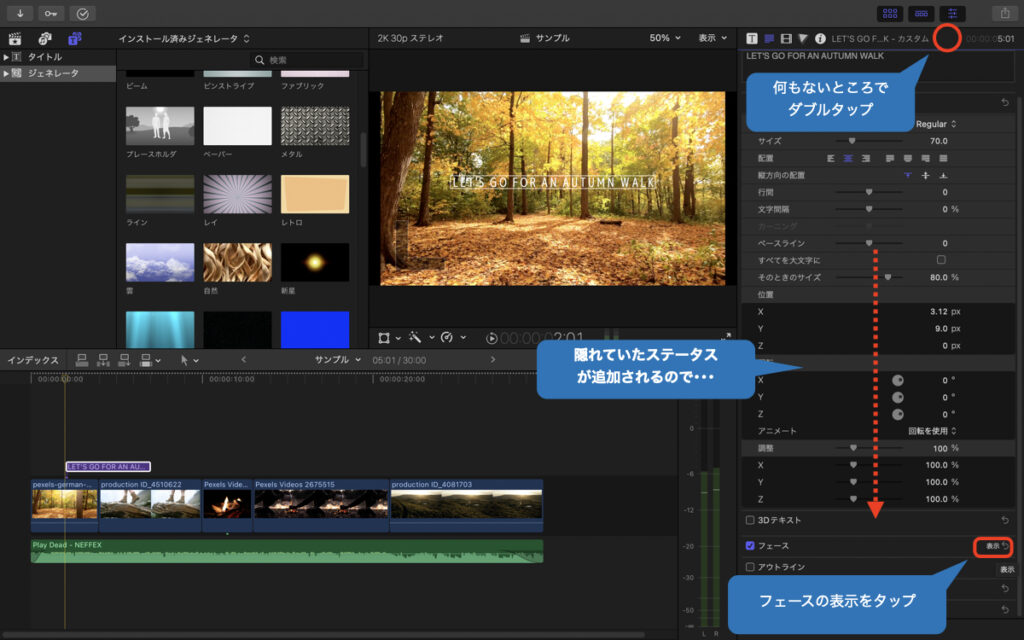
パラメーター画面の空白部分をダブルタップすると、非表示だったステータスが下に追加されるので、「フェース」の表示をタップ。


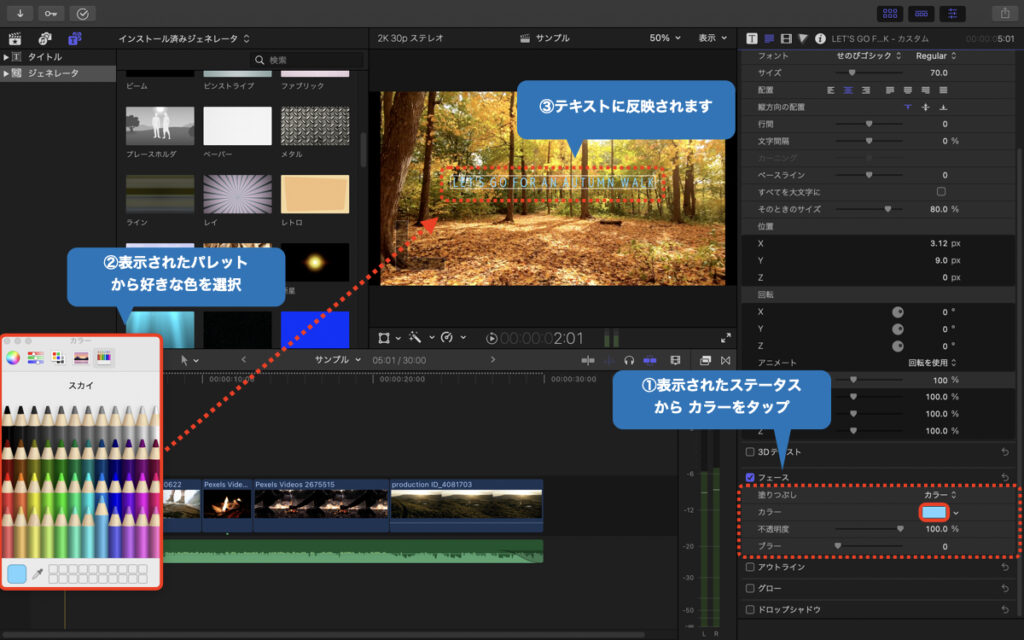
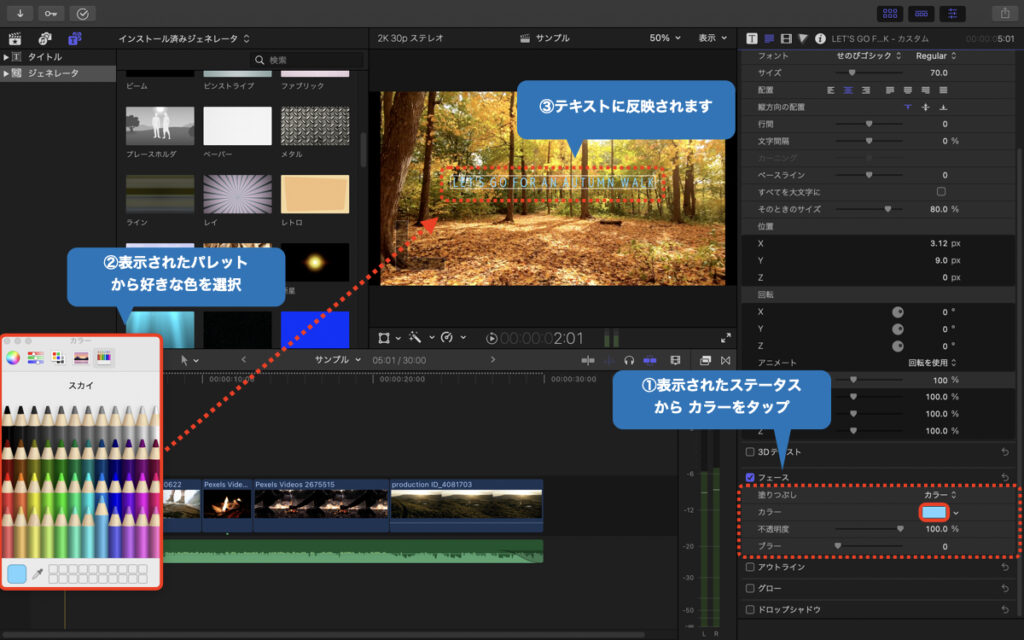
表示されたフェースのステータスからカラーをタップすると、右側にパレットが追加されます。(上の画像では「スカイ」を選択していますが、見えにくいので映像ではホワイトに戻しています)


プレビュー画面で位置を整えたらテキストは完成です。
静止画を追加する
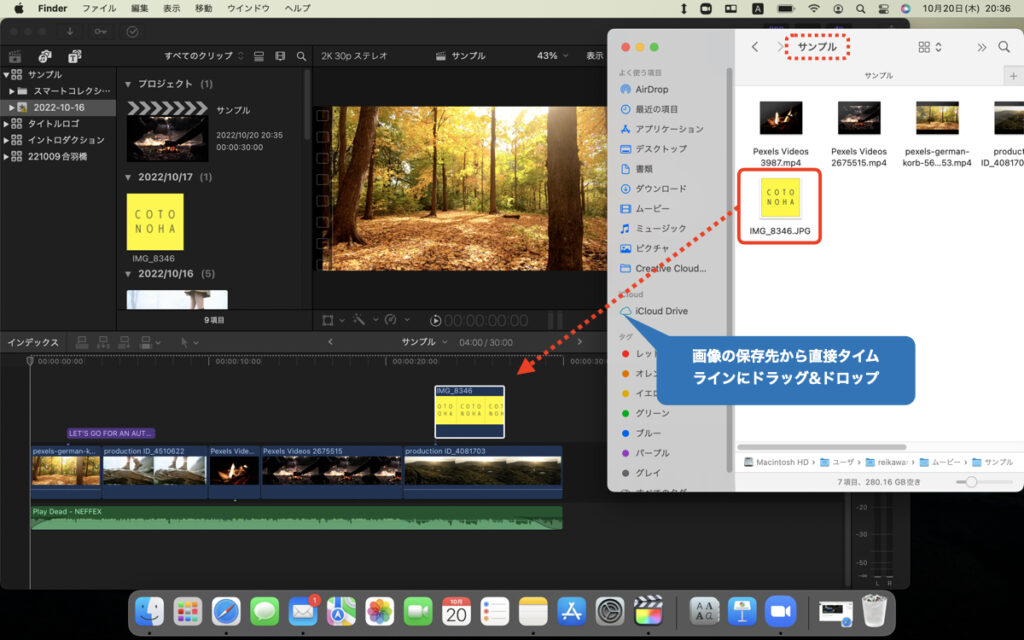
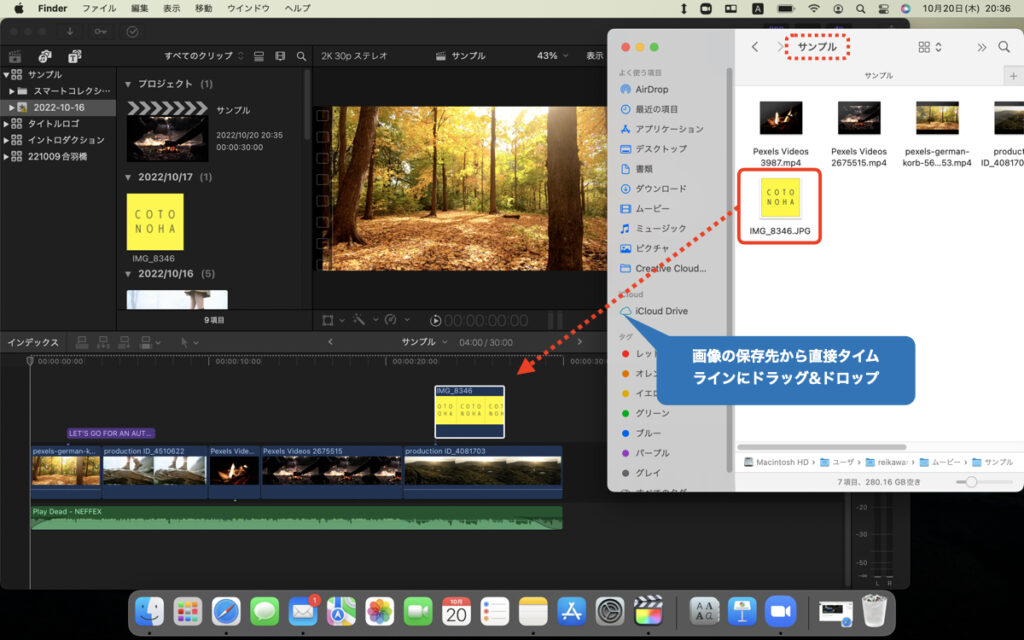
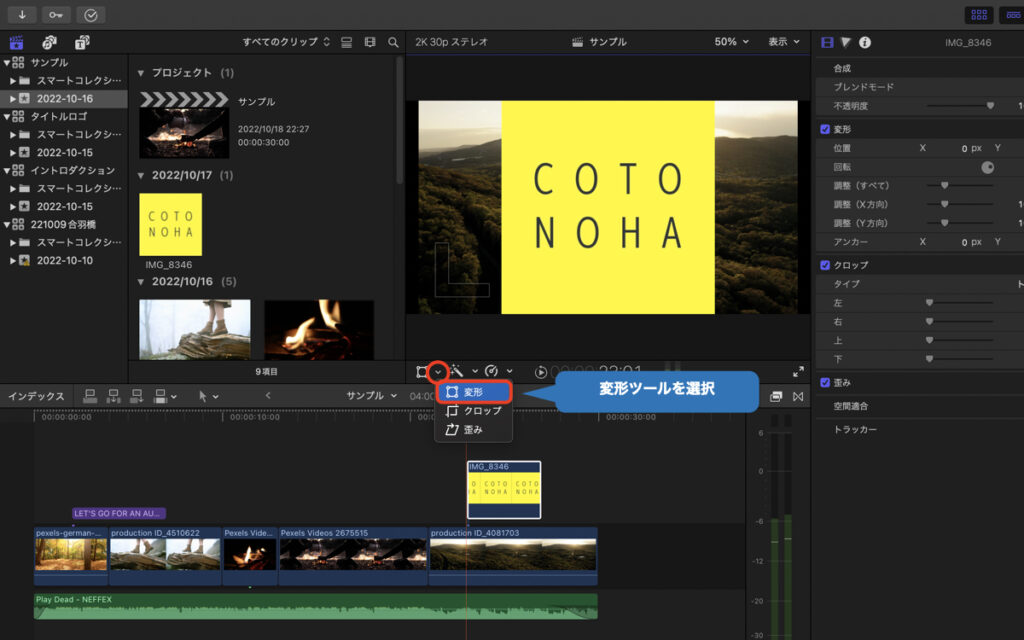
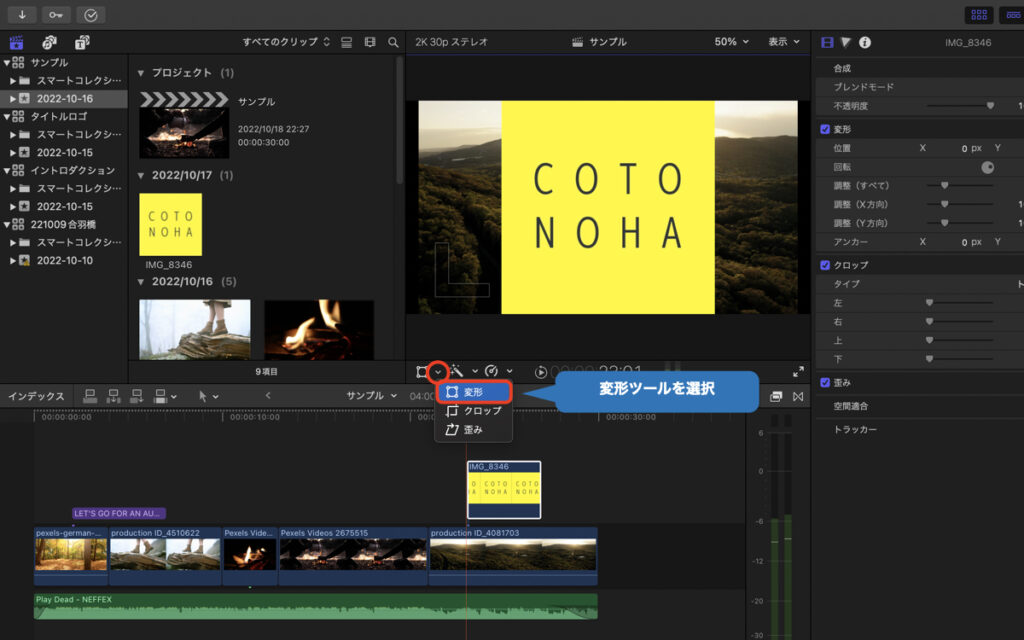
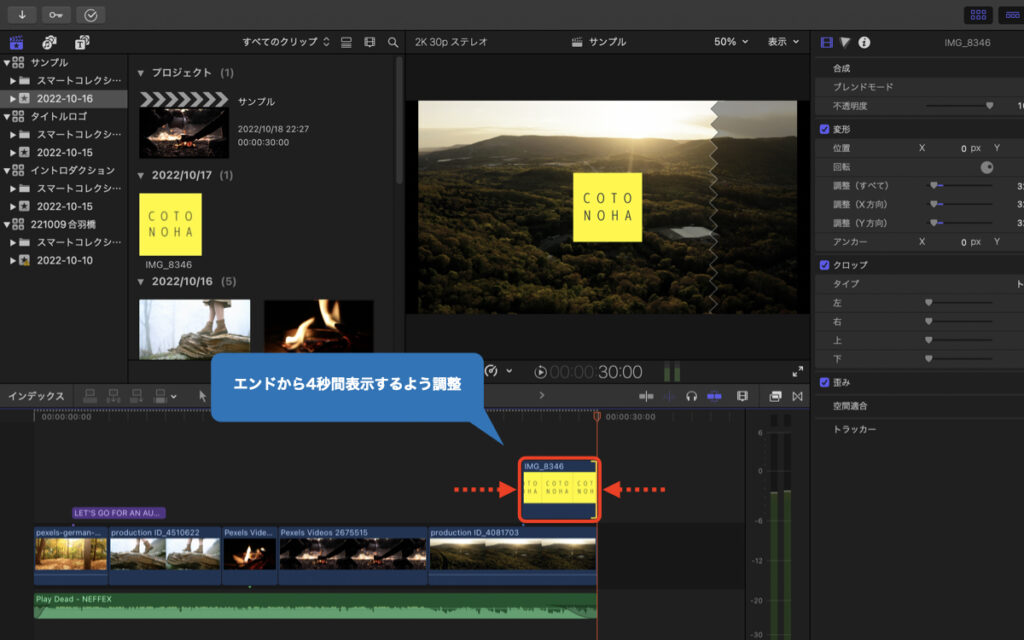
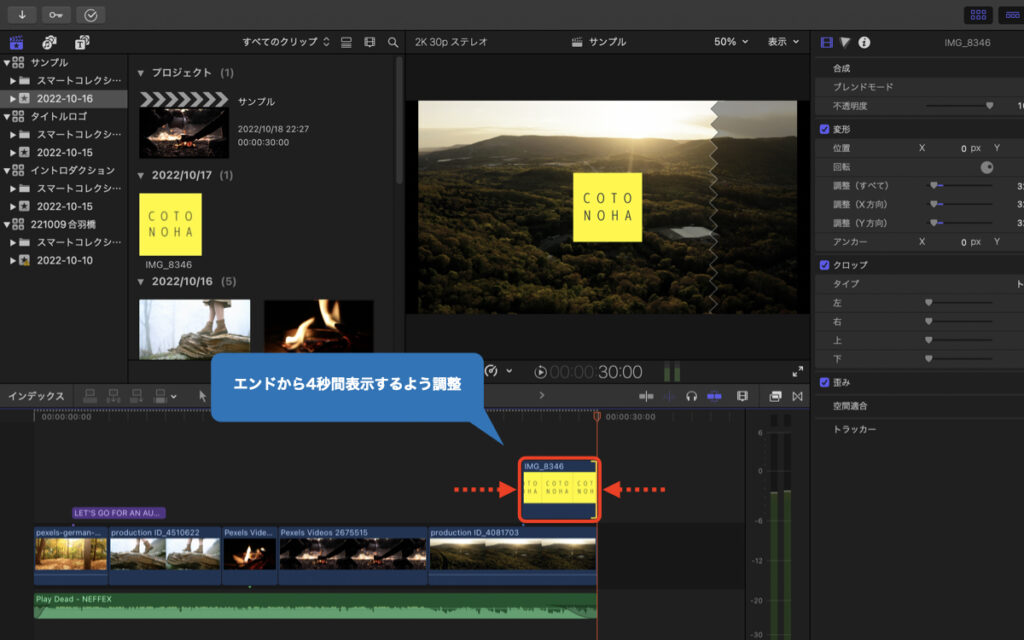
次に動画上に静止画(今回はロゴ)を追加していきましょう。
なお、使用するロゴは無料のオンラインデザインツール「Canva」で作成しています。


画像や音声ファイルなどは任意のフォルダから直接タイムラインへコピーすることも可能ですが、その際も一旦最初に作成したフォルダ(今回は「サンプル」フォルダ)に保存し、そこから移すようにしましょう。






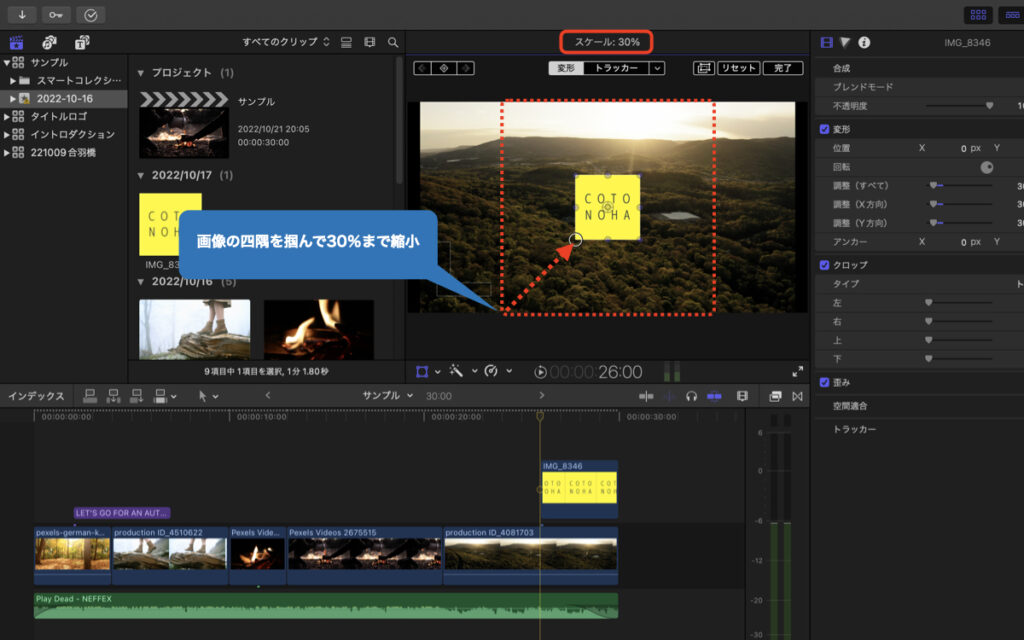
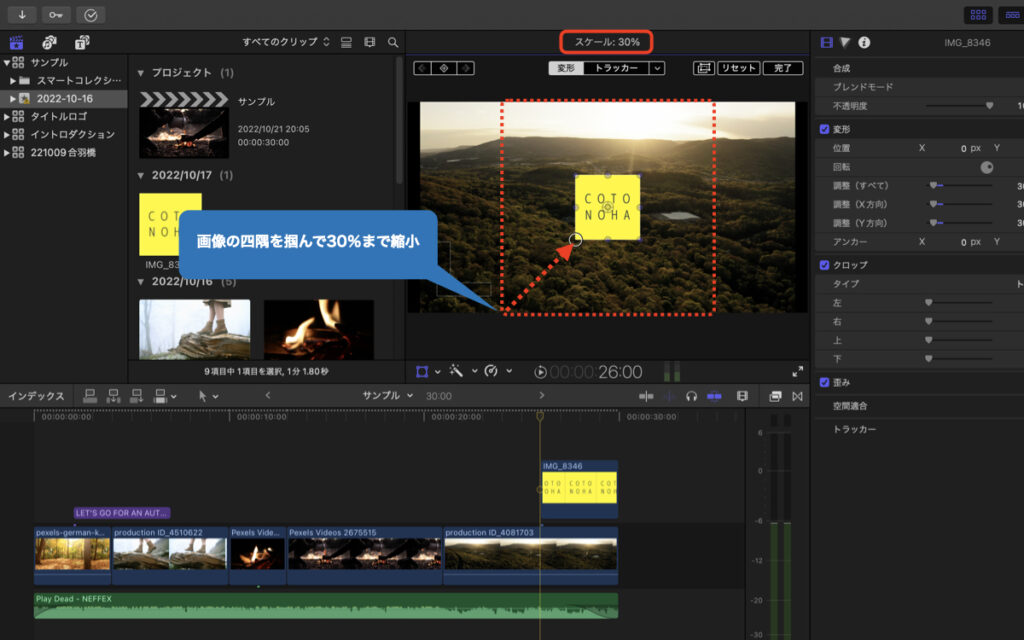
以上で画像の追加は完了です。
同じ要領で動画の上に動画を重ねることも可能です。(ワイプや並べて表示など)
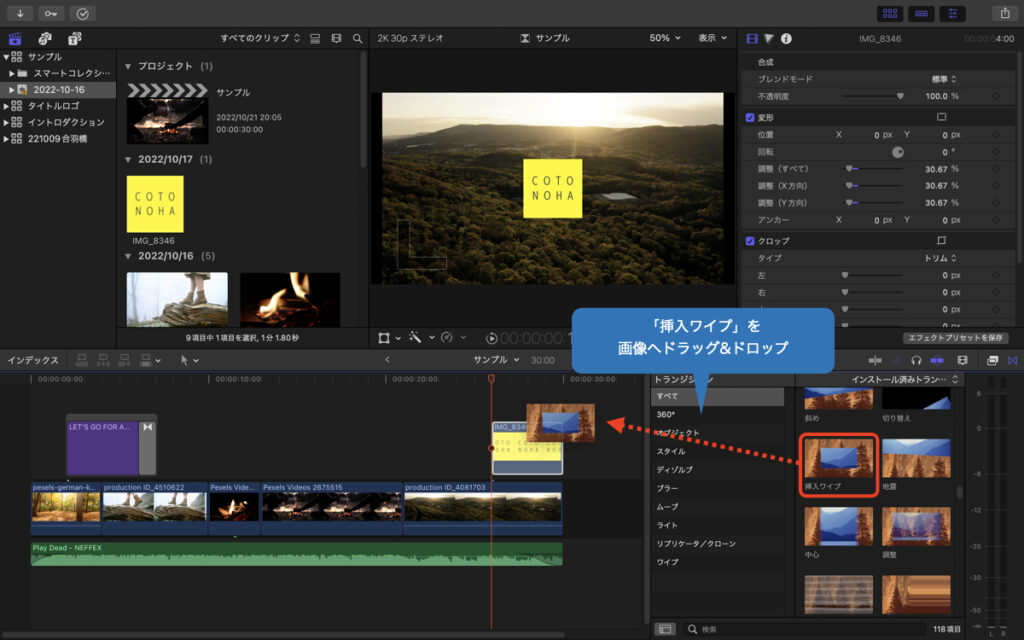
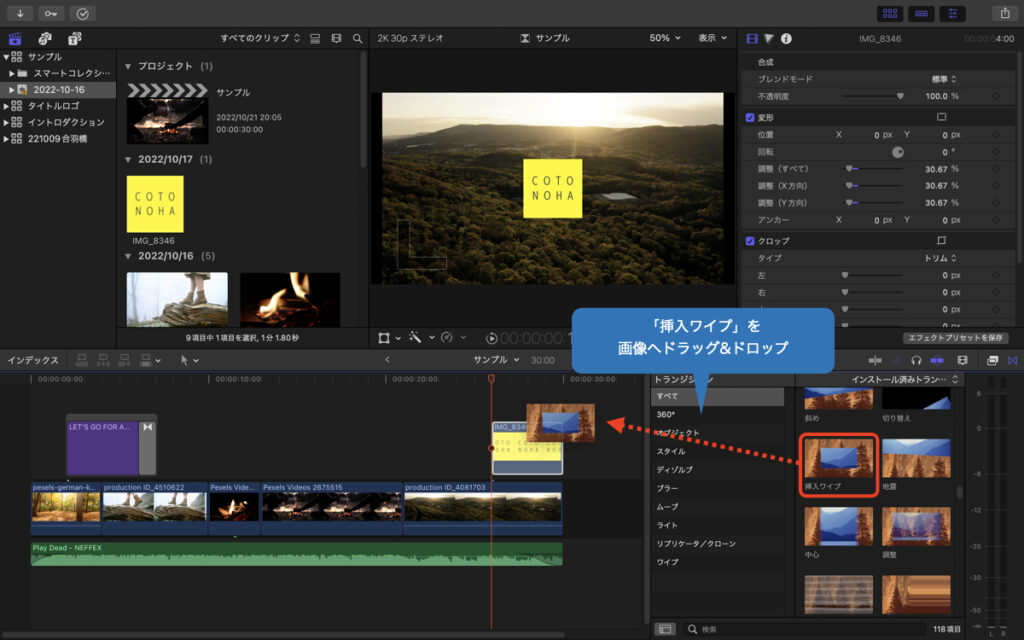
エフェクトとトランジションを追加する
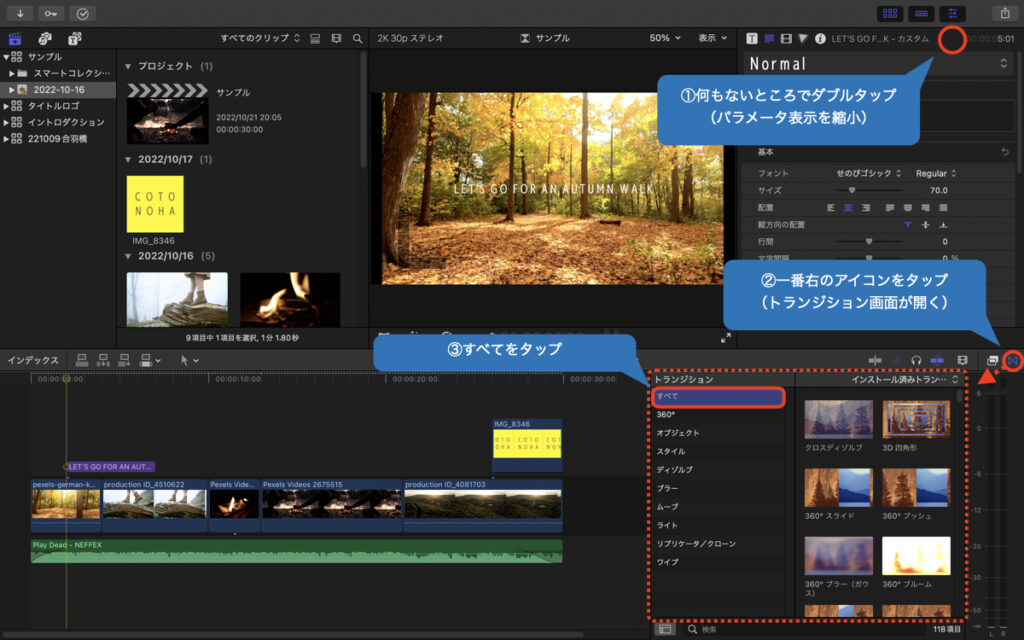
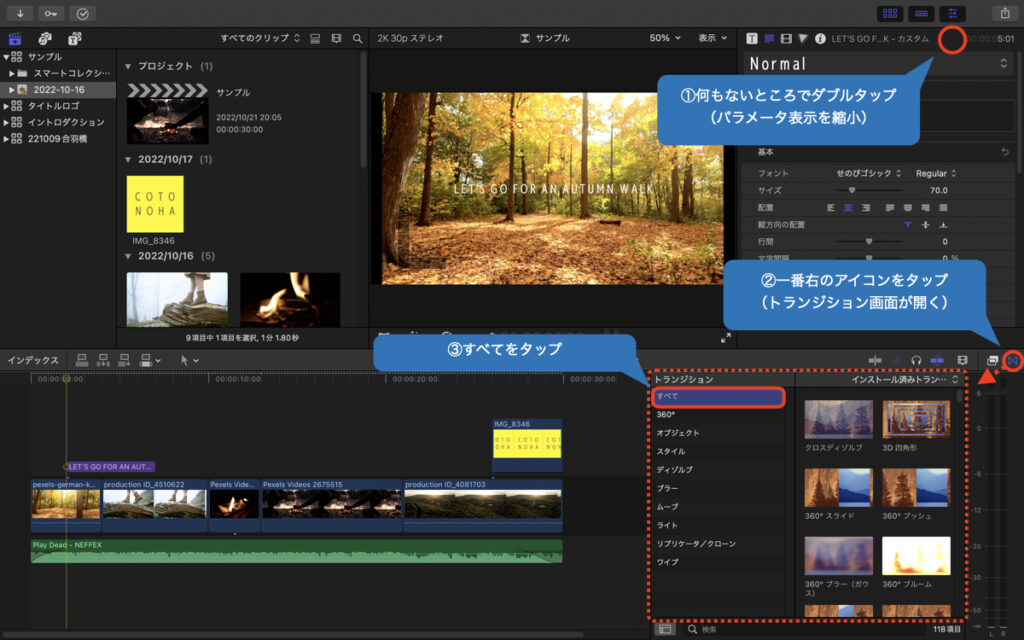
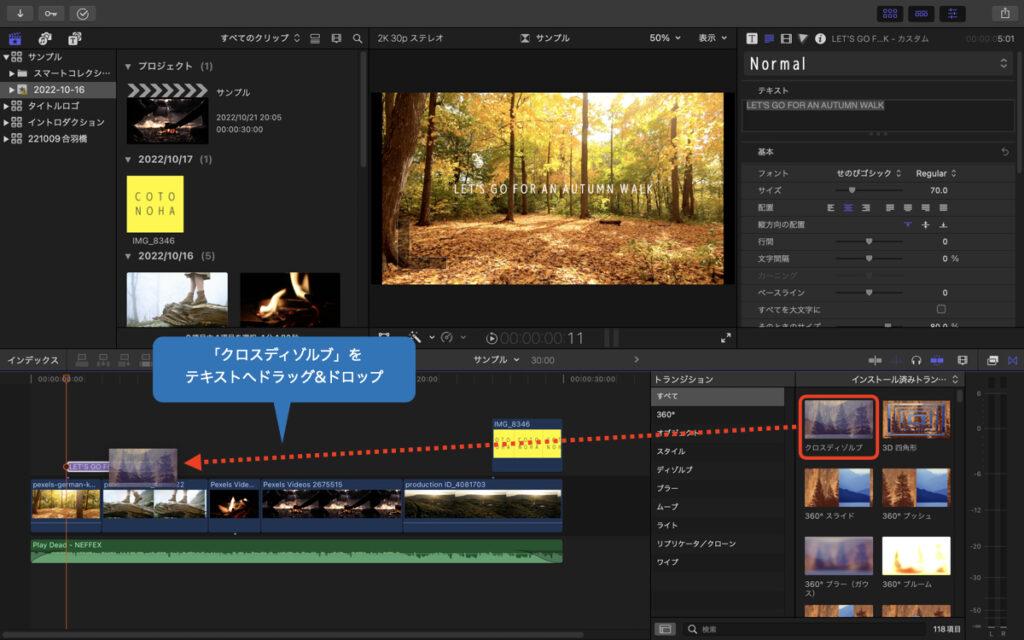
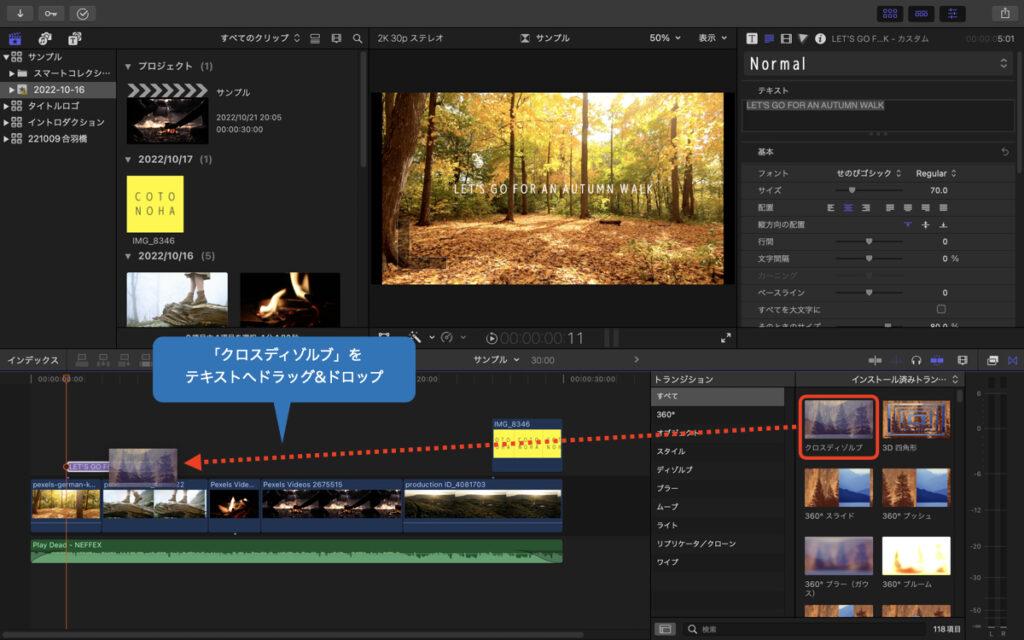
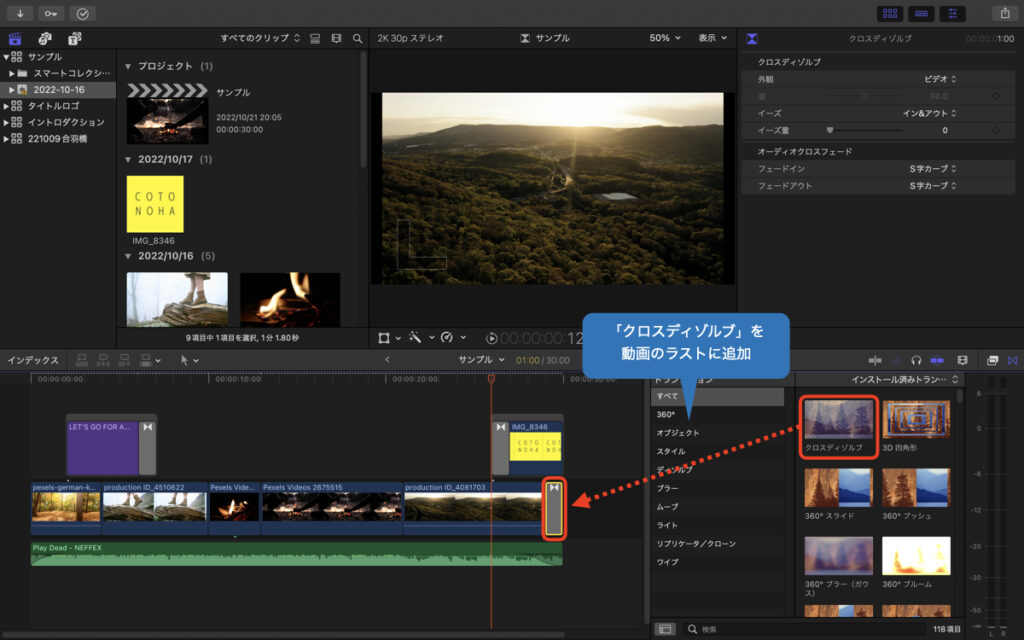
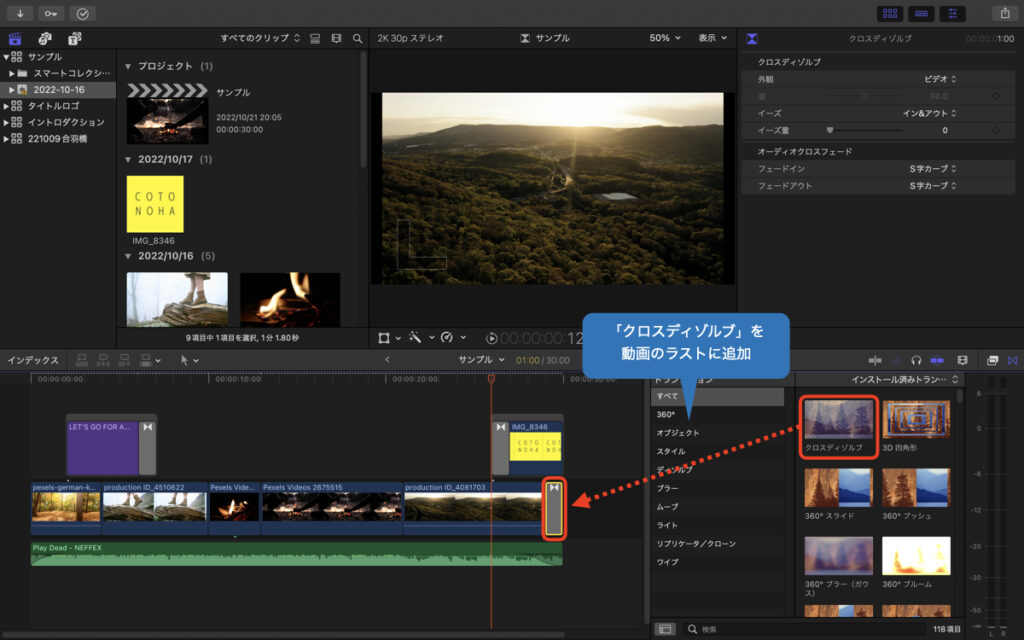
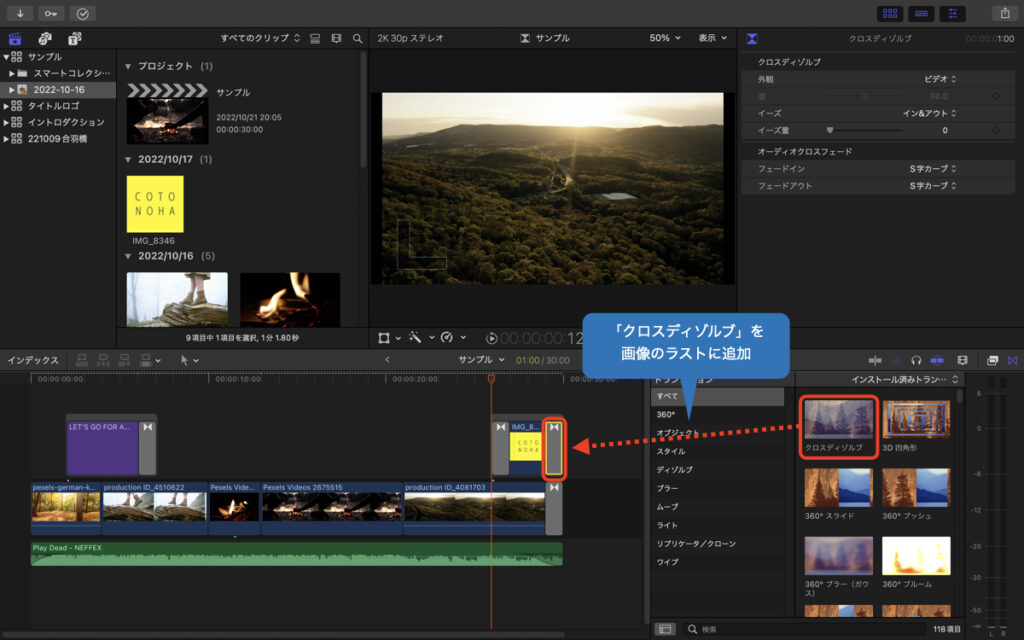
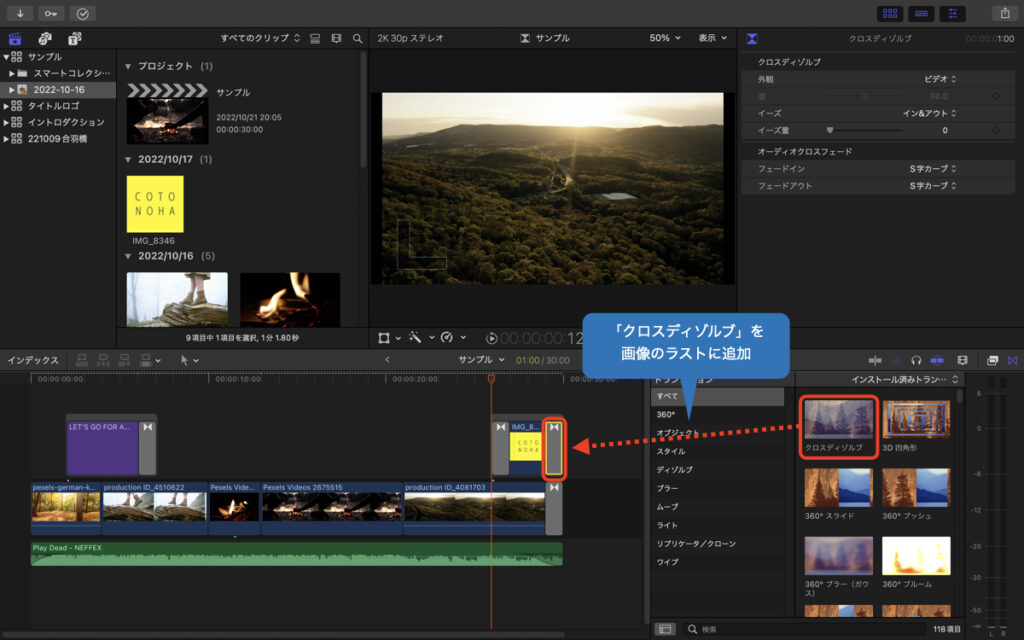
最後に動画やテキストに動きをつけるトランジションを追加していきます。






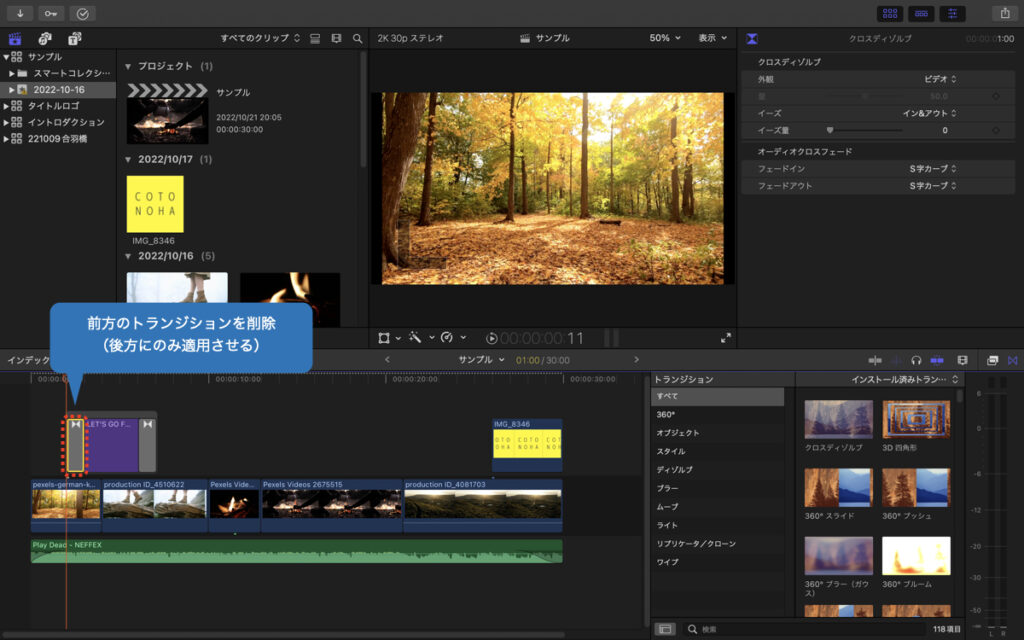
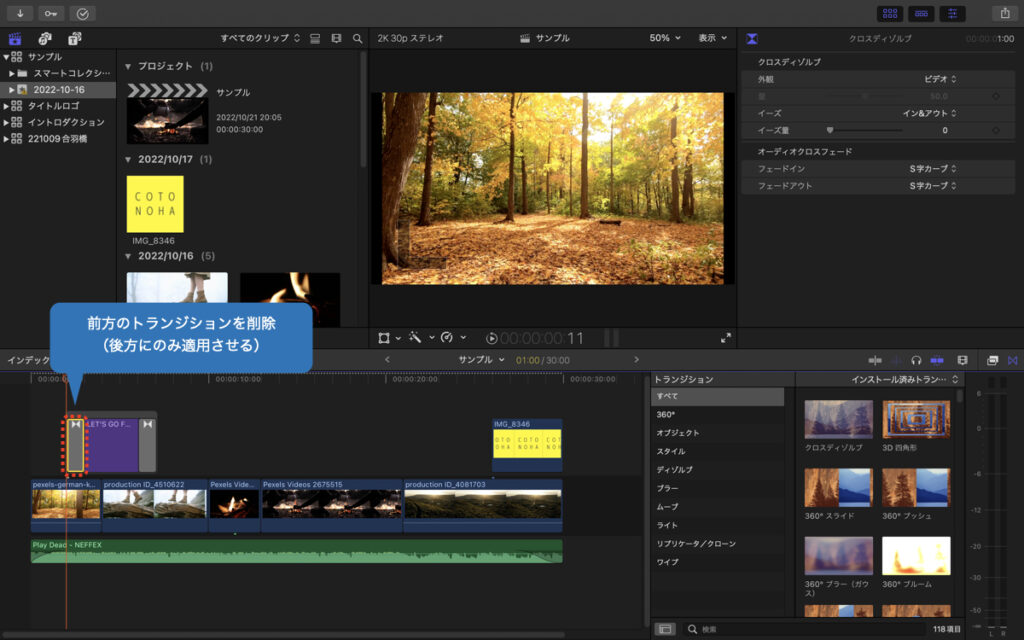
追加したトランジションは最初や最後のみ適用することも可能です。
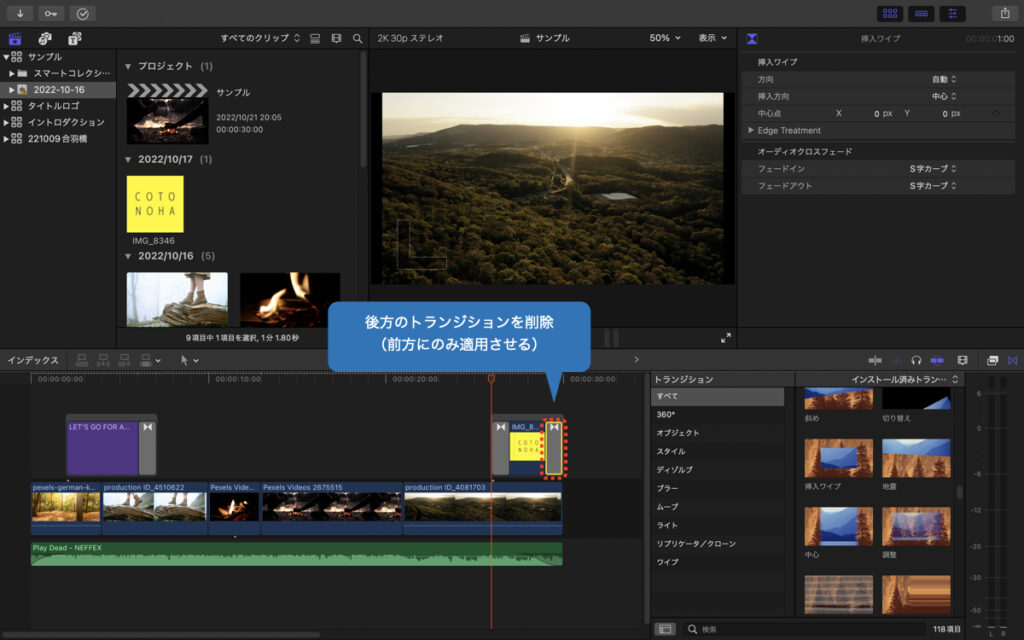
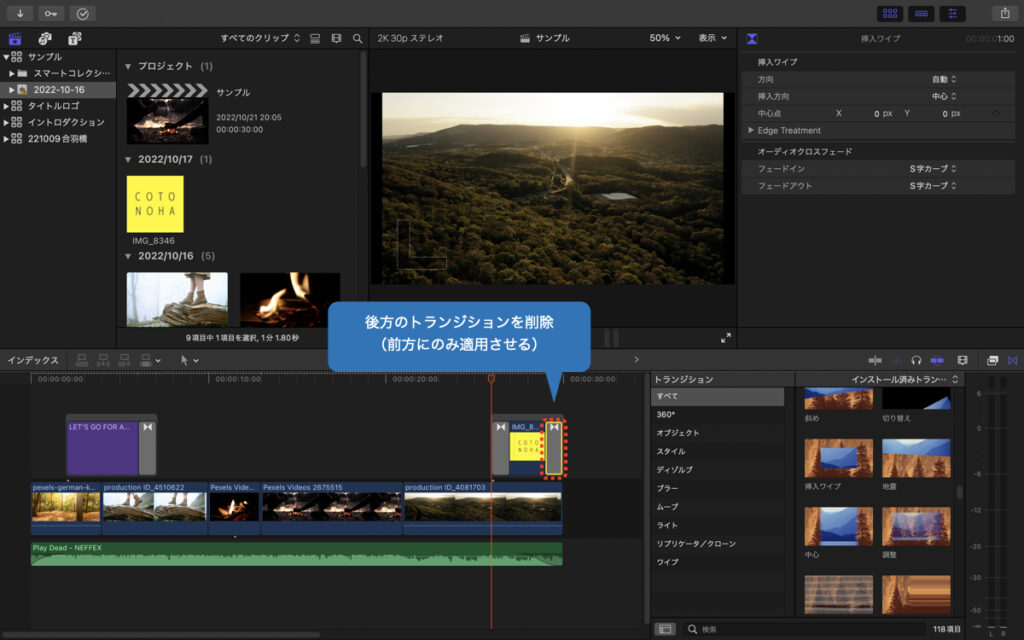
またグレーの部分(効果時間)も任意に変更することもできます。プレビューを再生しながら自然な感じになるまで調整していきましょう。




動画の最後は動画クリップと一緒に暗転させて終わりますので、後方の[挿入ワイプ]は一旦削除します。




これで今回の編集は完了です。最後に一度通して再生してみて問題がないか確認しましょう。
動画の書き出し
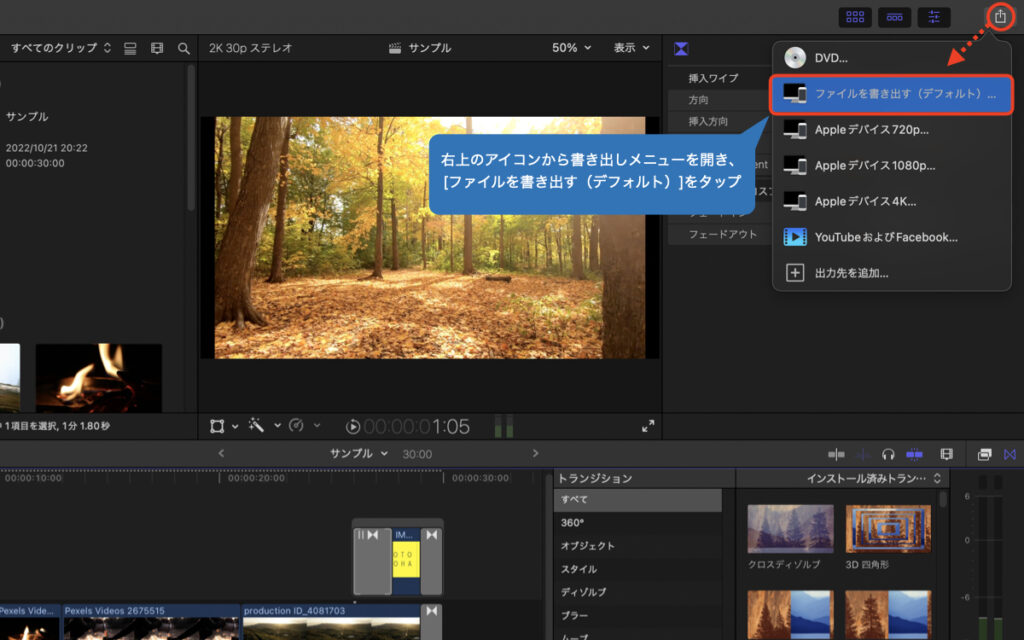
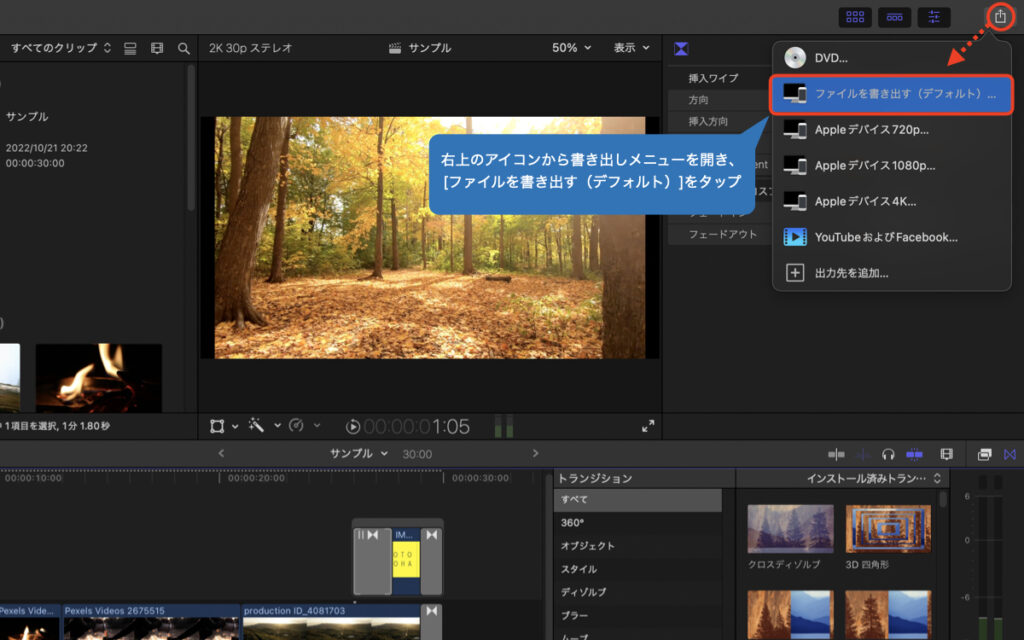
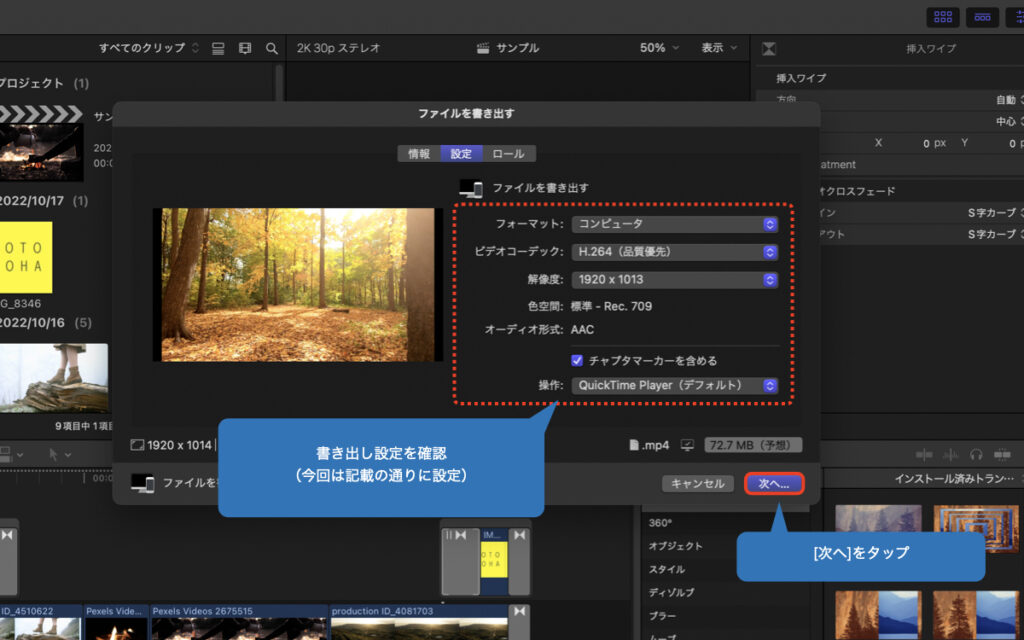
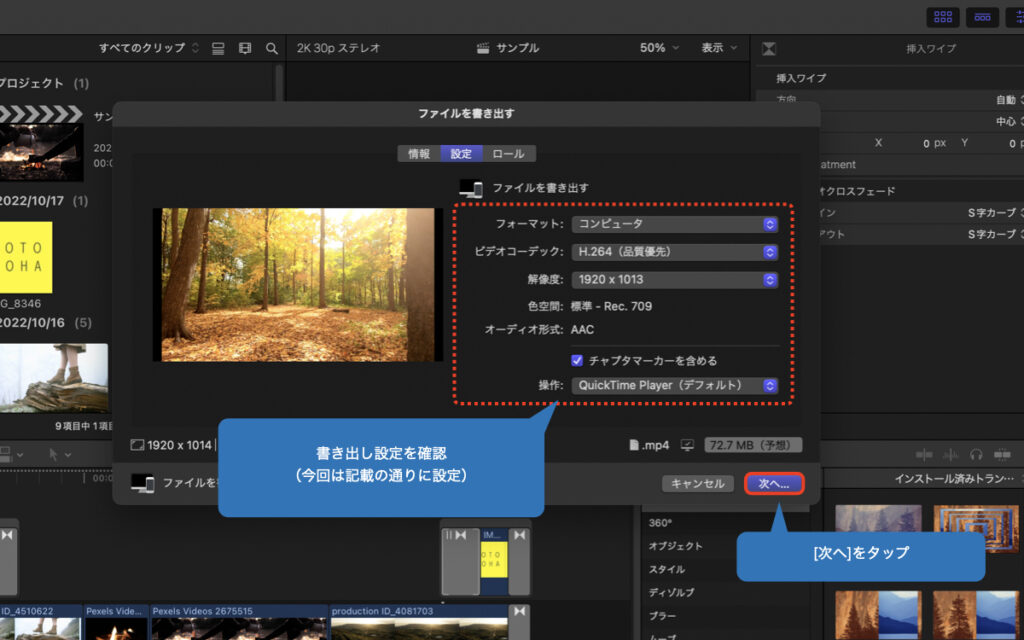
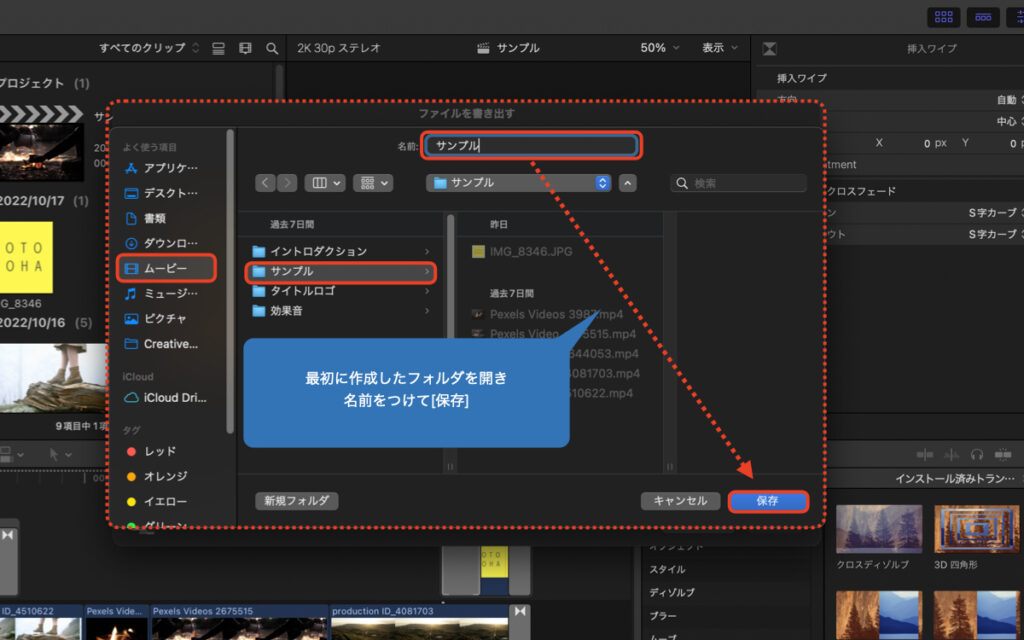
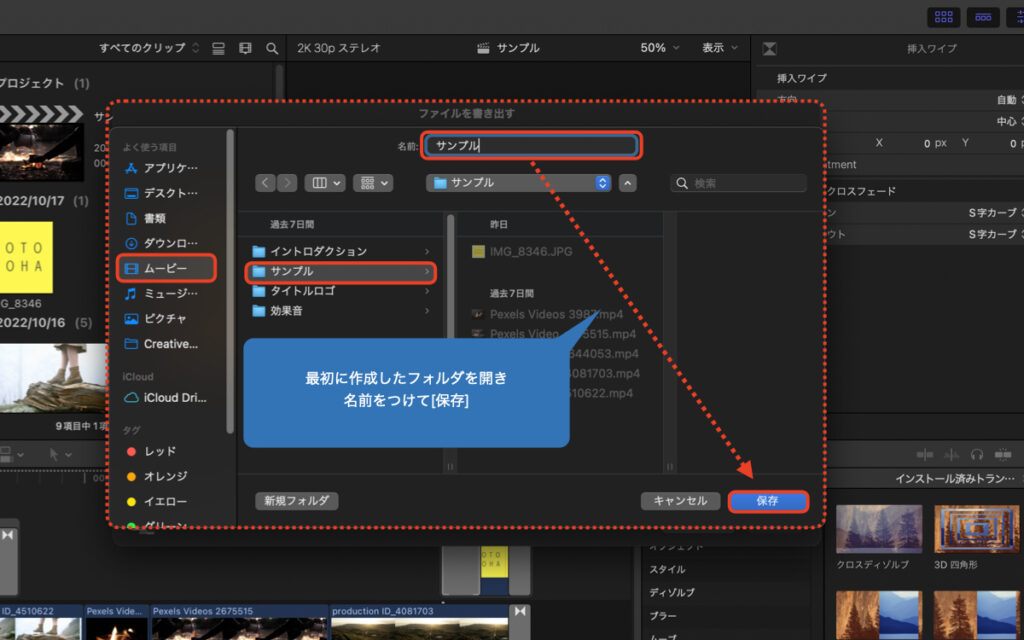
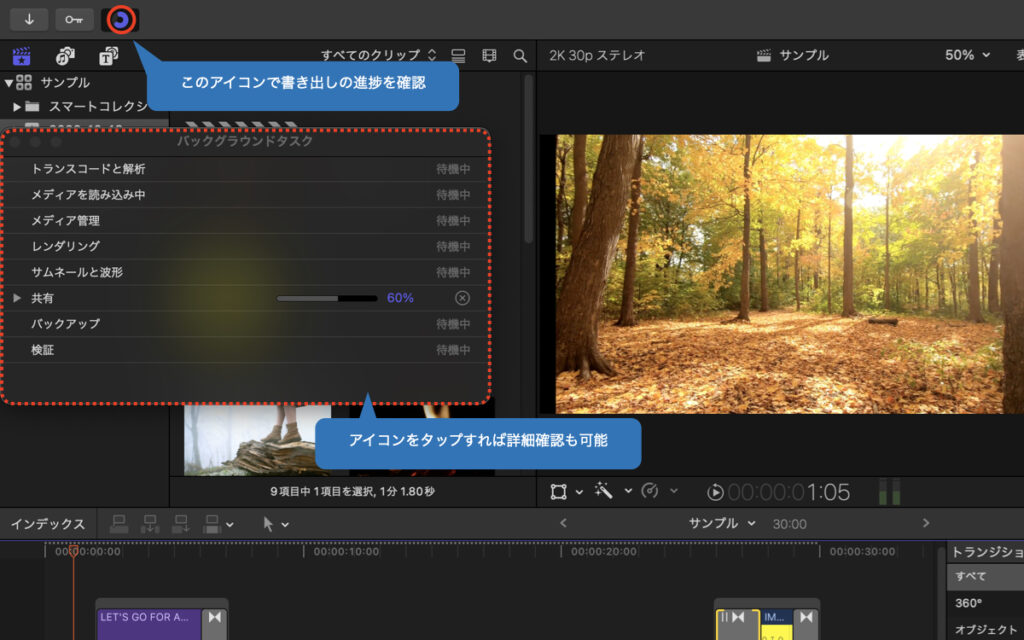
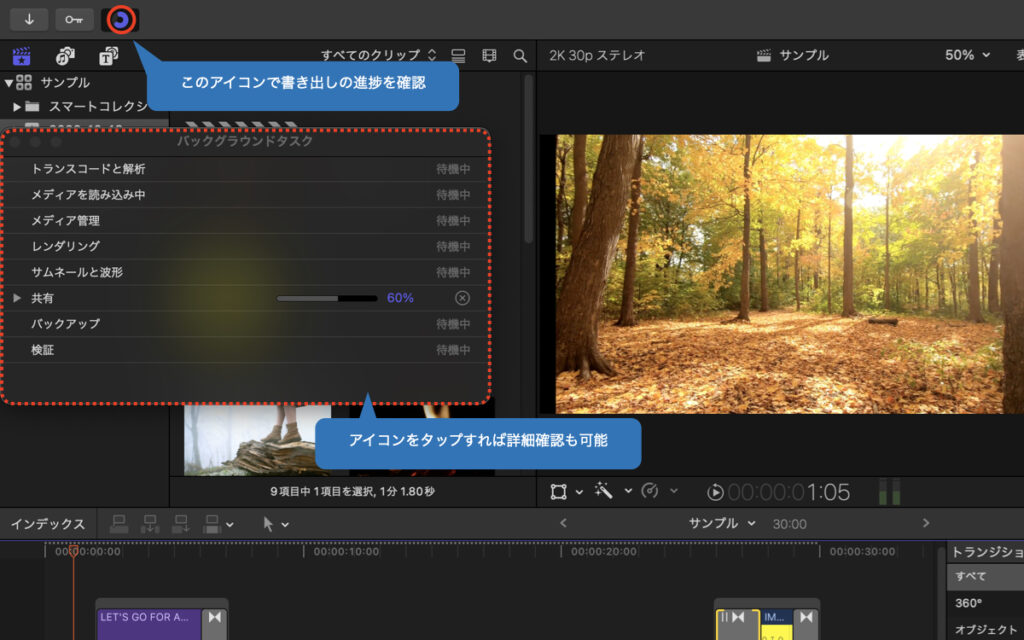
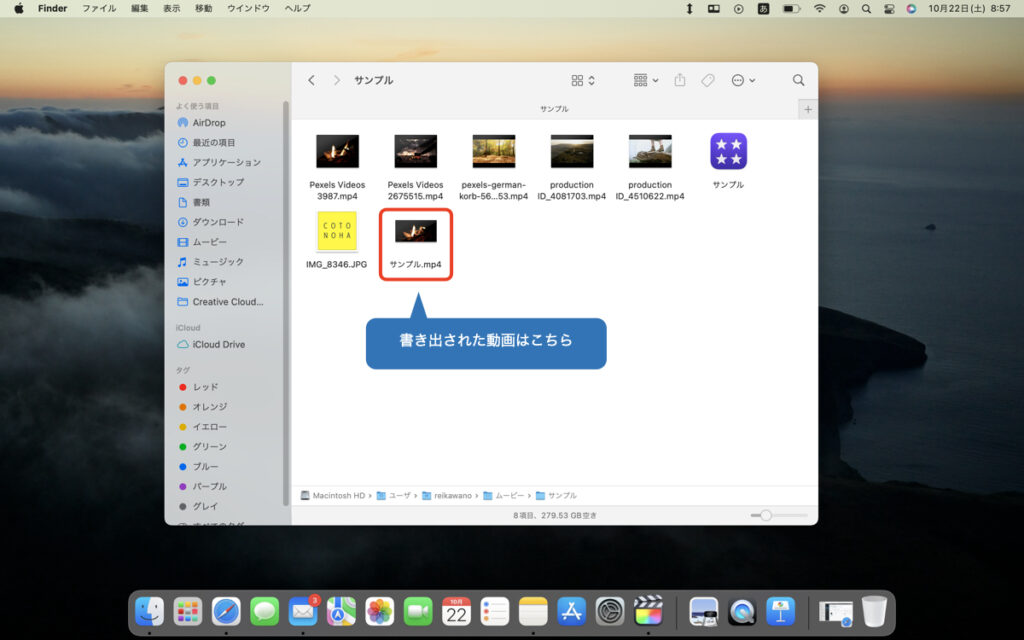
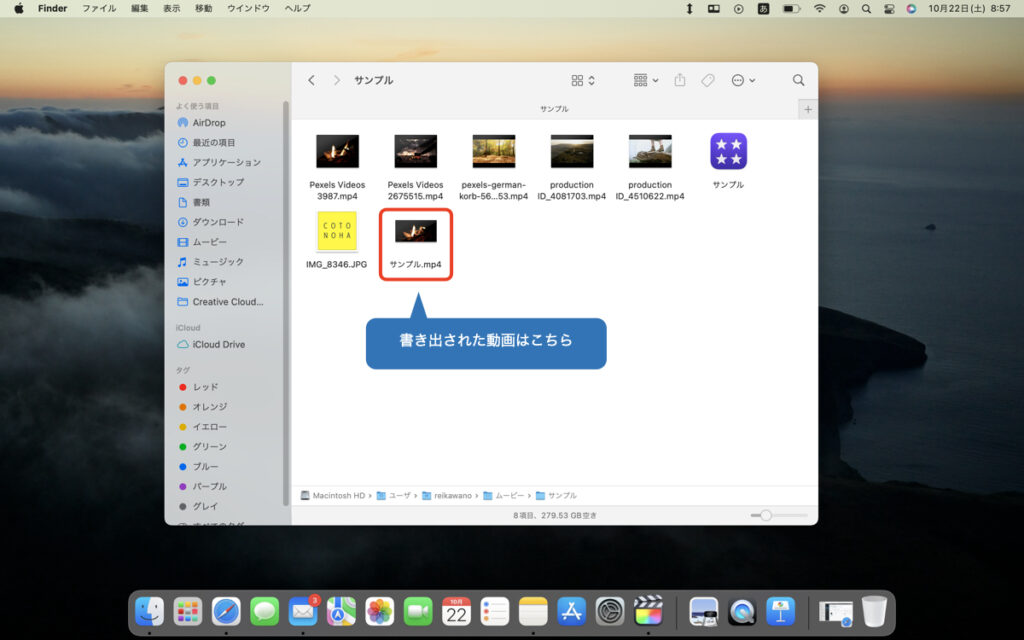
作成した動画をMacに書き出していきます。


YouTubeなどへ投稿する場合も、基本的にはここから書き出しでOKです。




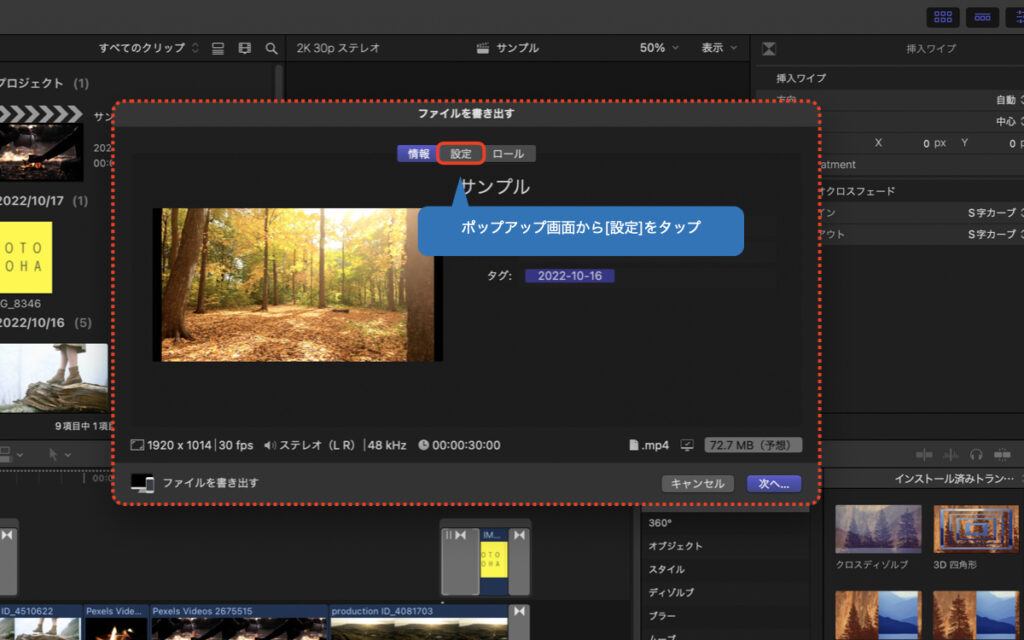
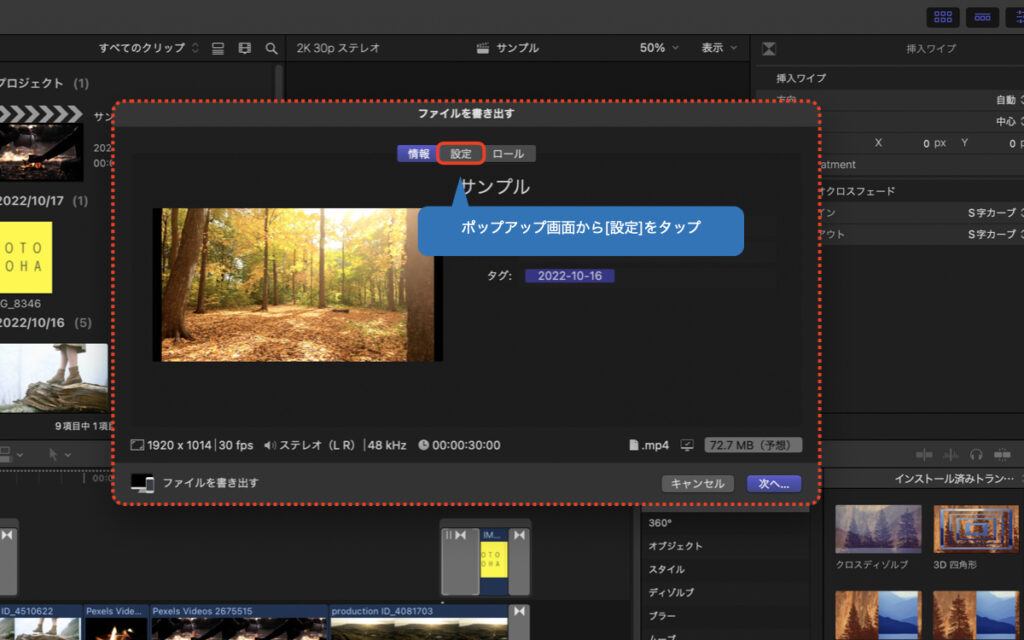
4KやフルHDなどの解像度の変更以外は基本的に毎回上記の設定でOKです。






以上で「Final Cut Pro」での動画編集は終了です。



「Final Cut Pro」には他にもカラーグレーディングや映像加工など沢山の機能がありますので、色々試してみてください。
覚えておきたい便利なショートカット
「Final Cut Pro」を使う際にこれだけは覚えておきたい便利なショートカットを紹介します。
使用頻度が高く特にトラックパッドで作業するときはかなり省力化になるので是非覚えておきましょう。
| Command+Z | ひとつ前の作業を取り消す |
| Shift+Command+Z | 取り消した作業を元に戻す |
| M | タイムラインにマーカーを打つ |
| Control+Shift+M | 選択範囲のマーカーを削除 |
| Command+B | 再生ヘッドの位置で選択したクリップをカット |
| Command+C | 選択したクリップをコピー |
| Command+V | 再生ヘッドの位置にクリップをペースト |
| Delete | タイムラインの選択したクリップを削除 |
| Command+A | タイムラインの全てのクリップを選択 |
| C | 再生ヘッドの位置にあるクリップを選択 |
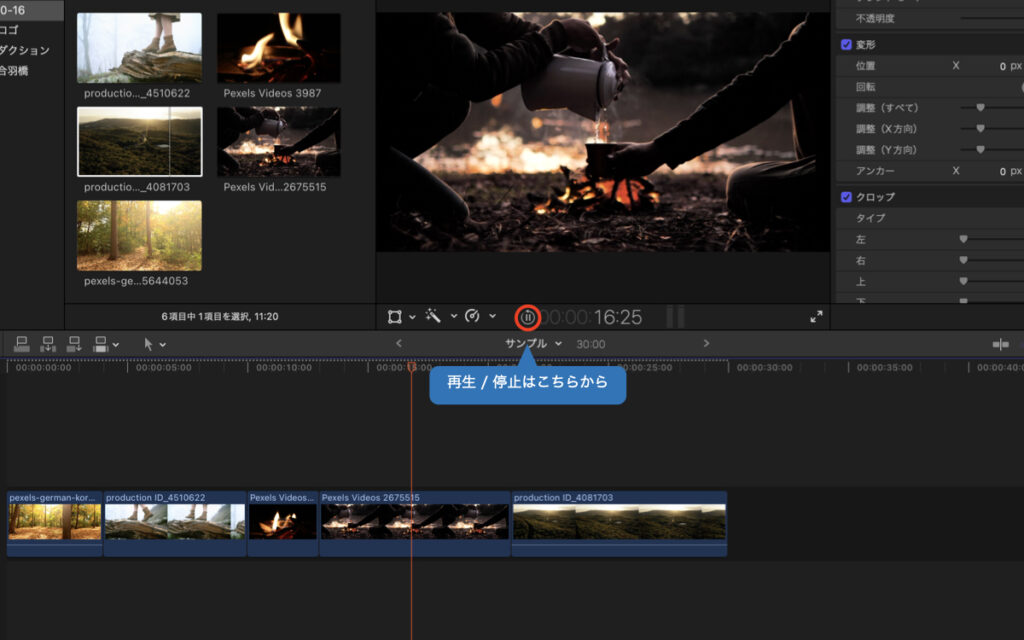
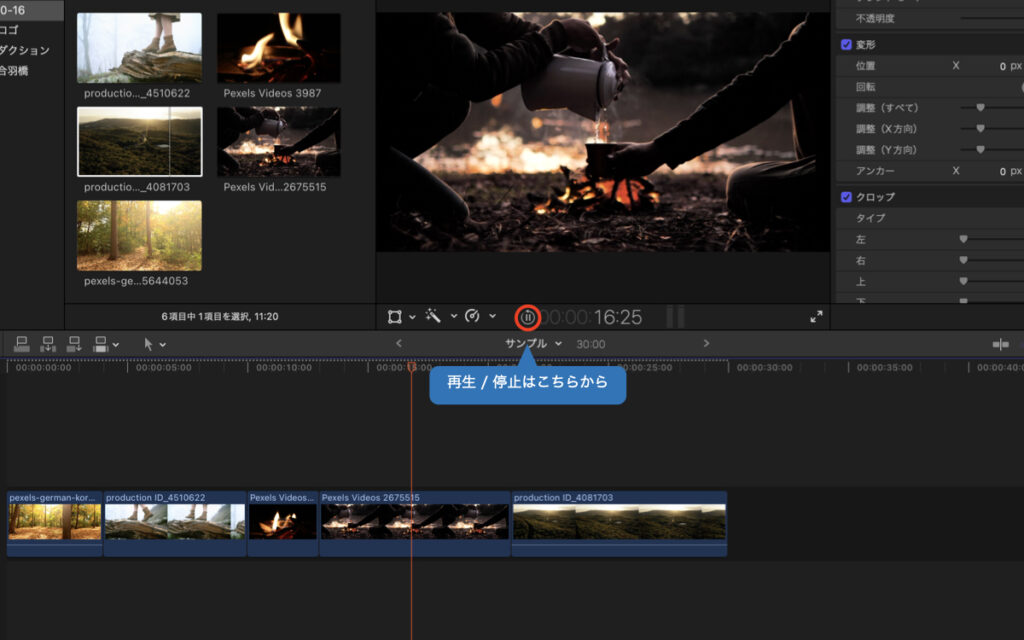
| スペース | 再生 / 一時停止 |
まとめ


「Final Cut Pro」で、はじめて動画を作成する場合の基本的な機能と作業手順をまとめてみました。
今回紹介した手順で一番覚えておいて欲しいのは以下のポイント。
一つの作品に使う素材、ファイルは一つのフォルダにまとめる
作業や機能は使っていれば自然に覚えていきますが、意外とあとになって困るのが素材の行方です。


編集時の作業性向上の意味でも思わぬエラーの予防のためにも、面倒でも最初のこの手順を踏んでおく方が良いと思います。


最後までお読みいただきありがとうございました。




コメント